封装vue组件库的两种方法和形式:
一:是建立一个webpack-simple 项目
二:是在通过vue-cli脚手架建立webpack vue项目,这种项目有点冗余,可是我们对这种项目最熟悉
下面分别介绍两种用法:
一:
1.首先先建立一个vue项目:
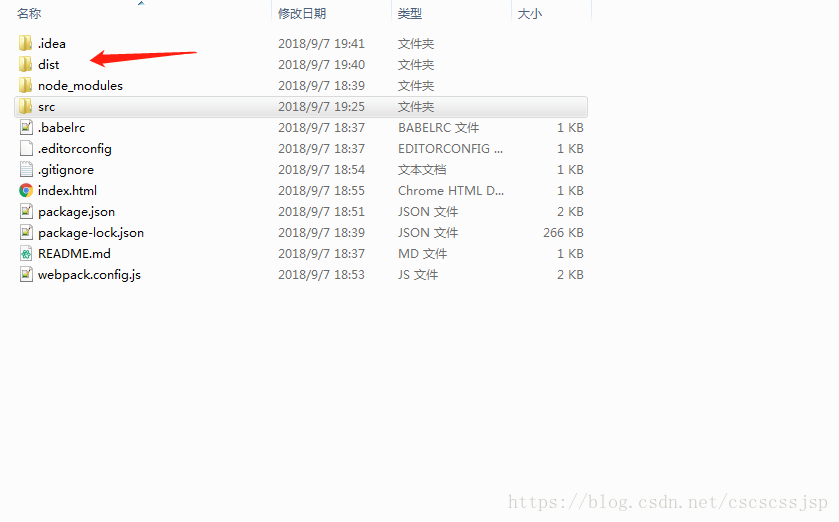
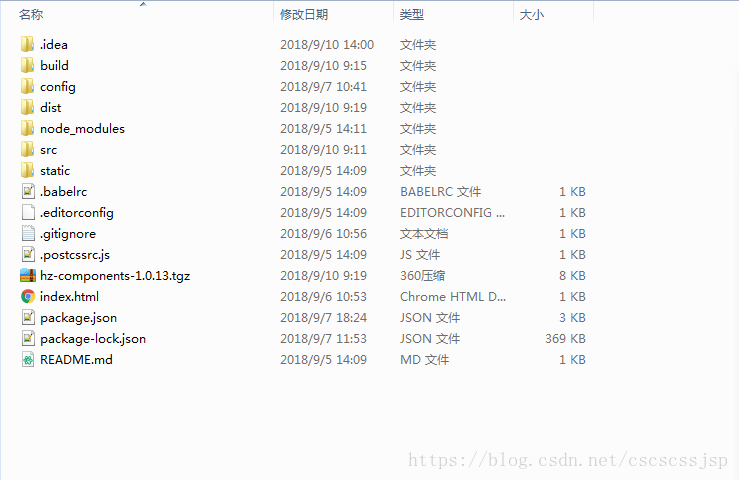
通过vue init webpack-simple,新建项目目录如下:
箭头指的是在项目打包后产生的文件(打包命令npm run build )
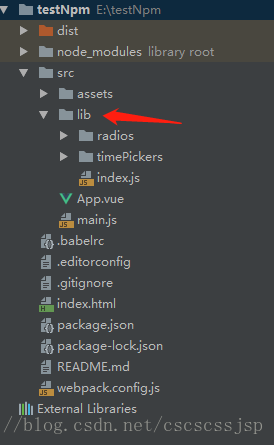
2.在src下新建一个目录用来存放组件源码:
然后写封装的组件,比如radios/radio.vue
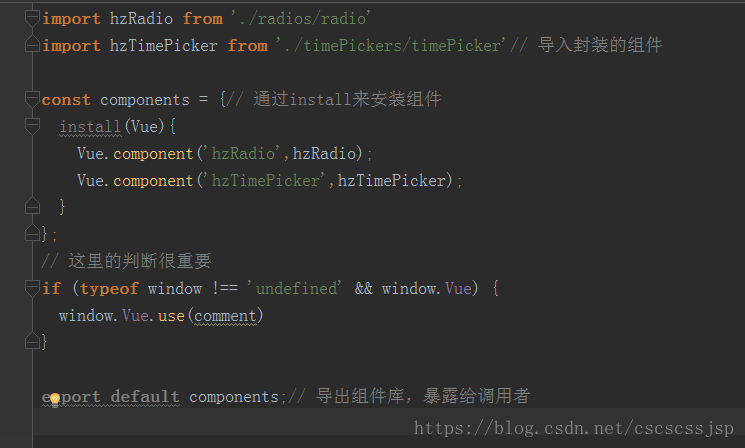
3.组件封装完后新建index.js文件,作为我们组件库的出入口,index.js内容如下:
上图中comment应该换成components,也就是你自己命名的变量名
4.完了之后修改package.json文件,修改如下:
-
{
-
"name": "hz-components-ui",
-
"description": "uicomponents",
-
"version": "0.0.0",
-
"author": "wyx",
-
"license": "MIT",
-
// 因为组件包是公用的,所以private为false
-
"private": false,
-
"scripts": {
-
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
-
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
-
},
-
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
-
"main": "dist/hz-components-ui.min.js",
-
// 项目官网的url
-
"homepage": "https://wuyxgit.github.io/vueBuildTest/dist/index.html#/",
-
"bugs": {
-
"url": "https://github.com/hamger/hg-vcomponents/issues"
-
},
-
// 指定代码所在的仓库地址
-
"repository": {
-
"type": "git",
-
"url": "git+https://github.com/wuyxgit/vueBuildTest.git"
-
},
-
"dependencies": {
-
"vue": "^2.5.11"
-
},
-
// 指定关键字
-
"keywords": [
-
"hz",
-
"components"
-
],
-
// 指定打包后发布到npm的文件名,没指定则不传,package.json是默认上传的
-
"files": [
-
"dist",
-
"src/lib"
-
],
-
"browserslist": [
-
"> 1%",
-
"last 2 versions",
-
"not ie <= 8"
-
],
-
"devDependencies": {
-
"babel-core": "^6.26.0",
-
"babel-loader": "^7.1.2",
-
"babel-preset-env": "^1.6.0",
-
"babel-preset-stage-3": "^6.24.1",
-
"cross-env": "^5.0.5",
-
"css-loader": "^0.28.7",
-
"file-loader": "^1.1.4",
-
"vue-loader": "^13.0.5",
-
"vue-template-compiler": "^2.4.4",
-
"webpack": "^3.6.0",
-
"webpack-dev-server": "^2.9.1"
-
}
-
}
-
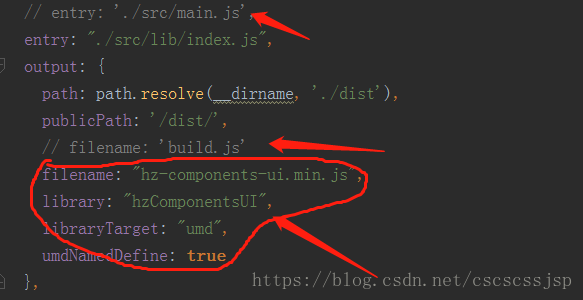
5.修改webpack.comfig.js文件:
-
entry: "./src/lib/index.js",
-
output: {
-
path: path.resolve(__dirname, './dist'),
-
publicPath: '/dist/',
-
// filename: 'build.js'
-
filename: "hz-components-ui.min.js",
-
library: "hzComponentsUI",
-
libraryTarget: "umd",
-
umdNamedDefine: true
-
},
箭头指的是修改的部分,红圈内的是新增部分
6.打包通过npm run build 命令,打包完成后产生dist文件,内容如下:
7.现在本地找一个项目测试是否可用,先执行命令 npm pack ,会产生一个压缩包
箭头所指的tgz文件,然后在测试项目中,通过npm install 路径文件全名
路径是指压缩包所在的绝对路径,文件名指的是压缩包的全名
8.安装后直接在测试项目的入口文件mian.js内引入,和引入elementUI一样
import 名称 from ‘组件库名’
Vue.use(名称);
然后在项目的任意组件中引用就行了,如果引入成功,则说明打包成功,接下来就是发布到npm上了
9.发布到npm上
回到组件库项目的根目录下:
1.npm login 登录到npm上
2.npm version patch 这是把版本迭代一级,每次更新时都需要输入这个命令,或者直接在package.json中修改版本号,只要与npm上的版本不同就行
3.npm publish 提交到npm上,至此就完成发布npm的全部了
项目访问组件库,就可以直接输入 npm i/install 组件库名称来安装,然后同上第八步就可以了
二:
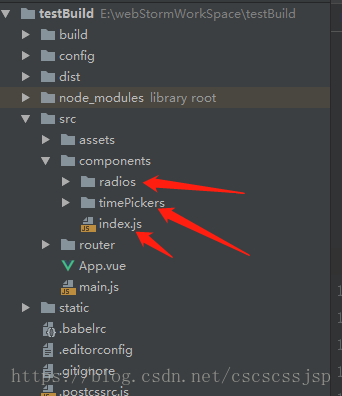
1.首先通过vue init webpack 项目名 ,项目目录如下:
2.封装组件
在componetns文件下新建vue组件,放功能源码,添加index.js,实现封装后的组件的出入口
3.index.js添加内容如下:
-
import hzRadio from './radios/radio.vue'
-
import hzTimePicker from './timePickers/timePicker'
-
-
const components = {
-
install(Vue){
-
Vue.component('hzRadio',hzRadio);
-
Vue.component('hzTimePicker',hzTimePicker);
-
}
-
};
-
// 这里的判断很重要
-
if (typeof window !== 'undefined' && window.Vue) {
-
window.Vue.use(components);
-
}
-
-
export default components;
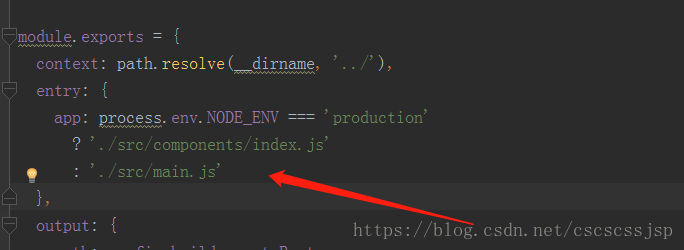
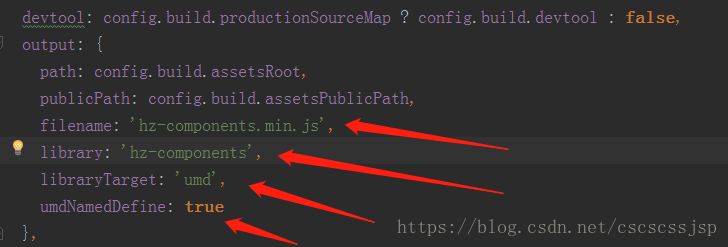
4.修改webpack.base.conf.js和webpack.prod.conf.js
webpack.base.conf.js
webpack.prod.conf.js
修改生产环境的出口
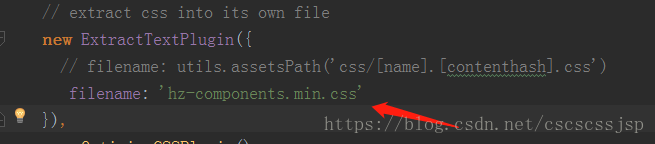
修改生产环境的样式文件,打包后所有的样式都会在这个文件下
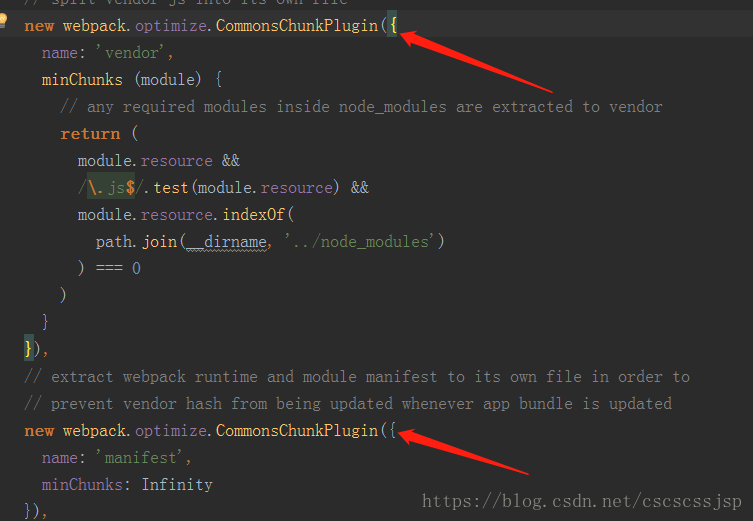
把下面的这两个注释掉,不然npm run build 打包时会失败,
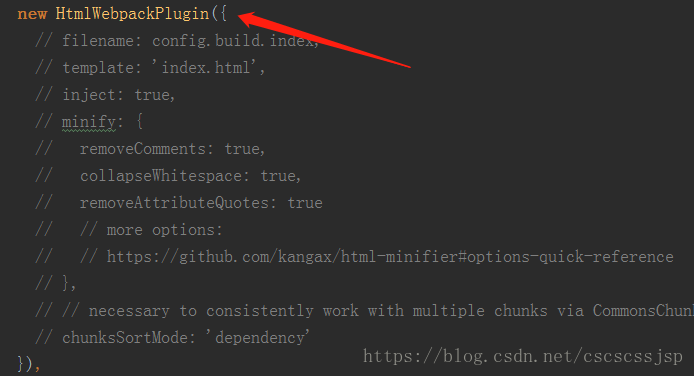
这个可以注释也可以不注释,全部注释的话打包后不会产生index.html文件
5.修改package.json文件,添加项目源码地址,demo测试地址,以及一些配置:

6.修改后打包:
剩下的7,8,9三步同上第一种方法的7,8,9三步!!!
三:报错
E401 -------- 1.没有权限,或者登陆出错
2.或者是你要发布的包名已经被占用导致你没有权限发布
3.或者2FA证书已失效,
关于前两个重新登录,或者把包名更改,重新发布,第三个原因按照此方法 https://go.npm.me/2fa-guide 来做,我的做法是在手机下载一个Authenticator ,手机应用商店里搜一下,下载完后点击添加Google或者其他账户来扫描二维码,然后会产生验证码,验证码有效性为30秒
血泪史呀,为了发布和项目成功引用可以说到处都是坑,网上的都是二把手,没有一个可以的,即使安装它提供的组件库也不能在main.js内引用,哎。。。。。。。。。挥泪整理!!!!!!!!!!