最新版
https://www.cnblogs.com/guxingy/p/14661143.html
之前的版本:https://www.cnblogs.com/guxingy/p/13170605.html
版本 2021-03-04
https://www.cnblogs.com/guxingy/p/14482504.html
插件下载地址:
https://files-cdn.cnblogs.com/files/guxingy/综合插件-2021-02-04.rar
一、前言
1、更新原因
淘宝后台更新了,dom结构变了,之前的插件抓不了数据了
有其它朋友也需要这个插件来记录数据,这样也方便些
网上有的插件喜欢抓取用户数据,各种数据都抓取,不太认可这种行为,虽然我们国家不注重隐私
2、存在的问题
下载的评价用excel打开好像会乱码,用文本编辑器打开即可,我一般都用文本打开,后面excel保存会换一个比较好的插件
有其它问题也可以留言反馈,有时间我会更新,因为我自己也常用,本就是为我自己开发的
3、我能保证的
免费、开源、不抓用户隐私、所有代码公开、所有注释都有、代码不混淆、不加密
4、安装和使用
安装那些就按照上一篇文章来,不想再重复了,个人时间有限
每一个功能,我尽量会在下面都演示一边
二、功能解释
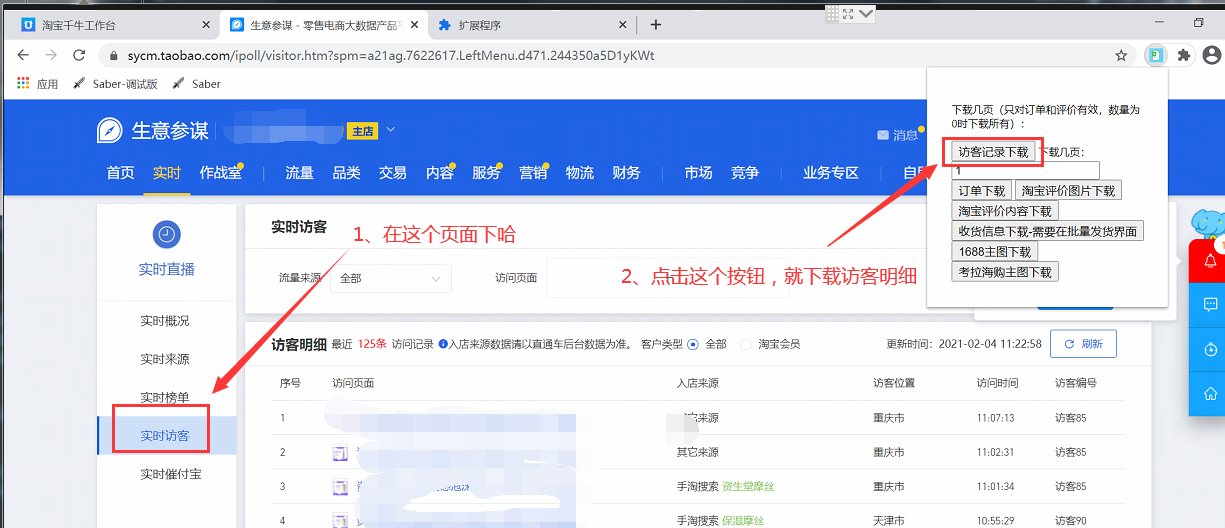
1、访客记录(访客明细)下载
mark:下载的csv文件,可以用wps打开,也可以用记事本打开都可以

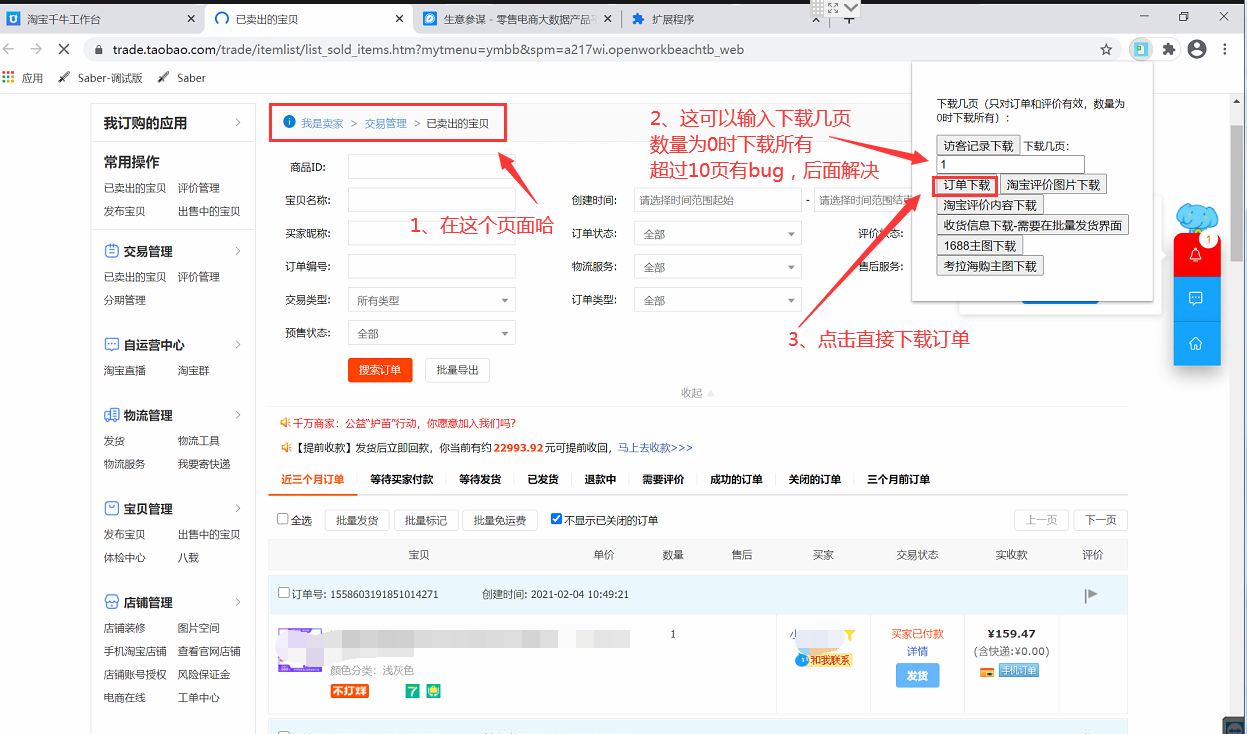
2、订单下载
mark:本来淘宝后台有订单下载的,但是下载后的订单要获取验证码才能打开,麻烦。因为我有的店铺是用别人账户开的,这样就很不方便了

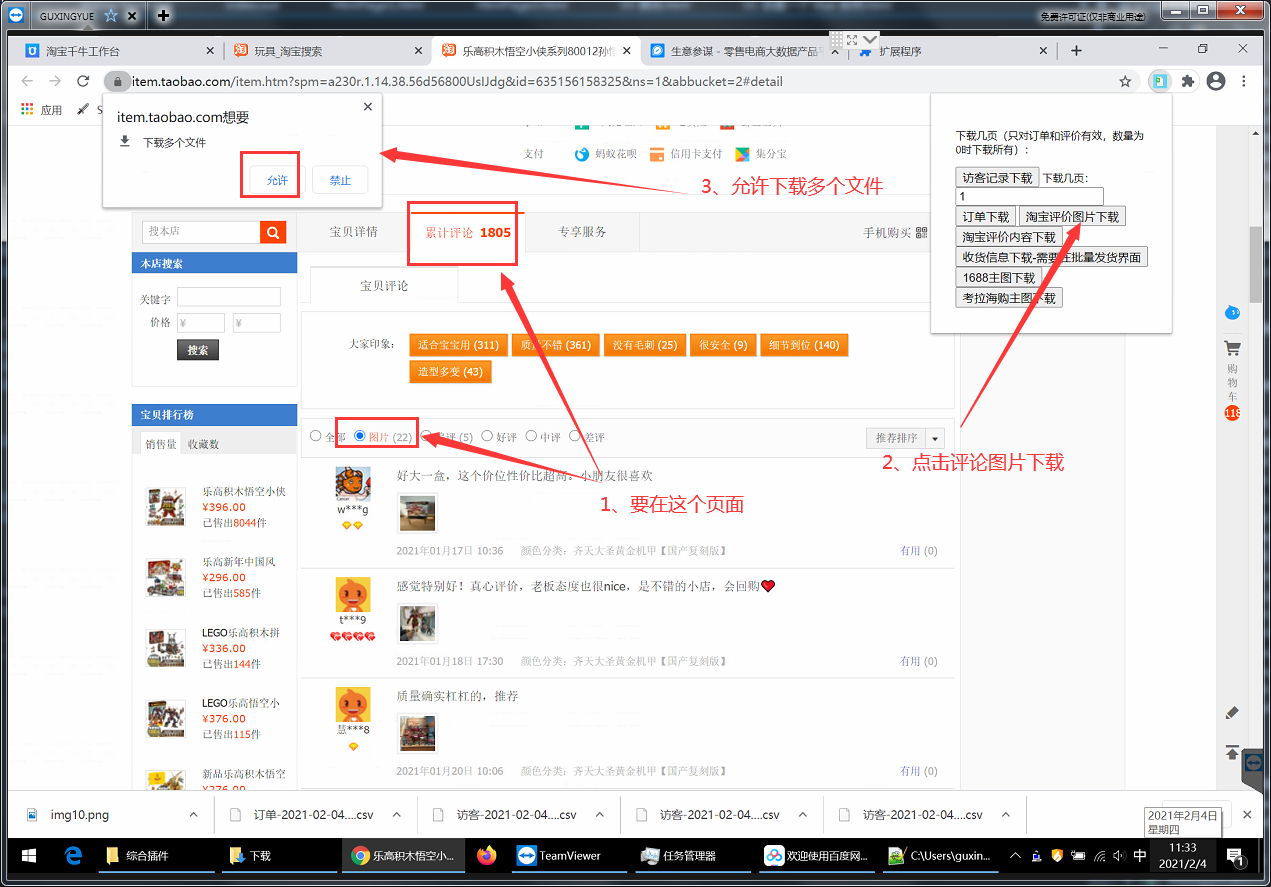
3、评价图片下载
mark:补单做评价的时候要用到

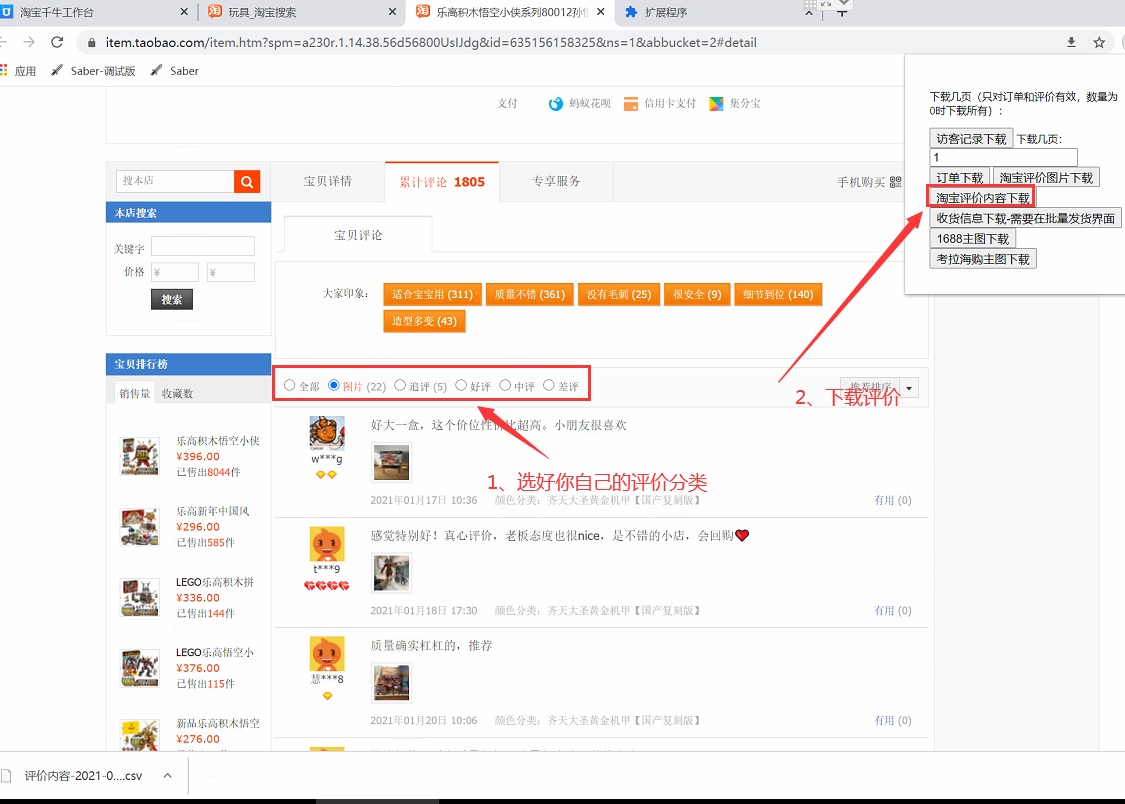
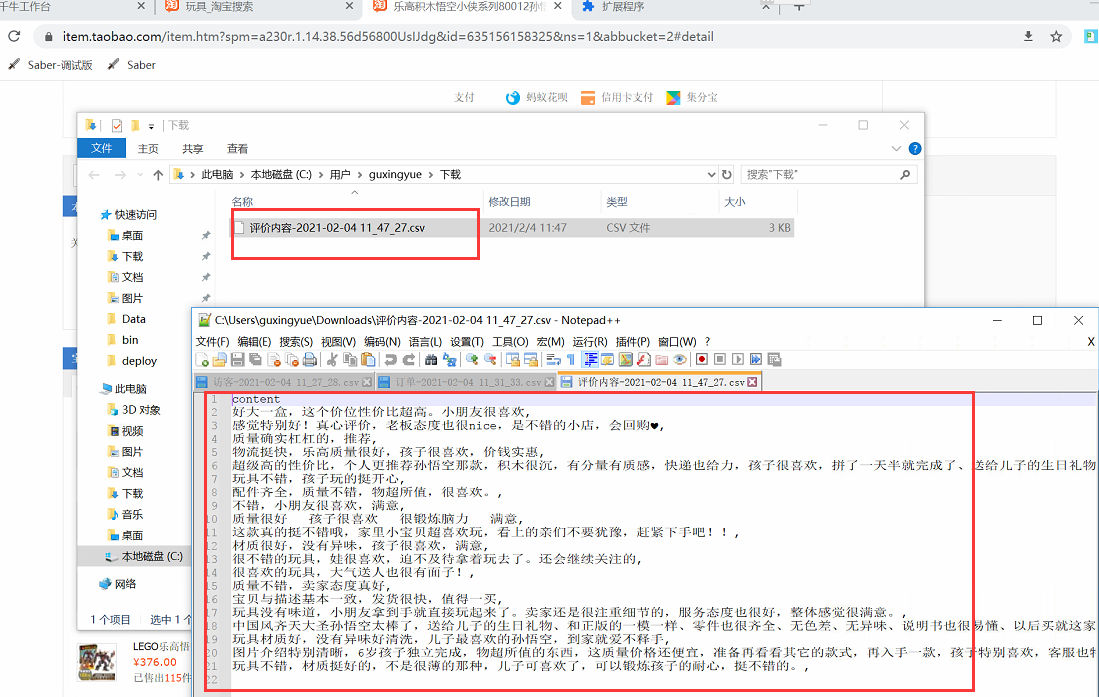
4、评价内容下载
mark:补单做评价的时候要用到

评价内容预览

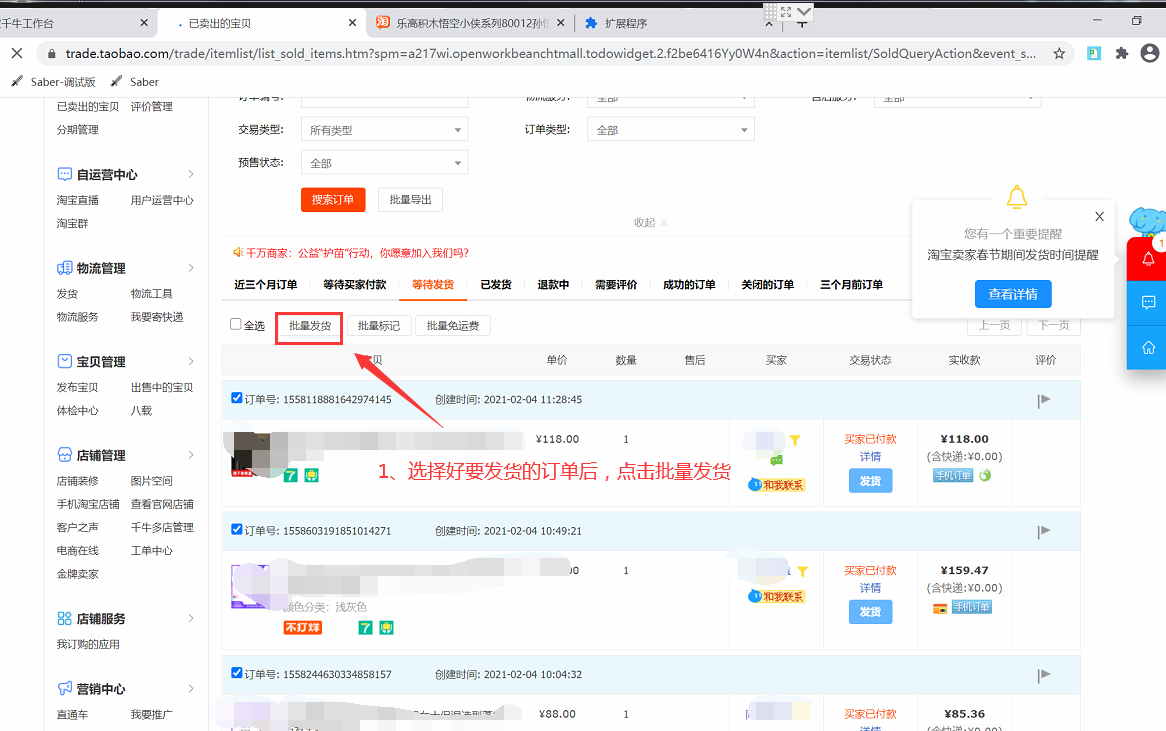
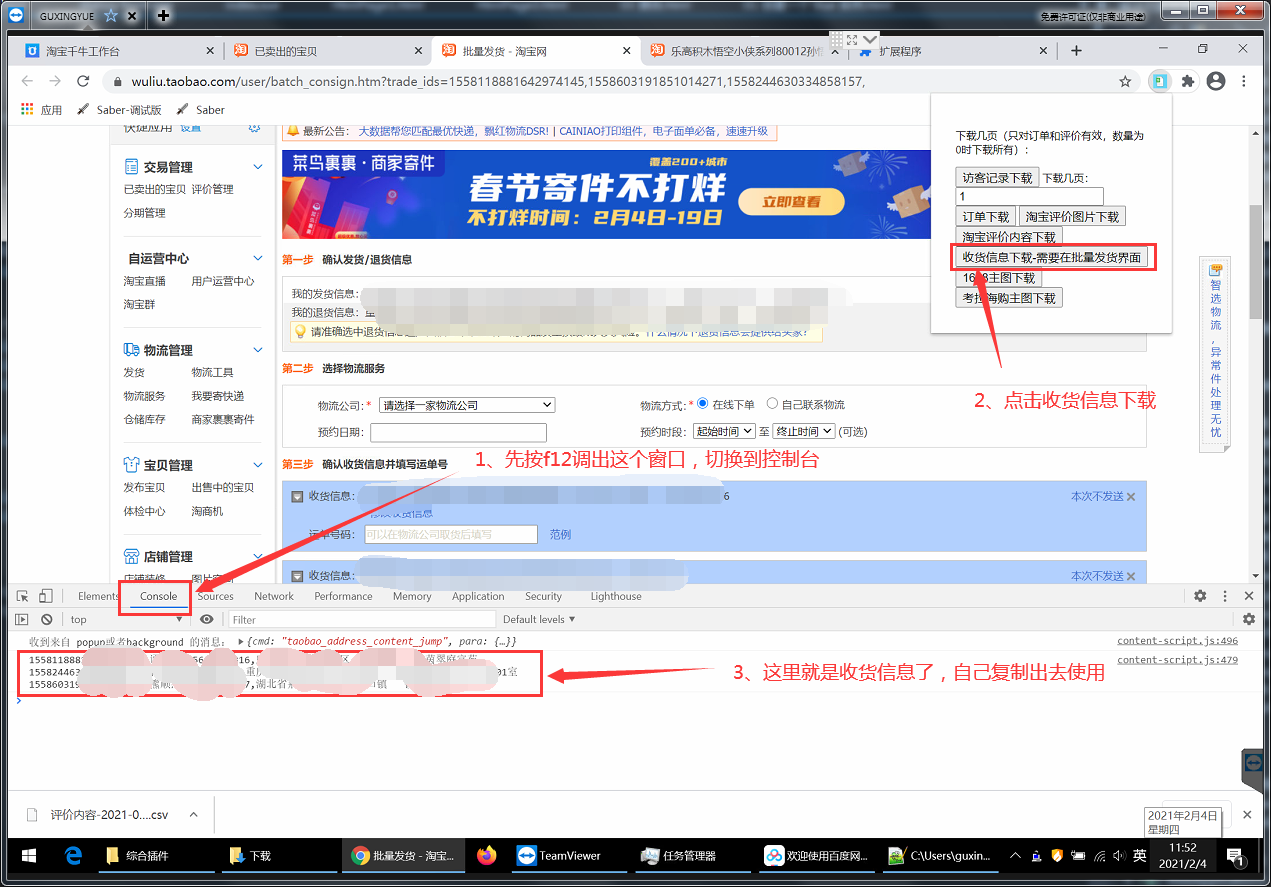
4、收货地址下载


三、源码一览
1、页面
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div style="padding: 20px;">
<p>下载几页(只对订单和评价有效,数量为0时下载所有):</p>
<input type="button" class="btn" data-click="taobao_visitor_jump" value="访客记录下载" />
下载几页:<input type="number" id="num" min="0" value="1" />
<input type="button" class="btn" data-click="taobao_order_jump" value="订单下载" />
<input type="button" class="btn" data-click="taobao_comment_pic_jump" value="淘宝评价图片下载" />
<input type="button" class="btn" data-click="taobao_comment_content_jump" value="淘宝评价内容下载" />
<input type="button" class="btn" data-click="taobao_address_content_jump" value="收货信息下载-需要在批量发货界面" />
<input type="button" class="btn" data-click="alibaba_1688_main_pic" value="1688主图下载" />
<input type="button" class="btn" data-click="kaola_main_pic" value="考拉海购主图下载" />
</div>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="popup.js"></script>
</body>
</html>
2、JS
//原文:
//https://github.com/smileyby/js-table-excel
//https://github.com/sxei/chrome-plugin-demo
//https://www.cnblogs.com/xiyangbaixue/p/4210278.html
//https://blog.csdn.net/weixin_42193179/article/details/88917836
//https://www.cnblogs.com/songsu/p/13328039.html
//https://www.cnblogs.com/billyrun/articles/12054937.html
// 所有记录
var arr_record = [];
// 日期格式化
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
