实现思路:通过正则匹配到字段是否符合条件,时间段转换为时间戳比对。
这是大体的效果图:

页面的html代码
<div class="content-head mgb10">
<div class="form-group">
<label class="sr-only"></label>
<input type="text" class="form-control" id="sn-val" placeholder="请输入单据号">
</div>
<div class="form-group">
<a href="javascript:;" class="btn btn-default btn-sm" id="sn-btn">
<i class="fa fa-search"></i>
</a>
</div>
<div class="form-group">
<label >采购部门:</label>
<select name="warehouse_name" class="form-control" id="purchaseSearch">
{foreach name="ware_list" item="vo" }
<option value="{$vo.warehouse_id}">{$vo.warehouse_name}</option>
{/foreach}
</select>
</div>
<div class="form-group">
<label class="date-label">单据日期:</label>
<div class="date-container">
<i class="fa fa-calendar date-icon"></i>
<input type="text" id="startData" class="form-control date-input">
</div>
</div>
<div class="form-group">
<label class="date-label">--</label>
<div class="date-container">
<i class="fa fa-calendar date-icon"></i>
<input type="text" id="endData" class="form-control date-input">
</div>
</div>
<div class="form-group">
<a href="javascript:;" id="searchware" class="btn btn-default btn-sm"><i class="fa fa-search"></i>查 询</a>
</div>
</div>
<div class="tb-container">
<table id="tb_data" data-mobile-responsive="true"></table>
</div>
下面为请求数据:
var productList=[]; //订单数据
//生成订单数据 $.ajax({ url:dataUrl, type:'get', async:false, success:function(res){ var response=JSON.parse(decodeURIComponent(res)); productList=response; $('#tb_data').bootstrapTable({ data:response, height:base.countTbodyHeight("#tb_data") + 100, //高度调整 striped: true, //是否显示行间隔色 pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 pageSize:10, //单页记录数 pageList:[5,10,20,30], //分页步进值 columns:[ { title:'制单日期', field:'arrive_time', formatter:function(value,row,index){ var thisStr=changeTime(value*1000); return thisStr; } }, { title:'单据号', field:'sn', }, { title:'采购部门', field:'warehouse_name', }, { title:'制单人', field:'operator', }, { title:'货品条目', field:'product_detail_id', formatter:function(value,row,index){ var AllNum=0; var valueArry=JSON.parse(value); for(var i in valueArry){ var thisNum=parseFloat(valueArry[i].num); AllNum+=thisNum; } return AllNum; } }, { title:'金额总计', field:'product_detail_id', formatter:function(value,row,index){ var AllPrice=0; var valueArry=JSON.parse(value); for(var i in valueArry){ var thisPrice=parseFloat(valueArry[i].purchase_price); AllPrice+=thisPrice; } return AllPrice; } }, { title:'状态', field:'audit_status', formatter:function(value,row,index){ var thisStr=''; if(value==0){ thisStr='待审核(查看进度)'; }else if(value==1){ thisStr='<span class="ex-cur">审核中</span>(查看进度)'; }else if(value==2){ thisStr='<span class="ex-suc">审核通过</span>(查看进度)'; } else if(value==3){ thisStr='<span class="ex-err">已拒绝</span>(查看进度)'; } return thisStr; } }, { title:'操作', field:'id', formatter:function(value,row,index){ var thisStr='<a href="/view/purchase_detail?id='+value+'">查看详情</a>'; return thisStr; } } ] }); } });
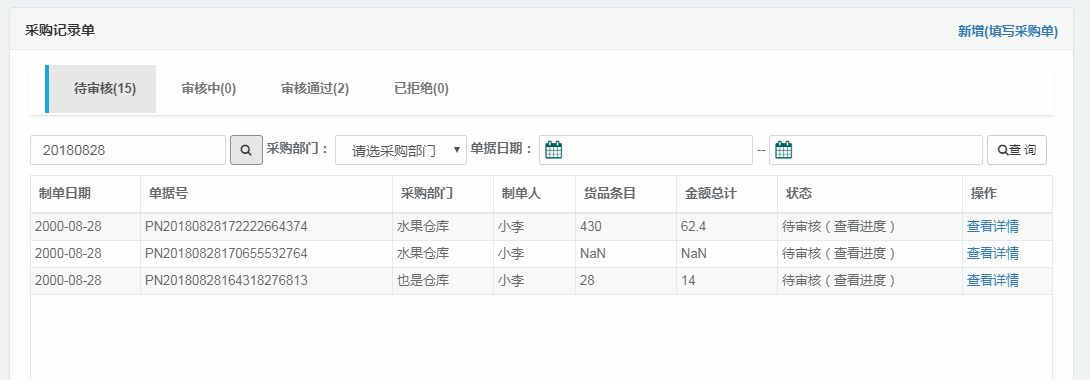
首先实现一个单据号单条件查询,遍历查询单据号字段,有符合条件的添加到newArry中,遍历完毕之后表格加载newArry数据展现查询结果:
//点击搜索单据号
$('#sn-btn').click(function(){
var snVal=$('#sn-val').val();
searchFun(snVal,'sn');
});
查询实现:
// 查询单据号
function searchFun(searchVal,snNameStr){ //searchVal为用户输入的搜索值,snNameStr为搜索的字段
var newArry=[];
for(var i in productList){
var snName=productList[i][snNameStr];
searchVal=new RegExp(searchVal);
var isHasName=searchVal.test(snName); //匹配当前单据号是否符合条件
if(isHasName){
newArry.push(productList[i]); //符合条件添加到newArry中
}
}
$('#tb_data').bootstrapTable('load',newArry); //加载数据
}

下面我们用采购部门和时间段联合查询
//时间段查询采购部门
$('#searchware').bind('click',function(){
var wareId=$('#purchaseSearch').val();
var startTime=getTimeStamp($('#startData').val()); //获取开始时间戳
var endTime=getTimeStamp($('#endData').val()); //获取结束时间戳
searchTimeFun(wareId,'warehouse_id',startTime,endTime,'arrive_time');
});
因为我们获取到的时间是2018-08-31格式的时间,所以我们需要把时间转换为时间戳:
// 获取时间戳
function getTimeStamp(val){
val=val+' 00:00:00'
var getTimes=new Date(val),
getTimes=getTimes.getTime()/1000;
return getTimes;
}
因为后台给我返回的时间是时间戳,所以匹配的时候时间不用转换,查询实现:
// 时间段查询采购部门
function searchTimeFun(wareId,wareIdStr,startTime,endTime,makeTimeStr){ //wareId采购部门ID,wareIdStr采购部门字段,startTime查询开始时间,endTime开始结束时间,makeTimeStr匹配的时间字段
console.log(wareId,wareIdStr,startTime,endTime,makeTimeStr)
var newArry=[];
for(var i in productList){
var warehouseId=productList[i][wareIdStr];
wareId=new RegExp(wareId)
var isHasName=wareId.test(warehouseId);
var makeTime=productList[i][makeTimeStr];
var isTimeSlot=false;
console.log(makeTime,startTime)
if(makeTime>=startTime && makeTime<=endTime){
console.log('true')
isTimeSlot=true;
}
if(isHasName && isTimeSlot){
newArry.push(productList[i]);
}
}
$('#tb_data').bootstrapTable('load',newArry);
}
如果采购部门不选择,那就是查询时间段内所有的信息,实现效果图: