安装准备
安装环境:CentaOS 7
第一种安装方式:yum安装
- 在Linux上是有yum安装Git,非常简单,只需要一行命令
yum -y install git
- 输入 git --version 查看git是否安装完成以及查看其版本号

- yum方式安装的git,在/usr/libexec/git-core目录下
第二种安装方式:从GitHub上下载最新的源码编译后安装
- yum安装这么简单,为什么还要学从github上下载最新的源码编译后安装呢?
- 刚才输入
git --version命令的时候相信大家也看到了,是1.8.3.1版本,这个版本还是蛮旧的。 - yum安装就是这个缺点,版本你不好控制。如果想要使用最新版的git,那还是得自己下载源码安装。
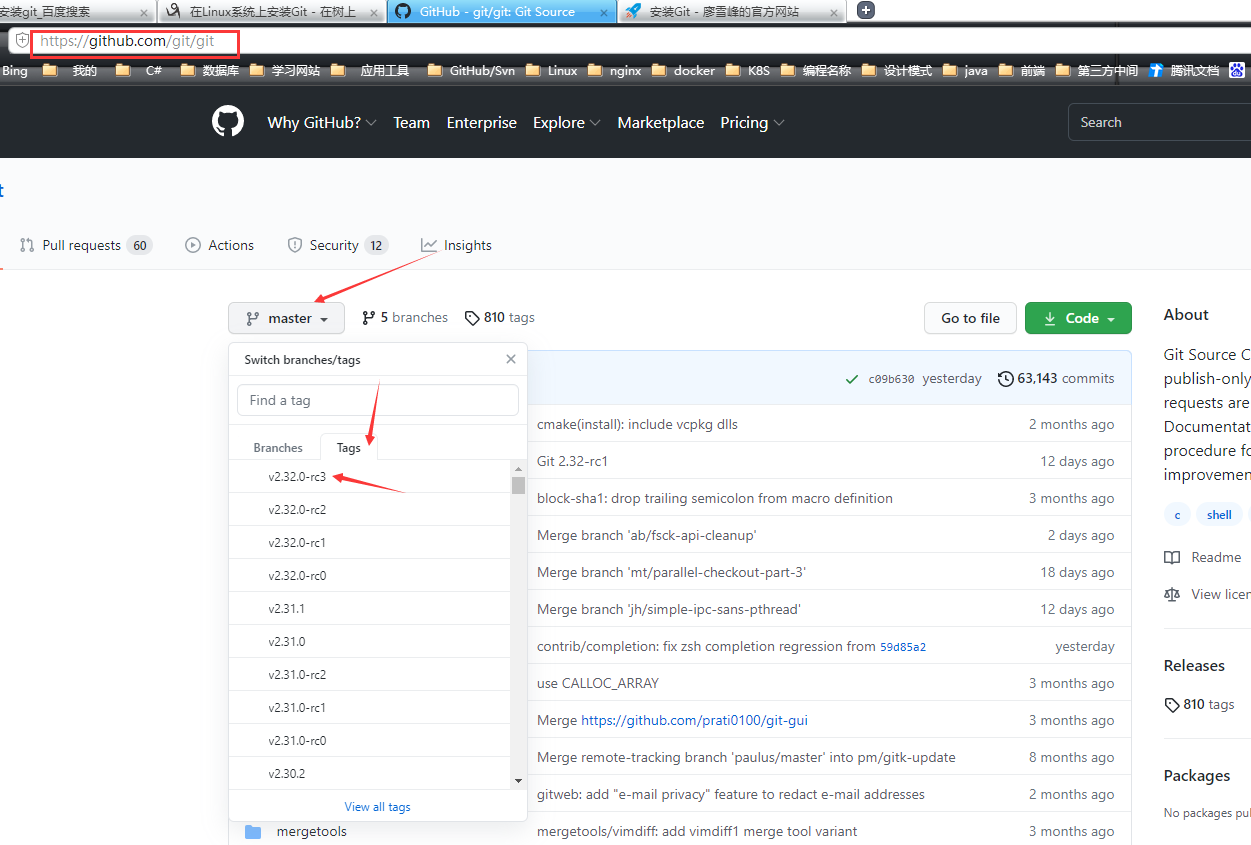
- 进入git在GitHub发布页面,https://github.com/git/git


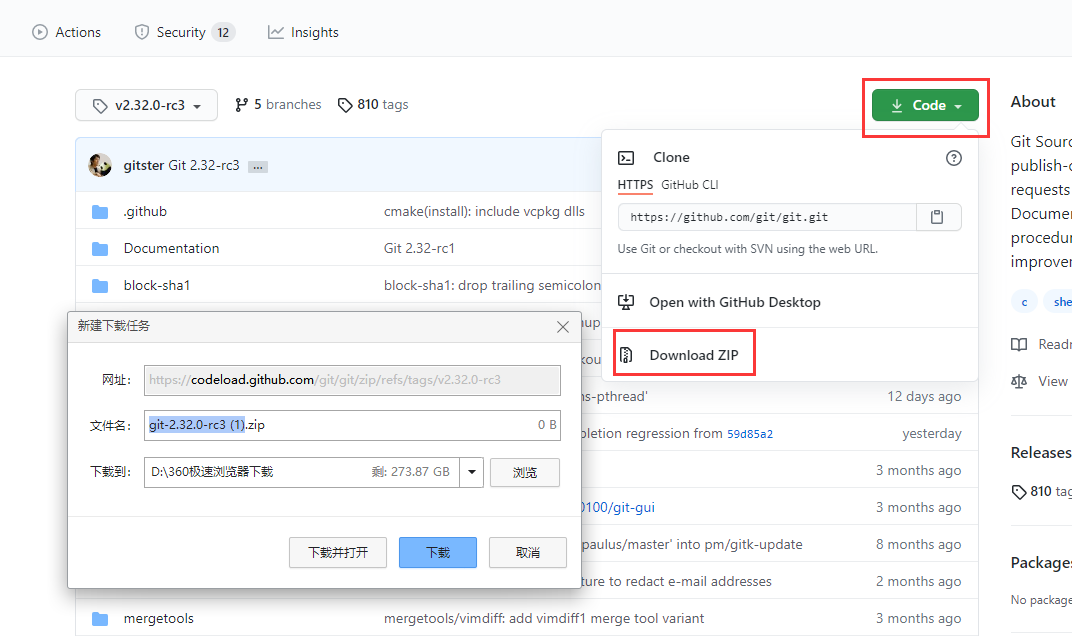
- 下载最新版本的zip文件到本地电脑上,用ftp工具上传至linux服务器的/usr目录下
- 解压zip文件
unzip git-2.32.0-rc3.zip
- 进入解压后的文件
cd git-2.32.0.rc3
- 拿到解压后的源码以后我们需要编译源码了,不过在此之前需要安装编译所需要的依赖。耐心等待安装完成,中途出现提示的时候输入
y并按回车。
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUtils-MakeMaker
- 提示,安装编译源码所需依赖的时候,yum自动帮你安装了git,这时候你需要先卸载这个旧版的git。
yum -y remove git
- 编译git源码
make prefix=/usr/local/git all
- 安装git至
/usr/local/git路径
make prefix=/usr/local/git install
- 配置环境变量
vi /etc/profile
在底部加上,( 输入 :wq! 保存修改)
export PATH=$PATH:/usr/local/git/bin
- 刷新环境变量
source /etc/profile
- 查看Git是否安装完成
git --version
- 至此,从github上下载最新的源码编译后安装git完成。