一、前言
WeFlow 是什么?一个高效、强大、跨平台的前端开发工作流工具。(官网定义),下载那些你们都知道,我就不一 一介绍了。下面我说一下简单使用:
二、使用教程
首先,我们使用 WeFlow 是为了整合我们需要的图片(picture)和图标(icon)。那么首先我们要将图片进行整理。



如该图所示的方式去整理。1x 和 @3x 的区别就是像素的区别,相差3倍。怎么去使用工具。
第一步:打开工具 文件-->创建项目-->名称 实例如下:我的项目名叫 First,你的你可以随便起。

第二步:拷贝图片 将我们的图片拷贝到 First-->src-->slice


我这里使用了应该 bc 文件夹,就是给你们展示多文件夹怎么处理。OK 文件拷贝完成,现在去配置。
第三步:编写 css 中的文件 我们到 First-->src-->css 路径下看到如下文件

我们添加两个文件,因为我有应该 bc 文件夹,所以我取名叫 bc.less 名字是随便起的。

第四步:修改 css 文件。一共要动到三个文件 bc、usicon 、style-index



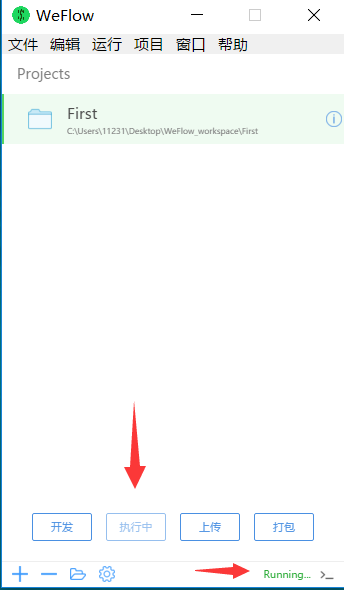
ok 文件修改完成以后,回到 WeFlow 软件中。点击 生产编译 等待

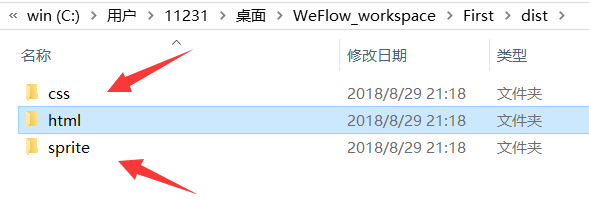
当 Running 变为 Done 表示项目执行完成。在打开项目文件夹,你会发现多了一个 “dist” 文件夹。里面存放的就是你生产大图片和 css 的存放地方。


基本完成!
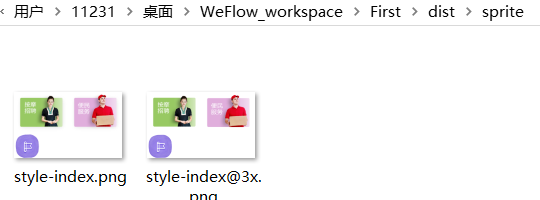
三、使用 WeFlow 生成的图片

看了这张图片,你应该知道怎么使用了,我就步多多的说些了。