// 判断是否为空
var isEmpty = function (obj) {
if (typeof obj == "undefined" || obj == null || obj == "") {
return true;
} else {
return false;
}
}
// 获取文件名
var getFileName = function (fileKey) {
// 生成文件名,如:1店-访客-2020-05-23 23_43_19
var curTime = new Date().Format("yyyy-MM-dd HH:mm:ss");
var fileName = "";
var storeKey = "";
var storeName = $("span.current-shop-item-title").text();
console.log("店铺名:" + storeName);
if (storeName == '美发护发精品严选店') {
storeKey = '3店';
} else if (storeName == '专业护发养发生活馆') {
storeKey = '2店';
} else if (storeName == '公主城堡star') {
storeKey = '1店';
}
if (!isEmpty(storeKey)) {
fileName = storeKey + "-";
}
fileName = fileName + fileKey + "-" + curTime + "";
return fileName;
};
// csv文件下载 fileName不含扩展名
var download_csv = function (fileKey) {
var str_csv = '';
var arrData = arr_record;
var showLabel = true;
var fileName = "";
//if (isEmpty(fileKey)) {
// fileName = new Date().Format('yyyy-MM-dd HH:mm:ss');
//} else {
// fileName = getFileName(fileKey);
//}
fileName = getFileName(fileKey);
// 生成首列
if (showLabel) {
var row = '';
for (var index in arrData[0]) {
row += index + ',';
}
row = row.slice(0, -1);
str_csv += row + '
';
}
// 生成数据
for (var i = 0; i < arrData.length; i++) {
var row = "";
for (var index in arrData[i]) {
//var arrValue = arrData[i][index] == null ? "" : '="' + arrData[i][index] + '"';//old
var arrValue = arrData[i][index] == null ? '' : arrData[i][index];
arrValue.replace(',', '').replace('"', '');// 强制 去逗号 去引号,简单处理
row += arrValue + ',';
}
row.slice(0, row.length - 1);
str_csv += row + '
';
}
// 数据为空
if (str_csv == '') {
console.error('Invalid data');
arr_record = [];//数据清空
return;
}
// 游览器判断
var ua = window.navigator.userAgent;
var msie = ua.indexOf('MSIE ');
if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv:11./)) {// If Internet Explorer, return version number
var IEwindow = window.open();
IEwindow.document.write('sep=,
' + str_csv);
IEwindow.document.close();
IEwindow.document.execCommand('SaveAs', true, fileName + ".csv");
IEwindow.close();
} else {// If another browser,
// 原文:https://www.cnblogs.com/tugenhua0707/p/11188117.html
var blob = new Blob([str_csv], { type: '.csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel' });
const url3 = window.URL.createObjectURL(blob);
var filename = fileName + '.csv';
const link = document.createElement('a');
link.style.display = 'none';
link.href = url3;
link.setAttribute('download', filename);
document.body.appendChild(link);
link.click();
}
arr_record = [];//数据清空
};
// 图片下载
var download_img = function (img_src, name) {
var image = new Image();
image.setAttribute("crossOrigin", "anonymous");
image.onload = function () {
var canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
var context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
var url = canvas.toDataURL("image/png");
var a = document.createElement("a");
var event = new MouseEvent("click");
a.download = name || "photo";
a.href = url;
a.dispatchEvent(event);
};
image.src = img_src;
};
// ----------------- 访客记录下载 -----------------
// 访客记录-详情
var taobao_visitor_detail = function () {
$("tbody.ant-table-tbody tr").each(function () {
var tds = $(this).find("td");
var curDate = new Date().Format("yyyy-MM-dd");
var obj = {
"序号": tds.eq(0).text(),
"访问时间": curDate + " " + tds.eq(4).text(),
"入店来源": tds.eq(2).text(),
"搜索关键字": "",
"被访页面": tds.eq(1).find("p.singleGoodsName").text(),
"访客位置": tds.eq(3).text(),
"访客编号": tds.eq(5).text()
};
// 这里只是把python的代码翻译过来
if (obj["入店来源"].indexOf("手淘搜索") > -1) {
obj["搜索关键字"] = obj["入店来源"].replace("手淘搜索", "");
obj["入店来源"] = "手淘搜索";
}
arr_record.push(obj);
});
};
// 访客记录-翻页
var taobao_visitor_jump = function () {
var id = setInterval(function () {
taobao_visitor_detail();//保存当前页数据
if ($("li.ant-pagination-next.ant-pagination-disabled").length > 0) {
console.log('没有下一页了');
window.clearInterval(id);
download_csv("访客");
return;
}
$("li.ant-pagination-next").get(0).click();//下一页
}, 2000);
};
// ----------------- 订单下载 -----------------
// 订单-详情
var taobao_order_detail = function () {
console.log('订单数据-开始下载');
$("div.trade-order-main").each(function () {
var orderInfo = {
orderNum: '',
createTime: '',
title: '',
nickName: '',
status: '',
realPrice: '',
};
// order info
var spans = $($(this).children("table")[0]).find("tbody label span");
orderInfo.orderNum = $(spans[2]).text();
orderInfo.createTime = $(spans[5]).text();
// goods info
var spans = $($(this).children("table")[1]).find("tbody tr").each(function () {
var index = $(this).index();
if (index == 0) {
var tds = $(this).find("td");;
orderInfo.title = $($(tds[0]).find("p span")[1]).text();
orderInfo.nickName = $($(tds[4]).find("a")[0]).text();
orderInfo.status = $($(tds[5]).find("span")[0]).text();
orderInfo.realPrice = $($(tds[6]).find("span")[1]).text();
} else {// one order, multiple goods
var tds = $(this).find("td");;
orderInfo.title = orderInfo.title + "," + $($(tds[0]).find("p span")[1]).text();
}
});
arr_record.push(orderInfo);
});
console.log('订单数据-下载完成');
};
// 订单-翻页,不带完善,订单超过10页后,淘宝dom结构就发生了变化,需要适配
var taobao_order_jump = function (para) {
var num = 1;
var id = setInterval(function () {
taobao_order_detail();
// 指定抓取页数
if ((para.page > 0) && (num >= para.page)) {
console.log("数据抓取完成,开始下载!");
window.clearInterval(id)
download_csv("订单");
return;
}
//一直抓取完
if ($("#sold_container li.pagination-disabled.pagination-next").length > 0) {
console.log('数据抓取完成,开始下载!');
window.clearInterval(id)
download_csv("订单");
return;
}
$("li.pagination-next").get(0).click();//下一页
num++;
}, 2000);
};
// ----------------- 1688主图下载 -----------------
var alibaba_1688_main_pic = function () {
$("#dt-tab div.tab-content-container ul li").each(function () {
var url = $(this).find("img").eq(0).attr("src");
if (url == "https://cbu01.alicdn.com/cms/upload/other/lazyload.png") {
} else {
url = url.replace('60x60', "800x800");// 下载大图 分辨率可自定义 超出图片的真实大小后不能下载哦 注意!!!
