列的配置
{
label: "分类",
prop: "categoryId",
rules: [{
required: false,
message: "请输入分类id",
trigger: "blur"
}],
dicData: [],
type: "tree",
hide: true,
props: {// 字典的全局key配置,https://www.bookstack.cn/read/avue-2.x/842c519c6de7eada.md#Props%20Attributes
label: "title"// 字典的名称 属性值
},
},
这里面的那段代码注释掉就好了
onLoad(page, params = {}) {
this.loading = true;
getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
this.data = data.records;
// getTreeCategory().then(res => {
// const column = this.findObject(this.option.column, "categoryId");
// column.dicData = res.data.data;
// });
this.loading = false;
this.selectionClear();
});
},
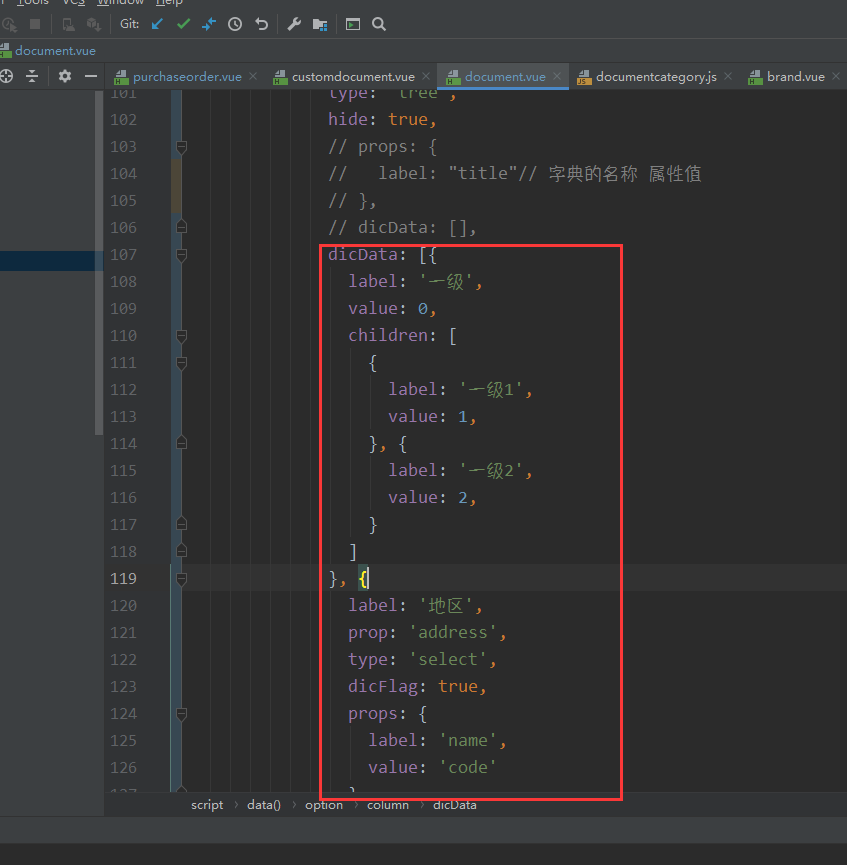
字典值写死 又没问题。。。。我去
不知道是不是跟我加载方式有关

结果是不能把数据写死,用从url里面加载就可以,或者在beforeCreate中直接跟dicData赋值也可以,但是不能用异步。
下面这个配置项 可以
{
label: "分类",
prop: "categoryId",
rules: [{
required: false,
message: "请输入分类id",
trigger: "blur"
}],
type: "tree",
dicUrl: "/api/blade-cms/documentcategory/tree",
props: {
label: "title",
value: "value"
},
defaultExpandAll: true,// 是否默认展开所有节点
filter: false,// 是否开启条件筛选
dataType: "number",
// dicFlag: true,// 每次都重新加载
// hide: true,
},