博客逐步迁移至 极客兔兔的小站
android提供了大量的UI控件,本文将介绍TextView、ImageView、Button、EditView、ProgressBar、SeekBar、ScrollView、WebView的使用方法。在介绍各种控件之前,先简单介绍android UI控件最基本的几种属性:
- id: id是控件唯一标识符,可通过findViewById(R.id.*)操作控件。
- layout_width:控件宽度,可设置为match_parent(充满父布局,即让父布局决定当前控件的宽度)、wrap_content(恰好包住里面的内容)、具体值(一般以dp作为单位)。
- layout_width:控件高度,可设置为match_parent、wrap_content、具体值。
- visibility:可见与否,有三个可选值:visible(可见,不设置该属性为默认值)、invisible(透明,仍在屏幕上占据空间)、gone(不可见,不占据空间)。
1.TextView(文本)
TextView可以说是最简单的控件了。
1.1 基本属性
<!--res/layout/activity_main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="30sp"
android:textColor="#334433"
android:text="@string/app_name"
/>
</LinearLayout>
- text: text属性即显示出来的文字,
@string/app_name表示引用资源文件res/values/strings.xml中的app_name,也可以直接写内容。
<!--res/values/strings.xml-->
<resources>
<string name="app_name">UIExample</string>
<string name="title_activity_main">MainActivity</string>
</resources>
- gravity: 对TextView中内容位置的设定,可选值为top、bottom、left、right、center等。可以为多个值,例如希望文字位于该TextView的右下角,设置为
gravity="right|bottom",用 | 隔开 - textSize与textColor 文字大小与颜色。
- id: 这里用了"@+id/text",表示给id分配一个唯一标识符
text,与引用类似,多了一个+。
1.2 定义style
假如上面的样式是标题的样式,且被重复使用多次。如果每个标题都这样定义样式,不但增加工作量,而且会使用修改变得很困难,这种情况下,将style抽象出来能解决这个问题。
这与Web开发中CSS的作用如出一辙。
<!--res/values/styles.xml 增加TextTitle-->
<resources>
...
<style name="TextTitle">
<item name="android:textColor">#334433</item>
<item name="android:textSize">30sp</item>
<item name="android:gravity">center</item>
</style>
</resources>
<!--res/layout/activity_main.xml 将TextView作如下修改即可-->
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app_name"
style="@style/TextTitle"
/>
1.3 动态操作
// 使用代码动态设置TextView中的文本内容
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过findViewById,获取TextView的实例。
// 使用setText()与getText()赋值和取值。
TextView textView = (TextView) findViewById(R.id.text);
textView.setText("Hello World!");
Log.d("MainActivity",textView.getText().toString());
}
}
2.ImageView(图片)
有文本,自然少不了图片。
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/test_image"
/>
- id: 若不在java代码中动态操作,id属性可以省略。
- src: 即定义显示的图片,将需要加载的图片放置在
res/drawable/目录下即可。
// 调用setImageResource()方法即可。
// 需要加载的图片复制到 res/drawable/ 目录下。
ImageView imageView = (ImageView) findViewById(R.id.image);
imageView.setImageResource(R.drawable.test_image2);
3.Button(按钮)
3.1 基本样式
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="I Am A Button"
/>
- text: text即按钮上的提示内容
3.2 点击事件
3.2.1 为点击事件注册监听器
// 第12行,注册监听器OnClickListener,复写onClick()函数。
public class MainActivity extends Activity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
Button button = (Button) findViewById(R.id.button_1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// ... 省略点击事件
// 例如:textView.setText("Hello World");
}
});
}
}
3.2.2 实现接口OnClickListener
// 第14行,将点击事件绑定到 this
// 第17行,复写接口OnClickListener的onClick()方法
// java中只能继承一个类,接口可以看作java的多继承方式
public class MainActivity extends Activity implements View.OnClickListener{
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
Button button = (Button) findViewById(R.id.button_1);
button.setOnClickListener(this);
}
@Override
public void onClick(View view){
// 根据id判断,若一个活动中有多个控件需绑定点击事件
// 使用该方式,该方法简洁直观
switch (view.getId()){
case R.id.button_1:
// ... 省略点击事件
// 例如:textView.setText("Hello World!");
break;
default:
break;
}
}
}
4.EditText(输入框)
4.1 基本样式
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="3"
android:hint="Please Input..."
/>
- maxLines: 指定输入框的最大行号为3行,超过3行后,文本将向上滚动,EditText不会继续被拉伸。如果不指定,EditText将随着输入内容的增加而被拉伸。
- hint: 类似Html中的
placeholder,用于输入框的提示。
4.2 获取输入内容
// 点击按钮,打印输入的内容。
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// ...
Button button = (Button) findViewById(R.id.button_1);
final EditText editText = (EditText) findViewById(R.id.edit);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 使用 getText()方法获取editText的内容
String input_text = editText.getText().toString();
Log.d("MainActivity",input_text);
}
});
}
}
5.ProgressBar(进度条)
5.1 圆形进度条
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"
/>
- visibility: visible(可见)、invisible(透明,占据空间)、gone(不可见,不占据空间),初始值设置为不可见。
// 一般比较耗时的工作,会暂时显示进度条,工作完成后,进度条消失
// 以下代码模拟该过程
public class MainActivity extends Activity implements View.OnClickListener{
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
// ...
Button button = (Button) findViewById(R.id.button_1);
progressBar = (ProgressBar) findViewById(R.id.progress_bar);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button_1:
// 点击按钮后,如果当前状态可见,则变为不可见
// 如不可见,则变为可见
if(progressBar.getVisibility() == View.GONE) {
progressBar.setVisibility(View.VISIBLE);
} else {
progressBar.setVisibility(View.GONE);
}
break;
default: break;
}
}
}
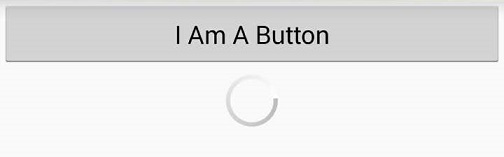
- 效果如图:

