1.创建一个Vue实例
通过Vue函数创建一个Vue实例。
var vm = new Vue({
// 选项
})
当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过new Vue创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
2.数据与方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var data = {message: 'Hello'}
var vm = new Vue({
el: '#app',
data: data
})
console.log(vm.message == data.message) // true
vm.message = 'World'
console.log(data.message) // World
data.message = 'Hello Vue!'
console.log(vm.message)
</script>
</body>
</html>
当Vue实例的data属性值发生改变时,视图也会相应地改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<br/>
{{ msg }}
</div>
<script>
var data = {message: 'Hello'}
var vm = new Vue({
el: '#app',
data: data
})
vm.msg = 'Hi'
console.log(vm.message, vm.msg) // Hello Hi
</script>
</body>
</html>
注意:vm.msg = 'Hi'意味着在创建了Vue实例之后添加属性msg,这个属性并不是响应式的。我们虽然可以在控制台打印vm.msg的值,但是使用{{ msg }}会报错。
如果我们以后需要一些属性,但是一开始它们为空或不存在,那么可以先设置一些初始值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="message = 'Hi'">Change it</button>
</div>
<script>
var data = {message: 'Hello'}
Object.freeze(data)
var vm = new Vue({
el: '#app',
data: data
})
</script>
</body>
</html>
Object.freeze()会阻止修改现有的属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input v-model="message" />
<p>{{ message }}</p>
</div>
<script>
var data = {message: 'Hello'}
var vm = new Vue({
el: '#app',
data: data
})
console.log(vm.$data === data)
console.log(vm.$el === document.getElementById('app'))
// vm.message = 'Hi' // 注意,这句代码写在这里,$watch方法监听不到。
vm.$watch('message', function (newValue, oldValue) {
console.log(`${oldValue} → ${newValue}`)
})
vm.message = 'Hi'
</script>
</body>
</html>
Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来。
3.实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程。例如,设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时这个过程也会运行一些叫作生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如created钩子可以用来在一个实例被创建之后执行代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style></style>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
created: function () {
console.log('Message is ' + this.message)
}
})
</script>
</body>
</html>
生命周期钩子的this上下文指向调用它的 Vue 实例。
注意:不要在选项属性或回调上使用箭头函数。
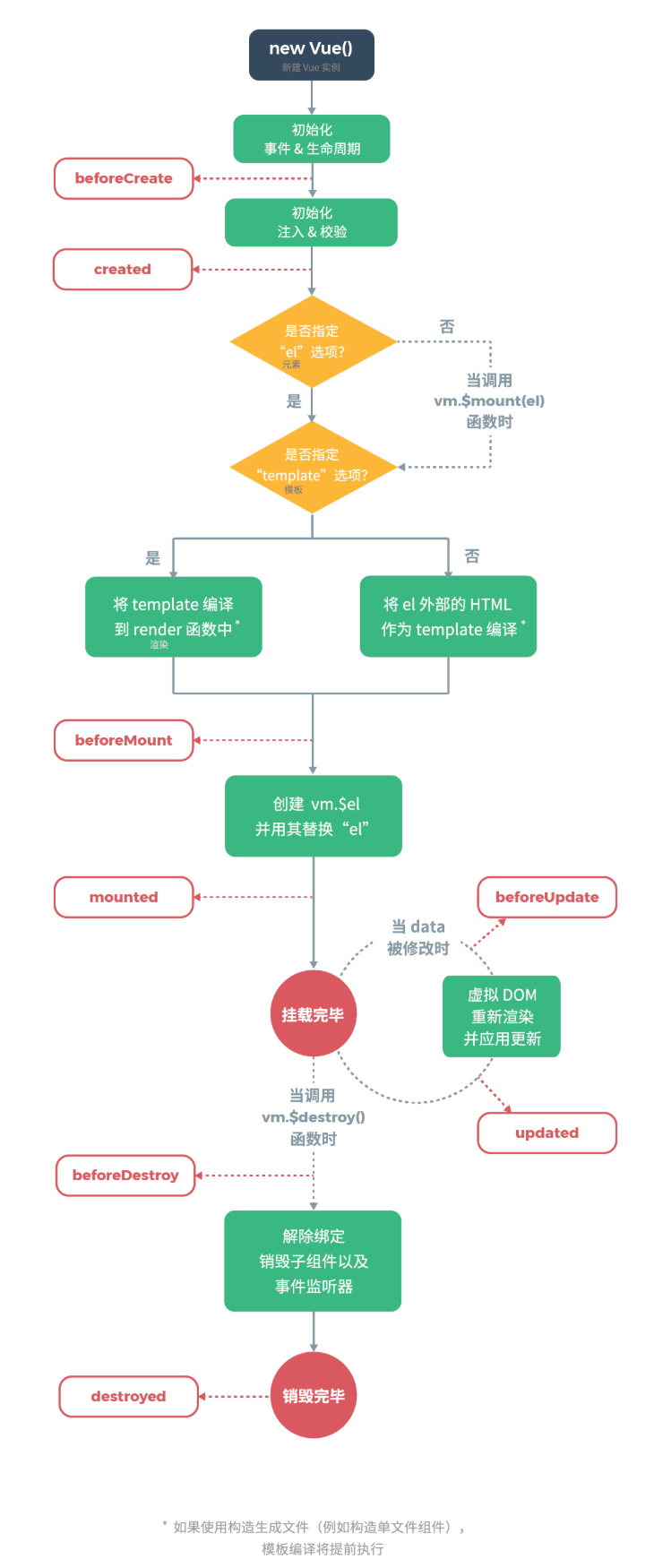
4.生命周期图示

参考: