图片的响应式排列(此处用四分图做例)
四分图的大体可分为:
类别一:

类别二:

最终响应式效果为:

----------------------------------------
此处用bootstrap框架
----------------------------------------
直接引用:
1 <link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 2 <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 3 <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
------------
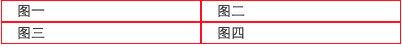
类别一
HTML代码部分为:
<div class="container" style=" 400px;"> <div class="row"> <div class="col-md-6" style="border: 1px solid red;">图一</div> <div class="col-md-6" style="border: 1px solid red;">图二</div> </div> <div class="row"> <div class="col-md-6" style="border: 1px solid red;">图三</div> <div class="col-md-6" style="border: 1px solid red;">图四</div> </div> </div>
效果图:

和

------------
类别二
HTML代码部分:
1 <div class="container" style=" 400px;"> 2 <div class="row"> 3 <div class="col-md-6" style="border: 1px solid blue;">图一</div> 4 <div class="col-md-6" style="border: 1px solid blue;">图二</div> 5 </div> 6 <div class="row"> 7 <div class="col-md-6 col-md-push-6" style="border: 1px solid blue;">图三</div> 8 <div class="col-md-6 col-md-pull-6" style="border: 1px solid blue;">图四</div> 9 </div> 10 </div>
效果图:

和

-----------------------------------------------
全部代码:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>test</title> 6 7 <link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 8 <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 9 <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> 10 </head> 11 <body> 12 13 <div class="container" style=" 400px;"> 14 <div class="row"> 15 <div class="col-md-6" style="border: 1px solid red;">图一</div> 16 <div class="col-md-6" style="border: 1px solid red;">图二</div> 17 </div> 18 <div class="row"> 19 <div class="col-md-6" style="border: 1px solid red;">图三</div> 20 <div class="col-md-6" style="border: 1px solid red;">图四</div> 21 </div> 22 </div> 23 24 <div class="container" style=" 400px;"> 25 <div class="row"> 26 <div class="col-md-6" style="border: 1px solid blue;">图一</div> 27 <div class="col-md-6" style="border: 1px solid blue;">图二</div> 28 </div> 29 <div class="row"> 30 <div class="col-md-6 col-md-push-6" style="border: 1px solid blue;">图三</div> 31 <div class="col-md-6 col-md-pull-6" style="border: 1px solid blue;">图四</div> 32 </div> 33 </div> 34 35 </body> 36 </html>