
实际使用是删掉 这句
stack: 'Total',
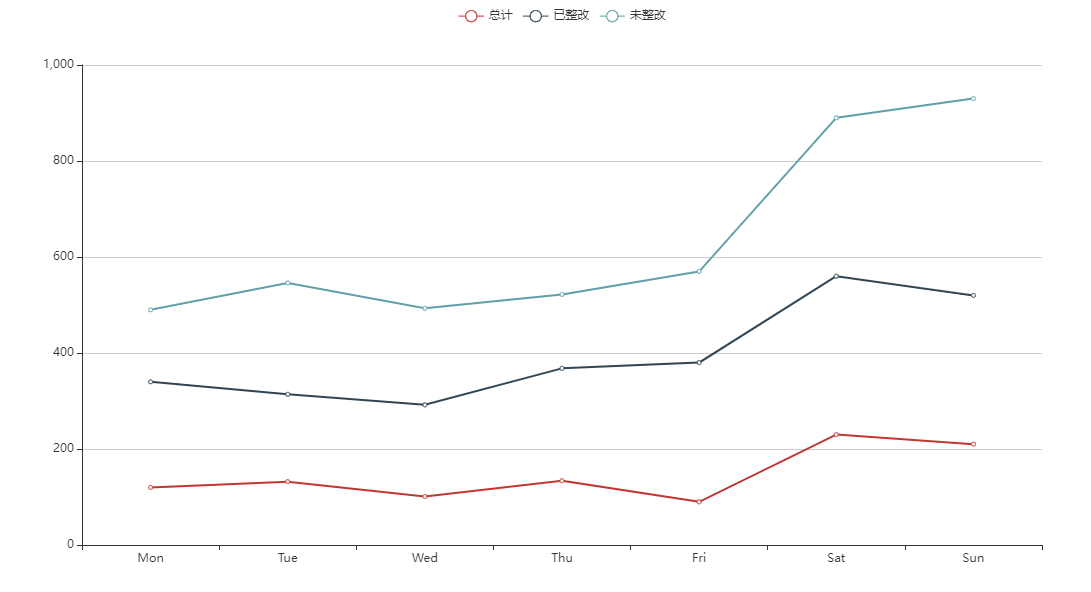
从官网搞过来的demo,一开始还没注意
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js"></script>
<div id="main" style=" 1200px; height: 600px; margin-bottom: 500px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
legend: {
data: ['总计', '已整改', '未整改']
},
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: '总计',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '已整改',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '未整改',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
]
};
myChart.setOption(option);
</script>
</body>
</html>