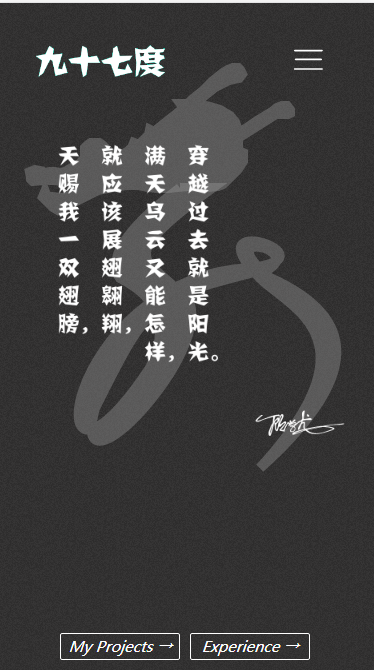
先看demo,九十七度

其实使用svg画出这条龙很简单,关键不在于怎么使用svg,而在于你的美术功底,哈哈。
好吧,当然基础是不能忽略的,先看下这条龙的代码:
<svg id="long" xmlns="http://www.w3.org/2000/svg" version="1.1" width="350" height="450">
<path stroke="#fff" stroke-width="10" fill="#fff"
d="M40,120 l5,0 l5,-1 l5,0 l5,1 l5,-1 l5,-3 l3,3 l3,-4 l3,-3 l3,-4 l3,-3 l0,-10 l3,-3 l3,-2 l8,0 l3,2 l3,3 l3,3 l3,2 l3,2 l8,0 l5,-3 l5,-4 l2,-5 l5,2 l10,-10 l1,-5 l4,2 l30,-24 l-3,-4 l7,0 l5,-5 l10,-8 l10,-10 l10,-8 l5,-3 l5,-2
l5,0 l2,2 l2,4 l-3,4 l-10,2 l-4,2 l-10,5 l-25,20 l 10,-2 l 10,2 l10,3 l10,6 l5,6 l2,6 l0,6 l10,-6 l10,-7 l10,-6 l5,-3 l5,-4 l 5,-2 l5,0 l3,4 l0,3 l-2,1 l-2,0 l-10,0 l-38,24 l0,10 l1,3 l4,2 l0,8 l-5,8 l-15,15 l-5,2 l-10 ,1 l-10,0 l-10,-1 l-20,2 l-10,0 l-10,-1 l-10,-2 l-10,0 l-10,1 l-20,4 l-40,20 l-5,-3 l-10,-10 l2,-5 l2,5 l5,0 l10,1 l5,-1 l10,-5 l20,-10 l10,-2 l-20,-1 l-2,-5 l-2,5 l-10,2 l-10,0 l-10,-1 l-10,0 l-10,1 l-2,-2 l0,-2 l-1,-5 l5,-2 l5,1 z"/>
<path stroke="#fff" stroke-width="10" fill="#fff"
d="M 180,135 q -80,60, -60,90 q 60,30 30,90 c -120,180 -90,-90 100,-100 c 90,-10 -60,-60 10,10 c 30,30 120,60 0,190
c 100,-90 100,-150 10,-190 c -60,-50 30,-30 0,-10 c -120,30 -120,30 -175,140 c -30,110 150,-90 80,-120 c -30,-30 -60,-30 37,-100 z"/>
</svg>
对的,其实画龙只需要svg 路径path的命令就足以了。使用线条L、弧线C、Q 足够了,接下来你只要熟悉下path的命令就ok了,下面是传送门:
完美,学完这个是不是感觉什么画都能画出来呢,哈哈,的确,只要你熟悉在电脑上作画的方式,你使用svg也很容易完成你的作品。