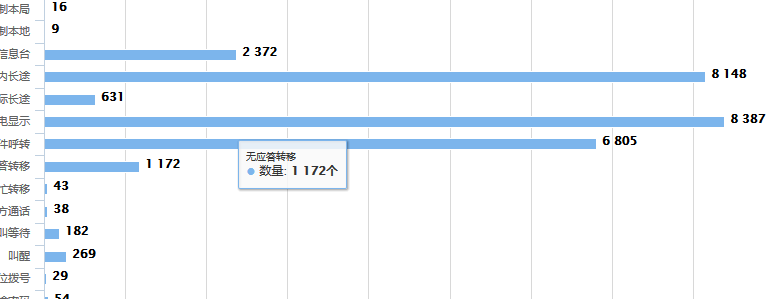
图例显示

实现结果:
function BindGL() {
var portTitle = '话机功能开通汇总';
var xset = new Array();
var yset = new Array();
$.ajax({
type: 'get',
url: "../../ReportManage/HXReport/FunctionTotal",
datatype: 'json',
data: { deptname: $("#DeptName").attr("data-value") },
success: function (data) {
data = $.parseJSON(data);
for (var i = 0; i < data.length; i++) {
xset[i] = parseInt(data[i].counts);
yset[i] = data[i].tele_business;
}
$('#container').highcharts({
chart: {
type: 'bar'
},
title: {
text: null
},
subtitle: {
text: ''
},
xAxis: {
categories: yset,
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '数量(个)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: '个'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
credits: {
enabled: false
},
series: [{
name: "数量",
showInLegend: false,
data: xset
}]
});
}
});
}
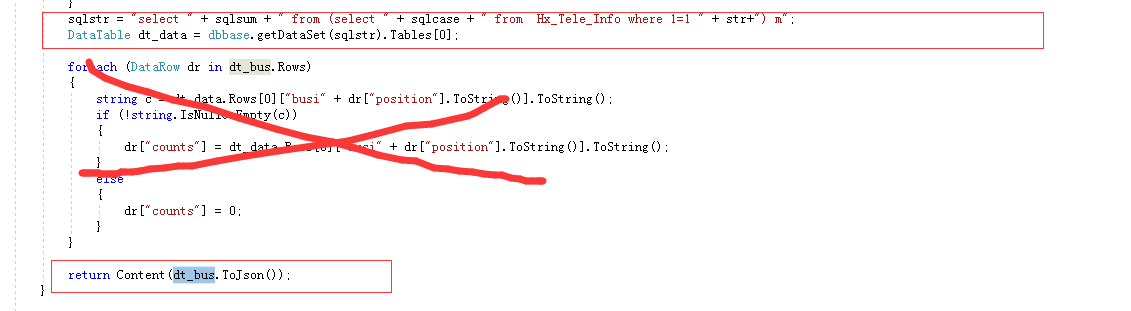
后台代码,就是一个普通的DataTable的列表查询语句, 有人会说前台都给出了,后面也帖出来呗,好吧,大家其实关心的点就在我画框框里面,其他的没有,多个柱状图的实现结果是一样的

对了,这个把DataTable数据转成了json了注意