參考:http://www.jb51.net/css/76707.html
http://www.webhek.com/remove-whitespace-inline-block/
去掉display:inline-block元素间的多余空白
如下一段代码,display:inline-block元素间的多余空白:
- <style type="text/css">
- *{margin:0; padding:0;}
- body{font:12px/20px Tahoma, Geneva, sans-serif; padding:200px;}
- img {border:0;}
- ul li{ list-style:none;}
- .test{200px; border:1px blue solid;}
- .test a{32px; height:32px; display:inline- block; text-indent:-9999em; *text-indent:0; *line-height:0; *font- size:0; background:blue;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内 容,博客内有文章介绍 */
- </style>
- <div class="test">
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- </div>
运行截图: 
会发现 每1个带display:inline-block;属性的链接 a 水平、垂直方向都带有一定的空白
解决方法:
方法1(附注释说明):
- .test{200px; border:1px blue solid; font-size:0;}
- .test a{32px; height:32px; display:inline-block; text-indent:-9999em; *text-indent:0; *line-height:0; *font-size:0; background:blue; vertical-align:top;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内容,博客内有文章介绍 */
- /* display:inline-block元素的父元素定义 font-size:0 ,可去掉元素水平4px的空白,子元素若要显示文字可重新定义font-size属性即可 */
- /* display:inline-block元素本身定义 vertical-align 属性可去掉元素垂直方向的多余空白*/
关键在于父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白!
如果标签a内加上任意文字,则display:inline-block元素不会生成垂直方向有空白!
方法2(附注释说明):
通
过设置父元素 letter-spacing来解决的,该属性的值同字体有关: 如:.test{letter-spacing:-.25em}
要注意的是-.25em是字体设置为Arial时的情况,为其他字体时会有些不同,下面仅列出了常用的几个,
常用字体与letter-spacing的关系:
宋体/Verdana -.5em
Arial -.25em
Tahoma -.333em
方法2未经实验,备忘!
如
今有很多网站都用上了 inline-block 属性,比如 {display:inline-block; *display:inline;
*zoom:1},以上 css 代码随处可见。很多人看见 *display:inline; *zoom:1 就下意识的认为:哦,原来
inline-block 这个属性 ie6 和 ie7 不支持。那么 ie6,7 真的不支持 display:inline-block 吗?
事实上,ie 从 5.5 开始就已经支持 display:inline-block 了,只是支持的并不是那么完美。具体的请阅读淘宝UED官方博客——一丝所写的《display:inline-block 前世今生》。
当我们使用 inline-block 的时候,就会产生“空白间隙”问题。代码如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
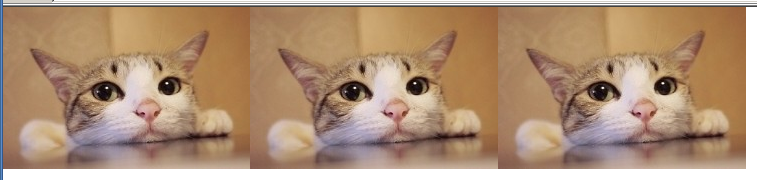
效果图如下:

我们可以看到:在 ie8、chrome、firefox、opera 以及 safari 浏览器下,两张图片之间有“空白间隙”。
但是在 ie6 和 ie7 浏览器下却正常显示,效果如下:

下面我们就来说说这个“空白间隙”是如何产生的,以及解决办法。
先来说说“空白间隙”是怎么产生的?先看下源代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
从
上面的代码我们很难发现产生“空白间隙”的问题。其实这个问题是我们写代码的习惯所造成的。平时我们写代码,为了使代码看上去“层级分明”,通常会在标签
结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这
个让我们并不怎么注意的空白符。
既然我们已经知道产生问题的原因了,那么就很好解决该问题。空白符也是字符,只要是字符就会联想到字体,字体大小之类的。所以去除空白符的存在只需要设置字体大小为零就行了(font-size:0;)。修改已上代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
可以看到在 ie8,firefox,chrome 和 opera 浏览器下已经没有问题了,但是在 safari 浏览器下还是有问题。
关于 safari 浏览器的兼容,请阅读大漠写的《如何解决inline-block元素的空白间距》。
最后整理:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
letter-spacing: -8px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -8px;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
letter-spacing:normal;
word-spacing:normal;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
测试浏览器:ie6,ie7,ie8,chrome,firefox,safari,opera。
方法0:各元素间不留任何空白
一个100%能解决这个问题的方法是在你的HTML代码里元素间不留任何空白:
<ul><li>Item content</li><li>Item content</li><li>Item content</li></ul>
当然,这样看起来很乱,让代码不好维护,但很实用,很直观,更重要的……很可靠。
方法1:在父元素上设置font-size: 0
解决这个空白问题最好的方案是在这些inline-block元素的父元素上设置font-size: 0。如果你的<UL>里有inline-block的<LI>,那你可以这样做:
.inline-block-list { /* ul or ol with this class */
font-size: 0;
}
.inline-block-list li {
font-size: 14px; /* put the font-size back */
}
为了不让父元素的字体大小影响子元素,你需要重新在子元素上设置font-size值,这通常很简单。唯一可能遇到麻烦的情况是你用相对大小设置字体。但大多数时候,这样的方法能解决你的问题。
方法2:HTML注释
这种方法有点暴力,但同样能奏效。将HTML元素间用注释填充,这跟它们之间没有空白效果一样:
<ul>
<li>Item content</li><!--
--><li>Item content</li><!--
--><li>Item content</li>
</ul>
用一个词…恶心。用两个词…非常恶心。用三个词….OK,你明白。但这确实管用!
方法3:负边距
跟方法2很相似,抱歉。你可以利用inline-block的灵活性,给它们设置一个负边距,隐藏空白:
.inline-block-list li {
margin-left: -4px;
}
这种方法最不推荐,因为你必须考虑到各种情况,有时候会出现一些无法预料的空白。最好不用这招。
方法4:首尾接龙
另外一个利用HTML标记的方法是将元素的闭合标记和下一个元素的开始标记靠在一起:
<ul>
<li>Item content</li
><li>Item content</li
><li>Item content</li>
</ul>
并不像HTML注释那样丑陋,但我宁愿手工删除那些空白,而不考虑代码的可读性。
没有一个方法是非常理想的,但在网页中不留空白也是一个烂方法。这并不是在警告你不要使用inline-block,inline-block仍然是非常的有用,只是在使用你要明白如何处理里面出现的空白。