var ext = ".png";// 扩展名
var pos = url.lastIndexOf(".");
if (pos != -1) {
ext = url.substr(pos);
}
var index = $(this).index() + 1;// 当前图片的索引
var name = "img" + index + ".png";// 图片的名称
download_img(url, name);
}
});
};
// ----------------- 考拉海购主图下载 -----------------
var kaola_main_pic = function () {
$("#litimgUl img").each(function (index) {
var index = $(this).index() + 1;// 当前图片的索引
var name = "img" + index + ".png";// 图片的名称
var url = $(this).attr("src");
url = url.replace("?x-oss-process=image/resize,w_64/quality,q_85", "");
download_img(url, name);
});
};
// ----------------- 淘宝评价图片下载 -----------------
// 评价图片-详情
var taobao_comment_pic_detail = function () {
console.log('评价图片-开始下载');
$("div.J_KgRate_MainReviews li.photo-item img").each(function () {
var url = "https:" + $(this).attr("src").replace("_40x40.jpg", "");
var index = arr_record.length;
var name = "img" + index + ".png";
arr_record.push({
name: name,
url: url
});
});
console.log('评价图片-下载完成');
};
// 评价图片-翻页
var taobao_comment_pic_jump = function (para) {
// 下载所有图片
var download_all_pic = function () {
for (var i = 0; i < arr_record.length; i++) {
var item = arr_record[i];
download_img(item.url, item.name);
}
arr_record = [];
};
var num = 1;
var id = setInterval(function () {
taobao_comment_pic_detail();
// 指定抓取页数
if ((para.page > 0) && (num >= para.page)) {
console.log("数据抓取完成,开始下载!");
window.clearInterval(id)
download_all_pic();
return;
}
//一直抓取完
if ($("div.kg-rate-main div.kg-pagination2 li.pg-next.pg-disabled").length > 0) {
console.log('数据抓取完成,开始下载!');
window.clearInterval(id)
download_all_pic();
return;
}
$("div.kg-rate-main div.kg-pagination2 li.pg-next").get(0).click();//下一页
num++;
}, 2000);
};
// ----------------- 淘宝评价内容下载 -----------------
// 评价内容-详情
var taobao_comment_content_detail = function () {
console.log('评价内容-开始下载');
$("div.J_KgRate_MainReviews div.J_KgRate_ReviewContent").each(function () {
var content = $(this).text().replace(/[
]/g, "").replace(/(^s*)|(s*)$/g, "");
arr_record.push({
content: content
});
});
console.log('评价内容-下载完成');
};
// 评价内容-翻页
var taobao_comment_content_jump = function (para) {
var num = 1;
var id = setInterval(function () {
taobao_comment_content_detail();
// 指定抓取页数
if ((para.page > 0) && (num >= para.page)) {
console.log("数据抓取完成,开始下载!");
window.clearInterval(id)
download_csv("评价内容");
return;
}
//一直抓取完
if ($("div.kg-rate-main div.kg-pagination2 li.pg-next.pg-disabled").length > 0) {
console.log('数据抓取完成,开始下载!');
window.clearInterval(id)
download_csv("评价内容");
return;
}
$("div.kg-rate-main div.kg-pagination2 li.pg-next").get(0).click();//下一页
num++;
}, 2000);
};
// ----------------- 天猫评价图片下载 -----------------
// ----------------- 天猫评价内容下载 -----------------
// ----------------- 批量发货界面 收货信息下载 直接参考的代发兔的 懒得自己写了 -----------------
// 收货信息下载
var taobao_address_content_jump = function (para) {
var format = function (str) {
str = str.replace(/,d{6},/, ',');
arr = str.split(',');
let phone = arr[arr.length - 1];
let name = arr[arr.length - 2];
let address = '';
for (let i = 0; i <= arr.length - 3; i++) {
address += arr[i];
}
str = $.trim(name) + ',' + $.trim(phone) + ',' + $.trim(address);
return str;
};
var add = function (str) {// 返回用户信息
str = str.replace(/,d{6},/, ',');
arr = str.split(',');
let phone = arr[arr.length - 1];
let name = arr[arr.length - 2];
let address = '';
for (let i = 0; i <= arr.length - 3; i++) {
address += arr[i];
}
return {
name: name,
phone: phone,
address: address
};
};
var listDom = $('.consign-detail.batch');
var strHtml = '';
listDom.each(function () {
let address = $.trim($(this).find('.receive-info .logis\:receInfo').text());
let order_id = $(this).find('tr.order-title').attr('order_id');
var obj = add(address);
obj["order_id"] = order_id;
arr_record.push(obj);
address = format(address);
strHtml += order_id + ', ' + address + '
';
})
console.log(strHtml);
download_csv("收货地址");
};
// 接收来自后台的消息
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
console.log('收到来自 ' + (sender.tab ? "content-script(" + sender.tab.url + ")" : "popup或者background") + ' 的消息:', request);
arr_record = [];// 数组清空
if (request.cmd != null) {
var f = eval(request.cmd);
f(request.para);
}
else {
tip(JSON.stringify(request));
sendResponse('我收到你的消息了:' + JSON.stringify(request));
}
});