1、CSS表格
CSS表格属性可以帮助我们极大的改善表格的外观
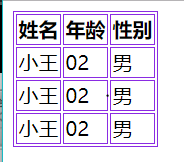
2、表格边框

3、折叠边框

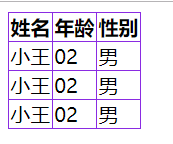
4、表格宽高
5、表格文本对齐
6、表格内边距
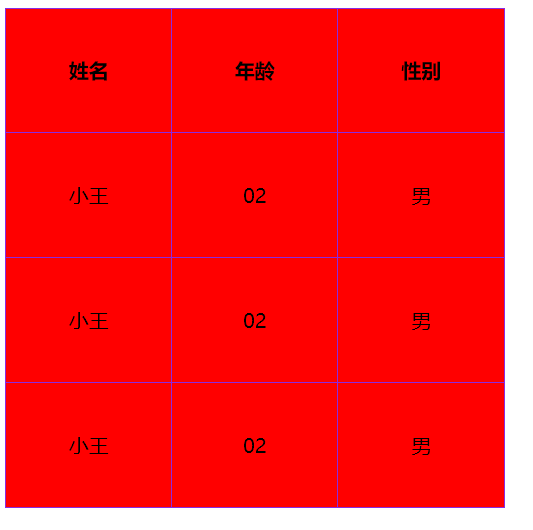
7、表格颜色
1 <!--index.html--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Title</title> 7 <link rel="stylesheet" type="text/css" href="style.css"> 8 </head> 9 <body> 10 <table id="tb"> 11 <tr> 12 <th>姓名</th> 13 <th>年龄</th> 14 <th>性别</th> 15 </tr> 16 <tr> 17 <td>小王</td> 18 <td>02</td> 19 <td>男</td> 20 </tr> 21 <tr> 22 <td>小王</td> 23 <td>02</td> 24 <td>男</td> 25 </tr> 26 <tr> 27 <td>小王</td> 28 <td>02</td> 29 <td>男</td> 30 </tr> 31 </table> 32 </body> 33 </html>
1 /*style.css*/ 2 #tb,tr,th,td{ 3 border: 1px solid blueviolet; 4 text-align: center; 5 background-color: red; 6 } 7 8 #tb{ 9 width: 400px; 10 height: 400px; 11 border-collapse: collapse; 12 /*!*将两条边框合并成一条边框*!*/ 13 }

1 <!--index.html--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Title</title> 7 <link rel="stylesheet" type="text/css" href="style.css"> 8 </head> 9 <body> 10 <table id="tb"> 11 <tr> 12 <th>姓名</th> 13 <th>年龄</th> 14 <th>性别</th> 15 </tr> 16 <tr class="alt"> 17 <td>小王</td> 18 <td>02</td> 19 <td>男</td> 20 </tr> 21 <tr> 22 <td>小王</td> 23 <td>02</td> 24 <td>男</td> 25 </tr> 26 <tr class="alt"> 27 <td>小王</td> 28 <td>02</td> 29 <td>男</td> 30 </tr> 31 </table> 32 </body> 33 </html>
1 #tb{ 2 border-collapse: collapse; 3 width: 500px; 4 } 5 #tb td,#tb th{ 6 border: 1px solid darkolivegreen; 7 padding: 5px; 8 } 9 10 #tb th{ 11 text-align: left; 12 background-color: blueviolet; 13 color: white; 14 } 15 16 #tb tr.alt td{ 17 color: black; 18 background-color: aqua; 19 }
