一、vue介绍:
vue是一个渐进式Javascript框架。
渐进式:即有一个核心库,在需要的时候,在逐渐添加插件的一种概念。
(1)MVVM和MVC模式:
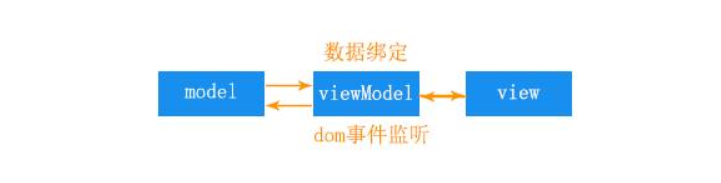
MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
总结:在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,
当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,
而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。
MVVM实现原理图解
MVC是Model-View- Controller的简写。即模型-视图-控制器。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。使用MVC的目的就是将M和V的代码分离。
‘MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑
二、特点:
易用、 灵活--不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。 高效--20KB min+gzip运行大小,超快的虚拟DOM,最省心的优化。
三、使用:
a: 直接使用script标签引入;vue将会被注册成一个全局变量,在开发环境下不要使用压缩版本,
不然你就失去了所有常见错误相关的警告!

b: 文本的插入,使用差值表达式插入,Vue中差值表达式,既可以插入任何数据,也可以插入算数运算符;{{ }}

四、指令
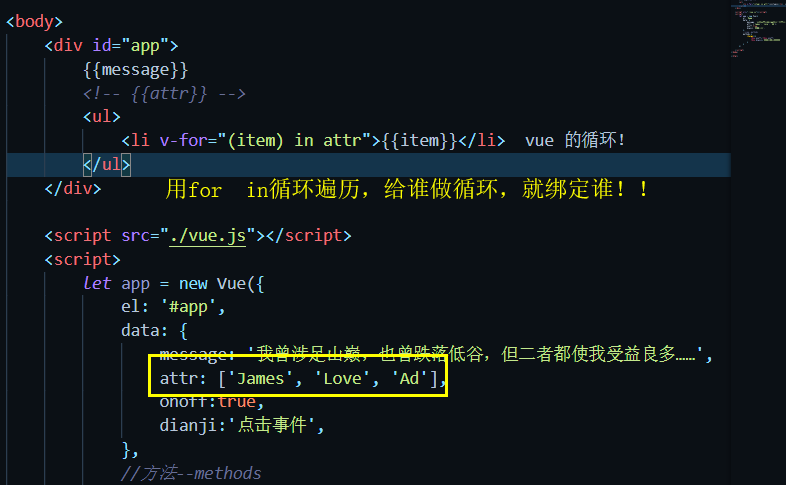
a: v-for (循环)

当然还可以遍历下标: <li v-for="(item,index) in attr">{{item}}--{{index}}</li>
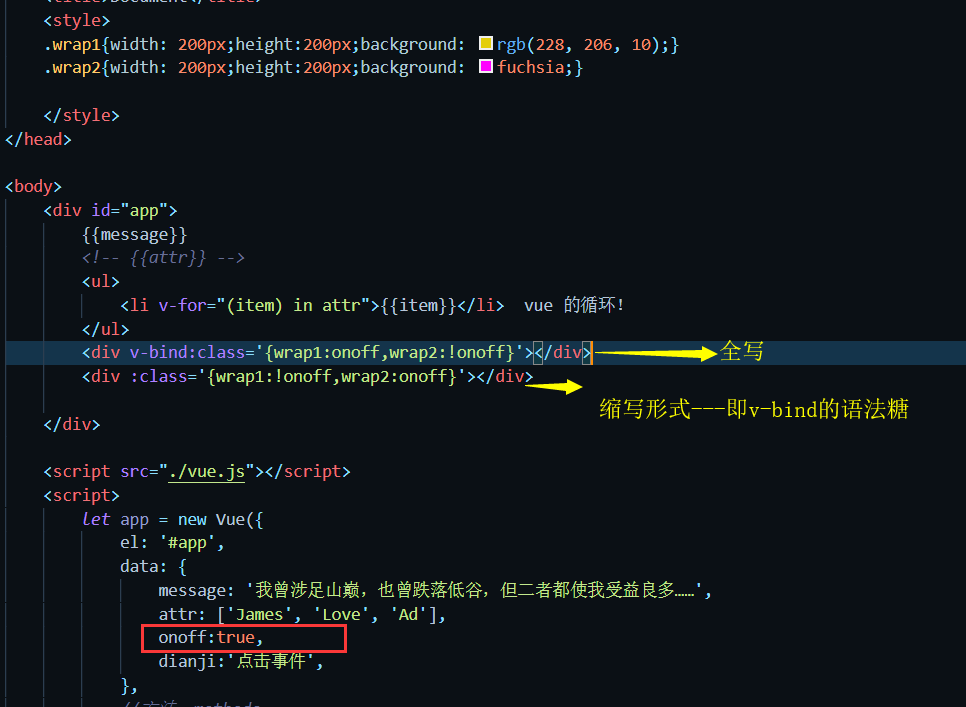
b: v-bind (绑定元素)

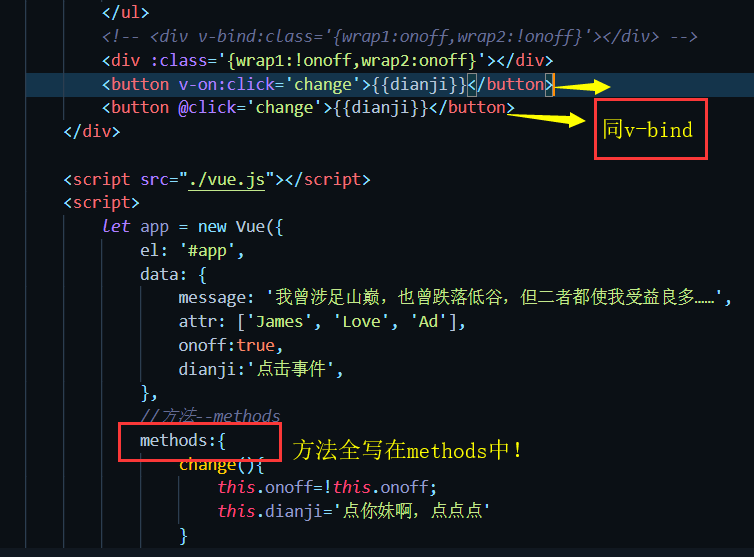
c: v-on (事件)

d:事件对象($event)
(1)传e
<body>
<div id="app">
<button @click='fn'>点击</button> //fn 不传递任何参数,
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
},
methods:{
fn(e){
console.log(e) //MouseEvent {isTrusted: true, screenX: 33, screenY: 124, clientX: 33, clientY: 22, …} 打印事件对象!
}
}
})
</script>
(2)实参传入数值,形参传入e
<div id="app">
<button @click='fn(12,13)'>点击</button>
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
},
methods:{
fn(e,b){
console.log(e,b) //12,13
}
}
})
</script>
(3)实参为数值和 $event ------$event 代表事件对象,多个参数;
<div id="app">
<button @click='fn(12,13,$event)'>点击</button>
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
},
methods:{
fn(a,b,e){
console.log(a,b,e) //12 13 MouseEvent {isTrusted: true, screenX: 36, screenY: 128, clientX: 36, clientY: 25, …}
}
}
})
</script>
e: v-if /v-else-if /v-else (判断)
<div id="app">
<div v-if='onOff'>真的我是</div>
<div v-if='onOff'>我是不真不假</div> //等同于v-if-else;
<div v-else>假的我是</div>
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
onOff:true, //如果改成false,显示假的是我
},
})
</script>
f: v-show / v-hide (显示和隐藏) 类似于原生的display:block /none;
<div id="app">
<div v-if='onOff'>真的我是</div>
<div v-else>假的我是</div>
<!-- v-show和v-hide -->
<div v-show='onOff'>我是show</div>
<div v-show='!onOff'>我隐藏了</div>
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
onOff:true, //如果改成false,显示假的是我
},
})
</script>
区别于v-if和v-else ;

可以清晰的看出,v-show和v-hide只是隐藏了当前的元素显示,而v-if和v-else直接否定了元素的加载!
g: v-model(双向数据绑定)----MVVM的一种语法糖
<body>
<div id="app">
<input type="text" v-model='num'>
<p>{{num}}</p>
</div>
<script src="./vue.js"></script>
<script>
let app=new Vue({
el:'#app',
data:{
num:0,
}
})
</script>
当input的value发生变化时,p里面的值也会随之发生变化。
h:事件冒泡
<body>
<div id="app">
<div @click='fn1'>
<button @click='fn'>点你妹啊</button> //是嵌套关系哦
</div>
</div>
<script src="./vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你妹的',
},
methods: {
fn() {
alert('你妹妹的')
},
fn1() {
alert('果然可以冒泡')
}
}
})
</script>
i: 阻止事件冒泡------(.stop修饰符)
<body>
<div id="app">
<div @click='fn1'>
<button @click.stop='fn'>点你妹啊</button> //只需加 .stop 修饰符即可
</div>
</div>
<script src="./vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你妹的',
},
methods: {
fn() {
alert('你妹妹的')
},
fn1() {
alert('果然可以冒泡')
}
}
})
</script>
g:阻止浏览器以及form表单的默认行为 (.prevent修饰符)
<body>
<div id="app">
<form action="./index.html" method="GET">
<input @click.prevent='submit' type="submit" value="提交"> //只需加 .prevent 修饰符即可
</form>
</div>
<script src="./vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你妹的',
},
methods: {
submit(){
alert('要想过此路,留下买路财')
}
}
})
</script>