DHTML的原理:
在DHTML中,将所有的HTML元素都是用一个一个的JS对象来进行表示,使用对象来表示元素本身,使用对象之间的包含关系来表示元素之间的层级关系
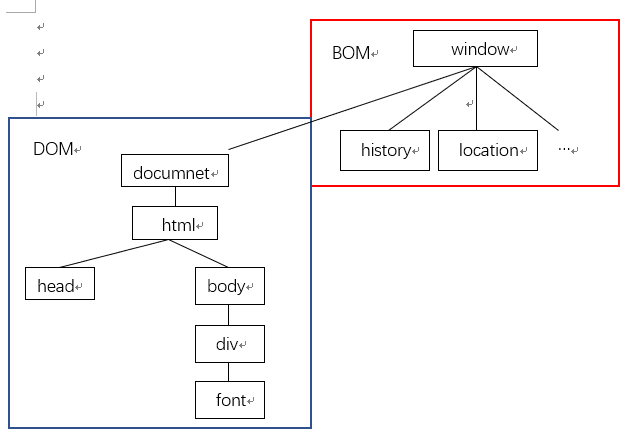
DHTML可以分为两个部分,分别是BOM和DOM
BOM : Browser Objcet Model 浏览器 对象模型(例如获取浏览器地址)
DOM: Document Object Model 文档对象模型

一。如下为DOM:
1.如何获取 html 元素
//1通过id获取用户名输入框元素,若id有重复的,则返回第一个 var inp = document.getElementById("id"); //通过用户名输入框获取输入框的值 var value1 = inp.value;
//2.通过name获取输入框的元素 name可以有多个,返回一个数组
var eles = document.getElementsByName("password");
var ele = eles[0];
ele.value;
//3.通过标签名获取所有的input元素的value值
var arrInps = document.getElementsByTagName("input");
//遍历所有的input元素,获取input元素的值
for(var i=0;i<arrInps.length;i++){
arrInps.[i];
arrInps.[i].value;
}
//4获取p标签内的html内容,在获取p标签中的文本内容
//现获取p元素(根据id获取)
var arrId = document.getElementById("id");
//根据元素获取元素中的html内容
arrId.innerHTML;
//根据元素获取元素中的所有文本
arrId.innerText;
注意:一般的元素,比如:div/span/p/h1/img 是没有value属性的,只有表单项元素才具有value
2.如何增删改 html 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/new_file.css"/>
<!--添加一个节点,添加一个div到body的最后面-->
<script type="text/javascript">
function addNode(){
//创建一个div元素
var newDiv = document.createElement("div");
newDiv.innerHTML="我是新来的";
newDiv.style.backgroundColor="darkgoldenrod";
newDiv.style.color="#fff";
//获取父元素
//也可以使用document.getElementByName("body");
var body = document.body;
//为body添加一个子元素
body.appendChild(newDiv);
}
</script>
<!--删除一个节点-->
<script type="text/javascript">
function delNode(){
//获取id为a 元素
var arrchild = document.getElementById("a");
//获取父元素
//也可以使用document.getElementByName("body");
var body = arrchild.parentNode;
//为body删除一个子元素
body.removeChild(arrchild);
}
</script>
<!--使用一个新元素替换一个元素-->
<script>
function replaceDiv(){
//创建一个新元素
var arrDiv = document.createElement("div");
arrDiv.innerHTML = "我是来替换的";
arrDiv.style.background = "red";
//获取将要替换的子元素的父元素
var arrb = document.getElementById("b");
var parentDiv = arrb.parentElement;
//替换
parentDiv.replaceChild(arrDiv,arrb)
}
</script>
<!--克隆节点、插入节点到指定元素的前面-->
<script type="text/javascript">
<!--克隆元素,并添加到body的最后面-->
function copyDiv(){
var divd = document.getElementById("d");
//克隆一份
var copyDiv = divd.cloneNode(true);
//获取body元素,并放在body的最后面
// var body = document.body;
// body.appendChild(copyDiv);
//放在指定的div的前面
var arra = document.getElementById("a");
document.body.insertBefore(copyDiv,arra);
}
</script>
</head>
<body>
<div id="a">is ok !!!</div>
<div id="b">is ok !!!</div>
<div id="c">is ok !!!</div>
<div id="d">is ok !!!</div>
<br /><hr />
<span onclick="addNode()">添加一个框</span>
<span onclick="delNode()">删除一个框</span>
<span onclick="replaceDiv()">替换一个框</span>
<span onclick="copyDiv()">克隆一个框</span>
</body>
</html>
二。BOM浏览器对象模型
1. window
window表示浏览器中一个打开的窗口
1.1 alert方法 定义一个消息对话框
window.alert("hello"); window可以不写
1.2 confirm方法 第一一个确认的对话框
var res = window.confirm("hello");
if(res){ //true 确定
alert("...");
}else{ //false 取消
alert("...");
}
1.3 setInterval方法和 clearInterval 方法
setInterval 定义一个定时器
clearInterval 清除一个定时器
1.4 setTimeout方法 和 clearTimeout方法
setTimeout 定义一个一次性的定时器
clearTimeout 清除一次性定时器
1.5 onload 文档就绪时间