5.2 水平进度条
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"
/>
- style: 设置style为水平样式,其他样式可以自己尝试。
// 将onClick() 改为
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button_1:
// 获取当前进度值,每次点击进度值+10
int progress = progressBar.getProgress();
progressBar.setProgress(progress + 10);
default: break;
}
}
- 点击三次,效果如图:

6.SeekBar(滑动条)
6.1 基本样式
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
/>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
/>
- max: 滑动条的最大值,设置为 100
- progress: 初始化滑动条的值,设置为 50
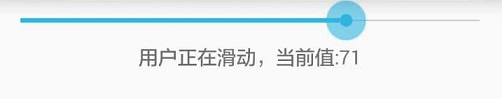
- 效果如图:

6.2 注册滑动监听器
public class MainActivity extends Activity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
SeekBar seekBar = (SeekBar) findViewById(R.id.seek_bar);
// 设置滑动监听器,复写三个事件函数,分别是值改变、开始滑动、结束滑动
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if(fromUser){
// 用户主动滑动,值改变时触发该事件
textView.setText("用户正在滑动,当前值:" + progress);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Log.d("MainActivity","开始滑动时触发该事件");
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Log.d("MainActivity","结束滑动时触发该事件");
}
});
}
}
7.SrollView(可滚动视图)
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- ... 省略其他控件-->
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</ScrollView>
- 当
TextView的内容过多时(一页显示不完),这时使用ScrollView可以使页面变为可垂直滚动模式,垂直滚动看完所有内容。
8.WebView(浏览器)
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
- 在AndroidManifest.xml中加入访问网络的权限
<manifest ... >
<application ...>
...
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView) findViewById(R.id.web_view);
// 允许执行javasript
webView.getSettings().setJavaScriptEnabled(true);
// 设置代理,复写shouldOverrideUrlLoading函数
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url); //加载网页
return true; //true表示使用当前WebView打开网页,不使用系统浏览器
}
});
// 使用webView打开博客园
webView.loadUrl("http://www.cnblogs.com/gzdaijie");
}
}
- 运行程序,类似于一个打开了网页的浏览器,只是缺少网址输入框。