分享人:广州华软 星尘

一. 前言
在进行Sharepoint开发时,经常会遇到内容展示个性化需求的问题,当然如果通过自定义开发控件对于内容展示的需求基本都可以很好的解决,但自定义开发也有不好的地方,例如可能会有潜在的兼容性问题和开发时间较长。其实Sharepint平台自带的一个内容查询Web部件功能比较实用,比如通过内容查询Web部件进行简单的配置可以很快的实现展示整个网站下所有文档库中的文档。但是内容查询Web部件默认显示的字段较少,只有标题、链接、缩略图等,如果我们想要显示较多的字段,那就要通过对内容查询Web部件的显示样式进行自定义才可以实现。
本文以最近一个项目需求为例: 通过内容查询Web部件显示某个网站下的所有文档,并且需要显示文档的名称、文件大小、创建者、修改时间等字段。
显示效果:

二. 目录
1.在SPD中添加自定义样式
2.导出内容查询Web部件
3.编辑导出的内容查询Web部件
4.导入编辑后的内容查询Web部件
5.选择自定义样式
6.总结
三. 在SPD中添加自定义样式
在SPD中添加自定义样式“共享文档”:
在SPD中找到网站集的样式库,打开XSL Style Sheets,打开ItemStyle.xsl文件进行编辑,在尾部</xsl:stylesheet>前加入以下样式代码:
<!-- 以下为共享文档 样式 -->
<xsl:template name="共享文档" match="Row[@Style='共享文档']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="''"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
<xsl:with-param name="UseFileName" select="1"/>
</xsl:call-template>
</xsl:variable>
<html>
<table width="100%" cellpadding="0" cellspacing="0" class="custom_ShareDoc_table">
<xsl:if test="count(preceding-sibling::*)=0">
<tr>
<td width="5%" valign="top"><div class="item"><img width="16" height="16" border="0" src="/_layouts/15/images/icgen.gif"></img></div></td>
<td width="55%" valign="top"><div class="item">名称</div></td>
<td width="10%" valign="top"><div class="item">文件大小</div></td>
<td width="7%" valign="top" align="center"><div class="item">共享人</div></td>
<td width="23%" valign="top"><div class="item">修性时间</div></td>
</tr>
</xsl:if>
<tr>
<td width="5%" valign="top">
<xsl:if test="string-length(@DocumentIconImageUrl) != 0">
<div class="image-area-left">
<img class="image" src="{@DocumentIconImageUrl}" title="" />
</div>
</xsl:if>
</td>
<td width="55%" valign="top">
<div class="link-item">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate"/>
<a href="{$SafeLinkUrl}" title="{@LinkToolTip}">
<xsl:if test="$ItemsHaveStreams = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of select="@OnClickForWebRendering"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$ItemsHaveStreams != 'True' and @OpenInNewWindow = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of disable-output-escaping="yes" select="$OnClickTargetAttribute"/>
</xsl:attribute>
</xsl:if>
<xsl:value-of select="$DisplayTitle"/>
</a>
</div>
</td>
<td width="10%" valign="top">
<div class="item">
<xsl:value-of select="round(number(@FileSizeDisplay) div number(1024))" />KB
</div>
</td>
<td width="7%" valign="top" align="center">
<div class="item">
<xsl:value-of select="@Author" />
</div>
</td>
<td width="23%" valign="top">
<div class="item">
<xsl:value-of select="@Modified" />
</div>
</td>
</tr>
</table>
</html>
</xsl:template>
四. 导出内容查询Web部件
1.在需要显示共享文档的网站页面中添加一个内容查询Web部件,编辑Web部件,设置查询条件和筛选条件,选择默认样式,然后保存设置。
2.点击Web部件的“导出”按钮将内容查询Web部件导出到本地文件。

五. 编辑导出的内容查询Web部件
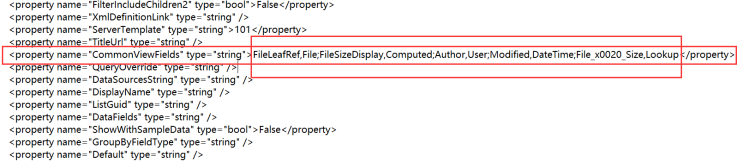
在本地使用记事本编辑导出的内容查询Web部件 ,在文件中找到“<property name="CommonViewFields" type="string">”添加需要在内容查询Web部件中显示的字段,注意:字段名称必须是内部名称,格式为:字段名称,类型。

保存文件。
六. 导入编辑后的内容查询Web部件
1. 在页面中删除原来的内容查询Web部件。
2. 在页面中添加Web部件时导入本地的自定义Web部件文件“共享文档.webpart”,并添加到页面中。
七. 选择自定义样式
编辑Web部件,在演示文稿中的显示样式处选择“共享文档”样式。
保存配置,保存页面。
八. 总结
通过创建自定义的内容查询Web部件显示样式,即可实现对数据展示个性化的需求,而且可以节省开发时间,自定义的内容查询Web部件显示样式具有一定的通用性,只要创建了个样式,在整个网站中的任何网站页面中都可以引用,做到了同一内容类型的展示效果一次开发到处使用。