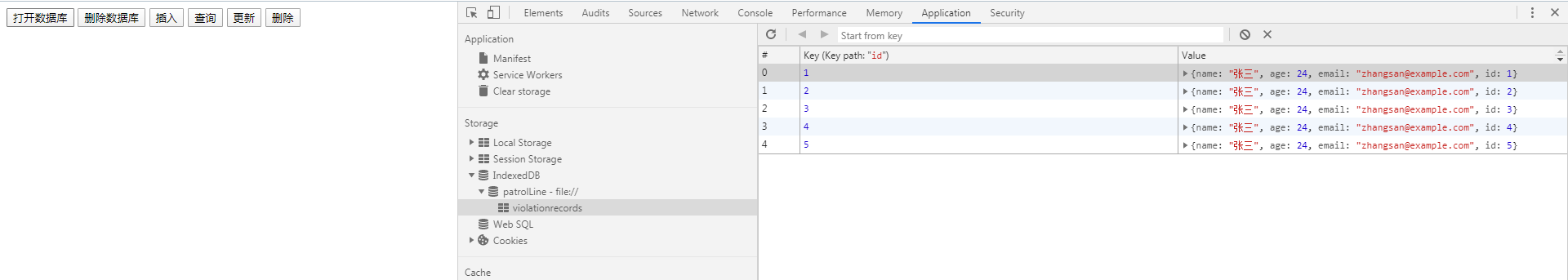
打开控制台,下面按钮,在谷歌浏览器,开发者工具的application中的IndexedDB查看数据库表和数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// indexeddb
// https://wangdoc.com/javascript/bom/indexeddb.html#indexeddb-对象
var dbName = 'patrolLine';
var dbVersion = 1;
var db;
// 打开数据库
function openIDB(params) {
params = params || {};
/**
* 第一个参数是字符串,表示数据库的名字。
* 如果指定的数据库不存在,就会新建数据库。
*
* 第二个参数是整数,表示数据库的版本。
* 如果省略,打开已有数据库时,默认为当前版本;新建数据库时,默认为1
*/
var request = window.indexedDB.open(dbName, dbVersion);
// 成功打开数据库
request.onsuccess = function (event) {
db = request.result;
console.log('数据库打开成功');
params.onsuccess && params.onsuccess(event)
};
// 数据库升级事件
request.onupgradeneeded = function (event) {
db = event.target.result;
params.onupgradeneeded && params.onupgradeneeded(event)
var objectStore;
if (!db.objectStoreNames.contains('violationrecords')) {
objectStore = db.createObjectStore('violationrecords', { keyPath: 'id', autoIncrement: true });
// 建立索引
// objectStore.createIndex('name', 'name', { unique: false });
}
}
// 打开数据库失败
request.onerror = function (event) {
console.log('数据库打开报错');
params.onerror && params.onerror(event)
};
}
// 关闭数据库
function closeIDB() {
db.close();
db = null;
}
function removeIDB() {
var request = window.indexedDB.deleteDatabase(dbName);
request.onerror = function (event) {
console.log('数据库删除失败');
};
request.onsuccess = function (event) {
console.log('数据库删除成功');
};
}
function add() {
var request = db.transaction(['violationrecords'], 'readwrite')
.objectStore('violationrecords')
.add({ name: '张三', age: 24, email: 'zhangsan@example.com' });
request.onsuccess = function (event) {
console.log('数据写入成功');
};
request.onerror = function (event) {
console.log('数据写入失败');
}
}
// 索引查询
function readByIndex() {
var transaction = db.transaction(['person'], 'readonly');
var store = transaction.objectStore('person');
var index = store.index('name');
var request = index.get('李四');
request.onsuccess = function (e) {
var result = e.target.result;
if (result) {
// ...
} else {
// ...
}
}
}
// id查询
function read() {
var transaction = db.transaction(['violationrecords']);
var objectStore = transaction.objectStore('violationrecords');
var request = objectStore.get(1);
request.onerror = function(event) {
console.log('事务失败');
};
request.onsuccess = function( event) {
if (request.result) {
console.log('Name: ' + request.result.name);
console.log('Age: ' + request.result.age);
console.log('Email: ' + request.result.email);
} else {
console.log('未获得数据记录');
}
};
}
// 游标查询所有
function readAll() {
var objectStore = db.transaction('violationrecords').objectStore('violationrecords');
objectStore.openCursor().onsuccess = function (event) {
var cursor = event.target.result;
if (cursor) {
console.log('Id: ' + cursor.key);
console.log('Name: ' + cursor.value.name);
console.log('Age: ' + cursor.value.age);
console.log('Email: ' + cursor.value.email);
cursor.continue();
} else {
console.log('没有更多数据了!');
}
};
}
// 更新
function update() {
var request = db.transaction(['violationrecords'], 'readwrite')
.objectStore('violationrecords')
.put({ id: 1, name: '李四', age: 35, email: 'lisi@example.com' });
request.onsuccess = function (event) {
console.log('数据更新成功');
};
request.onerror = function (event) {
console.log('数据更新失败');
}
}
// 删除
function remove() {
var request = db.transaction(['violationrecords'], 'readwrite')
.objectStore('violationrecords')
.delete(1);
request.onsuccess = function (event) {
console.log('数据删除成功');
};
}
</script>
</head>
<body>
<button type="button" onclick="openIDB()">打开数据库</button>
<button type="button" onclick="removeIDB()">删除数据库</button>
<button type="button" onclick="add()">插入</button>
<button type="button" onclick="readAll()">查询</button>
<button type="button" onclick="update()">更新</button>
<button type="button" onclick="remove()">删除</button>
</body>
</html>

推荐使用的插件如下,个人使用了觉得还行。