他是数据呈现的一个bootstrap中的插件(基于jQuery实现),页面加载完成,异步加载数据,以树结构table的形式呈现
1.业务实现:
(1)引入treeGrid相关js文件
jquery.treegrid.css
jquery.treegrid.extension.js
tree.table.js
jquery.treegrid.min.js
(2)定义方法异步加载数据
2.初始化表格
/** * 初始化表格的列 */ var columns = [ { field : 'selectItem',/* //有一个选择 */ radio : true/* //单选 */ }, { title : '菜单ID',/* //标题 */ field : 'id',/* //这个值需要和返回的数据的字段一致 */ visible : false,/* //不可见,false为可见 */ align : 'center',/* //水平居中 */ valign : 'middle',/* //垂直居中 */ width : '80px'/* // 宽度 */ }, { title : '菜单名称', field : 'name', align : 'center', valign : 'middle', sortable : true,/* //排序 */ width : '130px' }, { title : '上级菜单', field : 'parentName', align : 'center', valign : 'middle', sortable : true, width : '100px' }, { title : '类型', field : 'type', align : 'center', valign : 'middle', sortable : true, width : '70px', formatter : function(item, index) { if (item.type == 1) { return '<span class="label label-success">菜单</span>'; } if (item.type == 2) { return '<span class="label label-warning">按钮</span>'; } } }, { title : '排序号', field : 'sort', align : 'center', valign : 'middle', sortable : true, width : '70px' }, { title : '菜单URL', field : 'url', align : 'center', valign : 'middle', sortable : true, width : '160px' }, { title : '授权标识', field : 'permission', align : 'center', valign : 'middle', sortable : true }];
3.方法引用:
$(function() { doLoadEditPage(); }) function doLoadEditPage(title) { var url = "menu/doGetMenuMessage.do"; //1.构建treeTable对象 var tableId = "menuTable"; /* tableId:这个treeTable存放的位置 */ /* url:数据来源 */ /* 上面定义的数组,以什么样的形式展示 */ var treeTable = new TreeTable(tableId, url, columns); //2.初始化treeTable //设置可展开的列,默认为1 treeTable.setExpandColumn(2); //初始化table对象(底层发起ajax异步请求访问服务端) treeTable.init(); //展开所有 //treeTable.setExpandAll(false); }
3.删除表格中的某一行,而不进行查询数据库再渲染数据
3.1直接移除这一行:
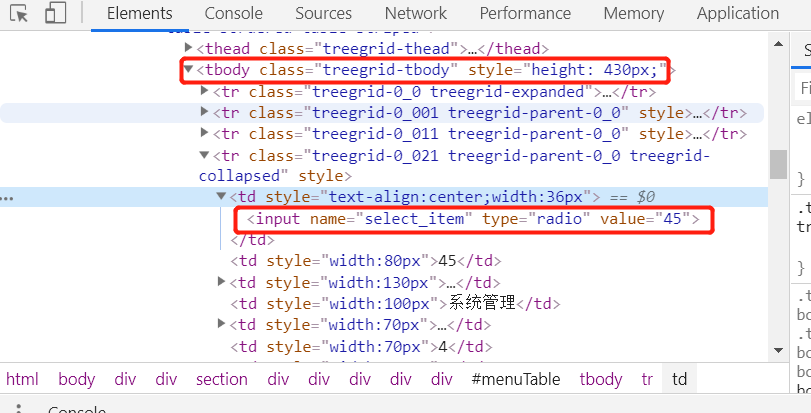
(1)用开发者工具找到这一行所在的 tbody 的class或者id

(2)这个本来是单选框,所以可以如下操作:
function doDeleteRowElement(){
//获取被选中的单选框对象 var selected = $(".treegrid-tbody input[type='radio']:checked");
//找到他的祖先元素<tr></tr> var tr = selected.parents("tr"); console.log(tr);
//移除这个tr tr.remove(); }