相关概念
1、npm: Nodejs下的包管理器。
2、webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包。
3、vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
安装环境
1、安装Nodejs环境,参考【Node.js】安装及使用
2、安装好nodejs之后,自然就有npm包管理器
3、配置配置淘宝 NPM 镜像(注:为配置淘宝镜像,会导致一些报错,一些依赖无法下载)
命令:npm config set registry https://registry.npm.taobao.org
4、显示配置信息
命令:npm config list
项目搭建
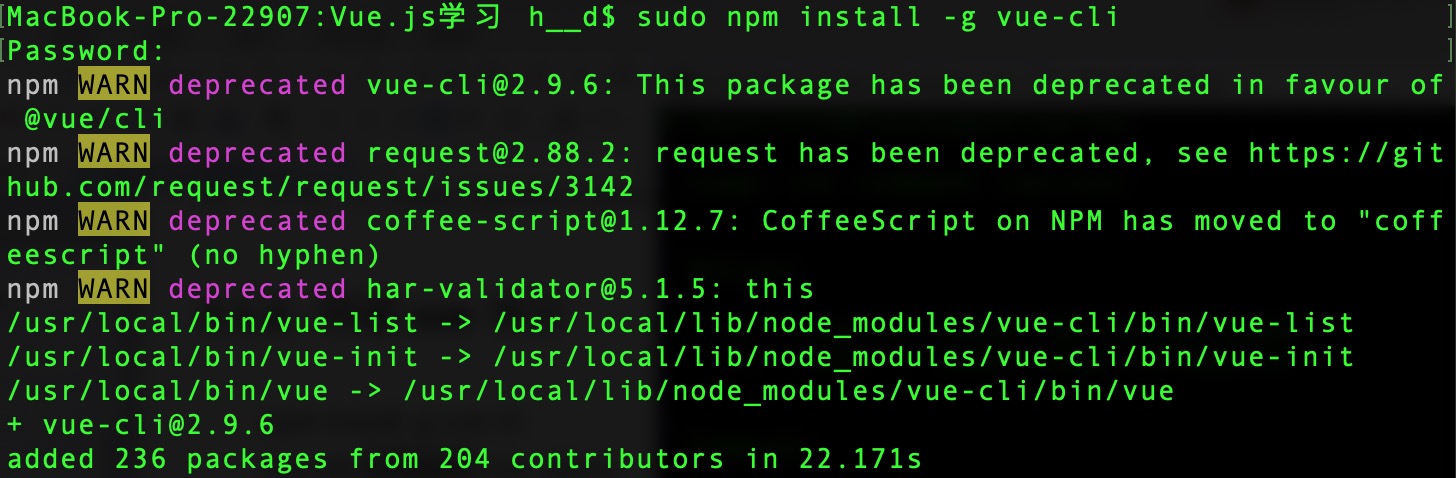
1、安装vue脚手架,命令:npm install -g vue-cli(如果权限不够,请加sudo)

2、验证vue是否安装成功
命令: vue -V
3、创建一个基于 webpack 模板的新项目
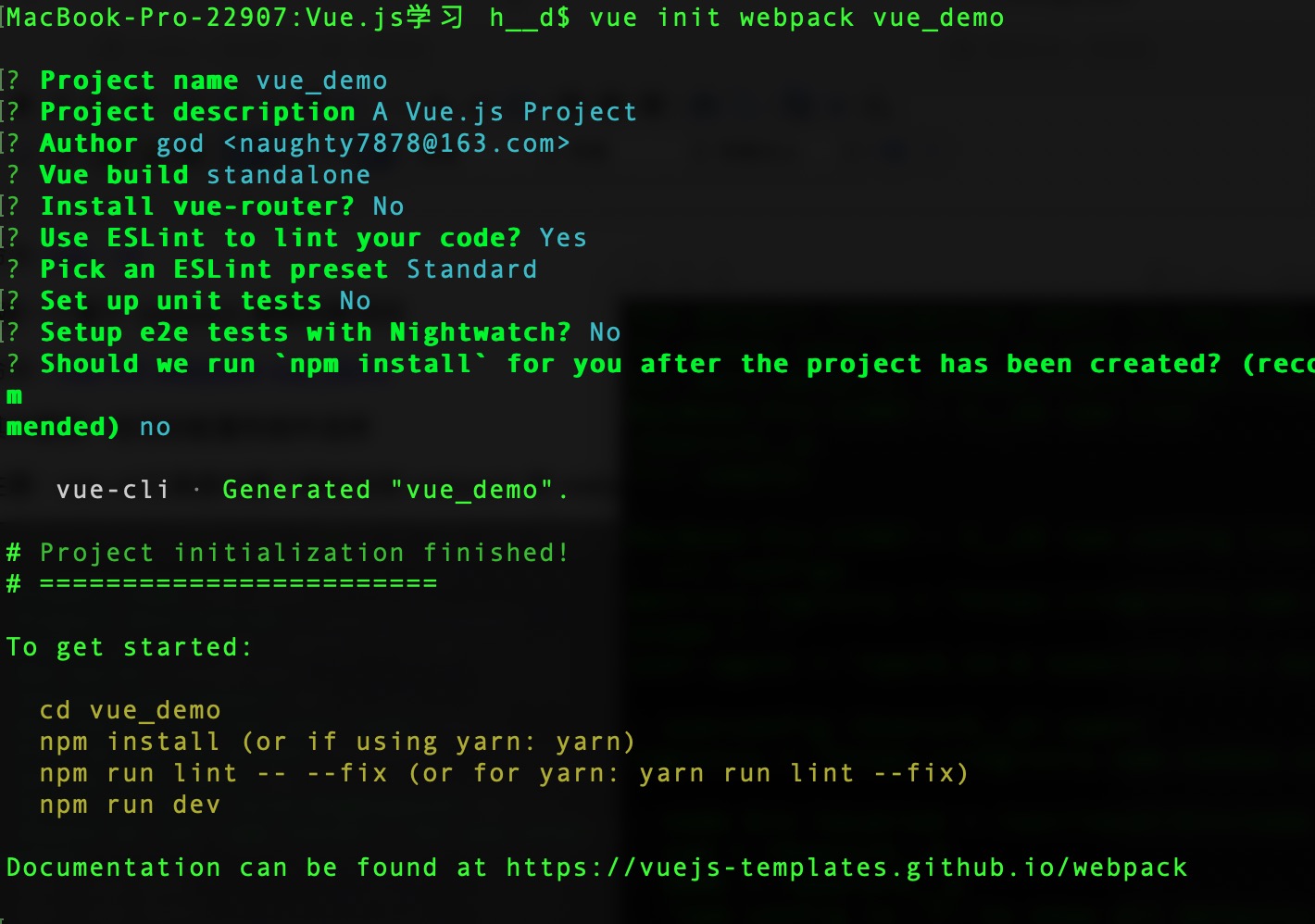
命令:vue init webpack vue_demo
其中要做一些项目配置和组件选择
注意:vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

3、进入项目目录
命令:cd vue_demo
4、安装
命令:npm install

5、运行
命令:npm run dev

使用浏览器打开地址http://localhost:8080,进行访问

6、生成静态文件(生成静态文件,打开dist文件夹下新生成的index.html文件,可以将dist文件打包放到服务器上去访问)
命令:npm run build
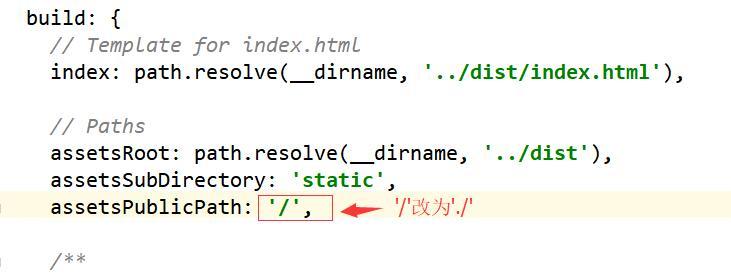
注:打开dist/index.html页面如果空白,控制台报错:Not allowed to load local resource: file:///static/js/app.2f2e5edd9af2c59aa514.js
可以修改config文件夹里的index.js中的build模块

改完,再次执行npm run build,然后打开index.html发现sucess
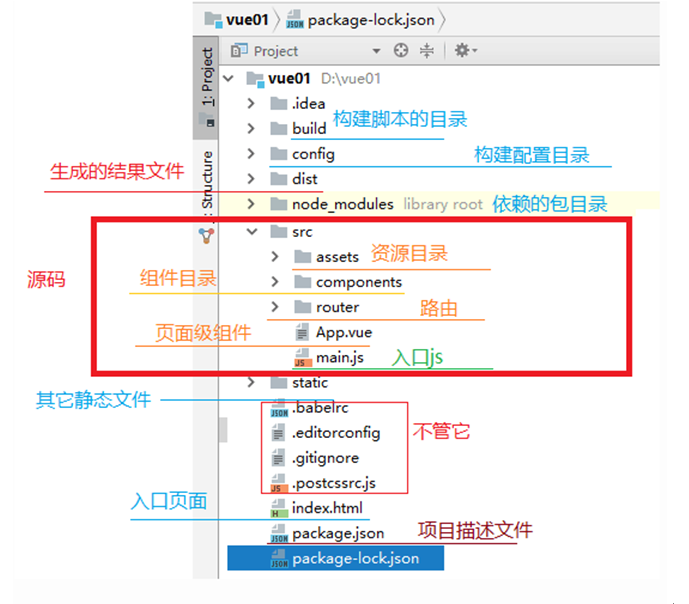
Vue项目目录描述

|-- build : webpack 相关的配置文件夹(基本不需要修改)
|-- dev-server.js : 通过 express 启动后台服务器
|-- config: webpack 相关的配置文件夹(基本不需要修改)
|-- index.js: 指定的后台服务的端口号和静态资源文件夹
|-- node_modules
|-- src : 源码文件夹
|-- components: vue 组件及其相关资源文件夹
|-- App.vue: 应用根主组件
|-- main.js: 应用入口 js
|-- static: 静态资源文件夹
|-- .babelrc: babel 的配置文件
|-- .eslintignore: eslint 检查忽略的配置
|-- .eslintrc.js: eslint 检查的配置
|-- .gitignore: git 版本管制忽略的配置
|-- index.html: 主页面文件
|-- package.json: 应用包配置文件
|-- README.md: 应用描述说明的 readme 文件