上篇文章写得文词不是很清析,因为内容很多,如果不细说是不好说清楚,这次我就自己想了一个实例来说明这种方式的好处。
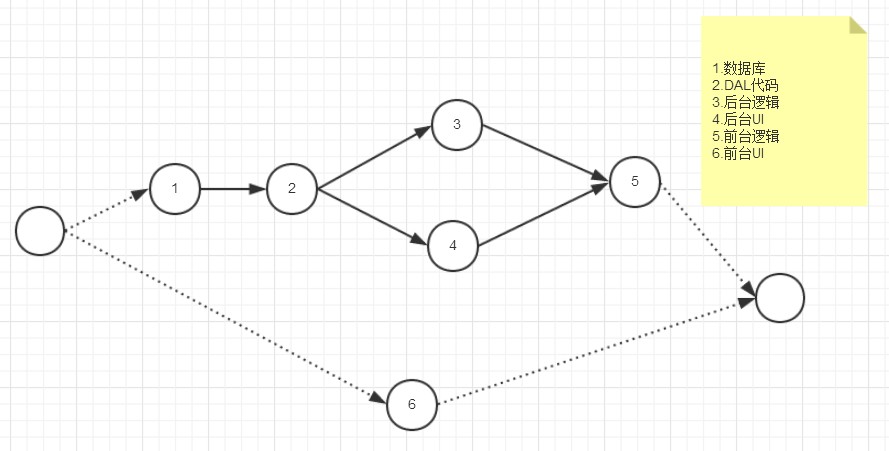
看下图,下图是一个小型项目的编码阶段节点的WBS(此项目已经经过了需求,设计阶段了)。下图是6个任务分别如注释。这个项目是一个新闻发布系统(这个是举的一个例子),分成前台,后台,后台添加新闻内容,前台展示出来。

然后这个先后关系已经确定,先数据库,再底层代码,再后台逻辑,后台UI,最后前台逻辑。前台UI是独立出来的。这里的先后关系就不细说了,只说明一下,为什么后台UI要在前台逻辑之前完成,这样也是方便前台的逻辑编写中的测试,可以方便的运用到测试后台添加的数据,当后台的UI出来后,整个后台就可以提交测试去做测试了。如果后台UI做为浮动的话会影响测试及前台开发的进度。
上篇文章中说到了一般的团队是对这些结点单独估算时间,我们来设定一些参数来摸拟一个时间估算。3个开发人员,小明:男,善长数据,底层代码编写,喜欢前端,并想学习前端。小红:女,善长前端,美女一枚(这里与内容无关,纯YY)。小白:经验不太丰富,刚从学校出来不久,虽然没有什么项目经验,不过在校期间课本,练习了不少,对逻辑代码处理算不错。
现在我们用之前的普通方法来估算一下时间。
1.数据库,主要是对之前设计数据库进行建表等脚本处理
小明:1d,小红:1d,小白:1d 组长最后确定:1d
2.编写数据模型及增删改查等数据操作代码
小明:2d,小红:4d,小白:3d 组长最后确定:3d
3.后台的逻辑代码,主要是要对接到页面的逻辑
小明:4d,小红:6d,小白:4d 组长最后确定:5d
4.后台UI
小明:4d,小红:2d,小白:5d 组长最后确定:4d
5.前台逻辑代码
小明:5d,小红:6d,小白:5d 组长最后确定:5d
6.前台UI
小明:5d,小红:3d,小白:6d 组长最后确定:5d
(这个是我在写这篇文章的时候才设定的,现在还不知道两种方式的结果,如果用我前篇文章的方式分派下来效果不好怎么办?我不是自己打自己脸吗- -!,后面接着看)
由这个估算的结果来看整个任务历时14天,但是由于人员少可能最终不是14天,而且还不考虑中间出问题的情况,那我们加上上面的分派任务的情况来看吧。
小明:选择3,4(9d);小红选择6(5d);小白选择5(5d) 最后组长把1,2分别分给我小白和小红
最后分派如下:
小明3,4(9d)
小红2,6(8d)
小白1,5(6d)
按这个分配计算结果工期为18天。主要是由于人手的问题致工期加长了。
期实还有一个很重要的原因是由于小明想练习前端,而选择了4任务,因为4和3是并行的,应该分给两个人来处理。假设小明的3和小白的5交换一下,小明5,4,小的做1,3,那么工期为14天,也是估算时间的最短的方式了。
然后我们来试试我前一篇文章所说的方式,不把时间压缩,把6个结点分成两组,我们126一组,345一组,得到两个如下的矩阵
人员 1 2 6
小明 1 2 5
小红 1 4 3
小白 1 3 6
------------------------
人员 3 4 5
小明 4 4 5
小红 6 2 6
小白 4 5 5
通过求最优解得出 小明 2,5(7d),小红 6,4(5d),小白 1,3(5d),我们可以从这个估算时间来看是较上面更短的,那么现在就来看一下工期是否变短了。工期为1+2+4+5=12天。看来确实变短了。
好了现在我也可以大胆的来说一下这个的好处了。
1.按不同的人的善长来分派任务,不是以喜好。
2.在估算时间的时候有自己观点的成员在接到任务时多半会在自己估的时间范围内完成,这个你懂的,自己吹出来的牛B自己来舔。
3.这样也避免了接到自己认来时间长,但是给的时间短的任务。比如上面的小红接到2任务,小明接到的3任务都是这种类型。
这种方式可不可以叫动态工期估算?
还有组长为毛一个任务都不做呢?当然组长要在中间协调,也可能是一会帮这里写代码,一会帮那里写代码。反正组长要尽量保证工期,质量等,其是这个组长就是项目管理,他要把控进度,随时做调整,不是一定死了这样做就这样做,有时还要赶工,或者超前,有时要暂听一个任务,开始另外的任务。当然我们这个网络图不复杂,如果大的项目可能就复杂了。
总结:
动态工期估算方法,希望有管理项目的朋友试用一下,是否有效果。