如果数据这这样,就无法正常显示
data: [
{
"id": 1,
"parentId": 0,
"parentName": "",
"name": "美发护发/假发2222",
"children": [
{
"id": 2,
"parentId": 1,
"parentName": "美发护发/假发",
"name": "洗发水",
"hasChildren": false
}
],
"hasChildren": true
}],
只要"hasChildren": true,然后树型table就无法显示,没看他源码。。。。还是坑多哦,配合springblade的
这样的数据就是正常的
data: [
{
"id": 1,
"parentId": 0,
"parentName": "",
"name": "美发护发/假发2222",
"children": [
{
"id": 2,
"parentId": 1,
"parentName": "美发护发/假发",
"name": "洗发水",
// "hasChildren": false
}
],
// "hasChildren": true
}],
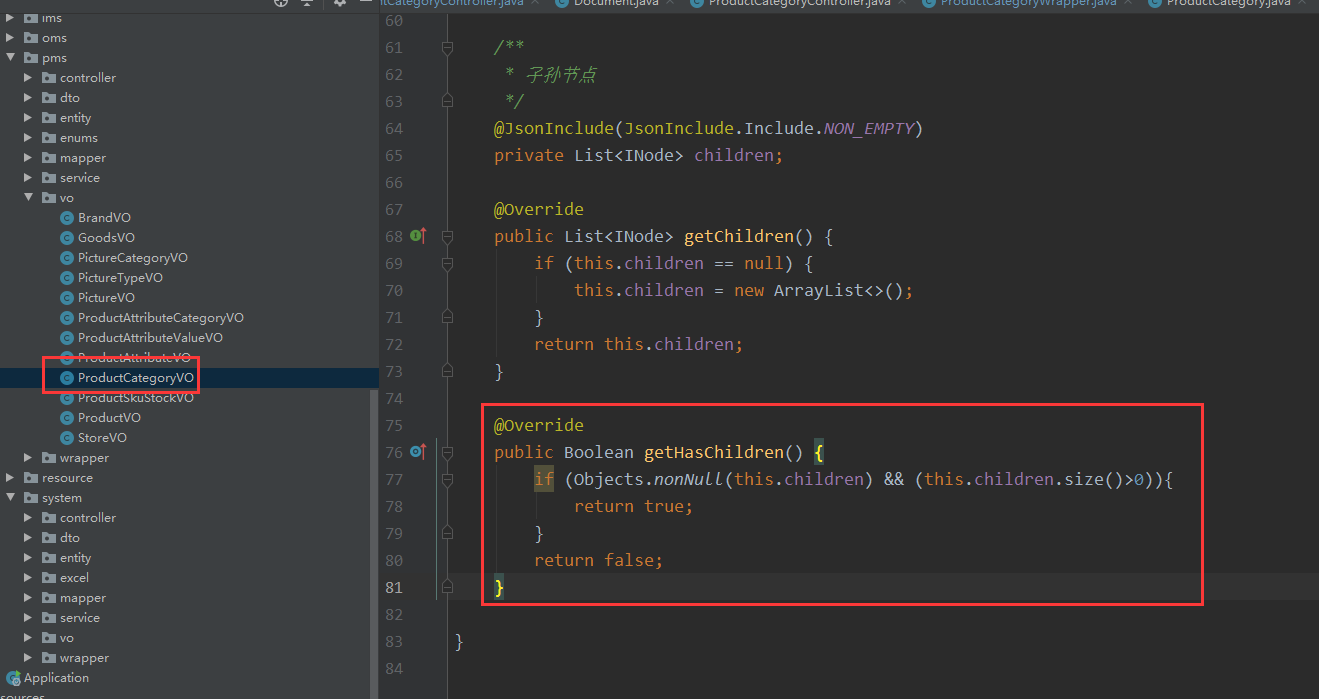
都怪我 把他后台这里改了
本以为这里是bug,他以前一直返回的false,我去,原来是个坑。。。。

瞬间发现坑好多额。。。