原文:
https://sns.bladex.vip/q-1764.html
https://sns.bladex.vip/q-2548.html
https://sns.bladex.vip/q-254.html
https://sns.bladex.vip/q-843.html
一、前言
看开源项目里面的通知公告
模糊查询和精准匹配的区别:
- Map去接参数就是模糊
- Bean去接就是精准
二、默认的后台查询方法-精准匹配
@GetMapping("/list")
@ApiOperationSupport(order = 2)
@ApiOperation(value = "分页", notes = "传入product")
public R<IPage<ProductVO>> list(Product product, Query query) {
IPage<Product> pages = productService.page(Condition.getPage(query), Condition.getQueryWrapper(product));
return R.data(ProductWrapper.build().pageVO(pages));
}
三、修改后的查询方法-模糊匹配
@GetMapping("/list")
@ApiOperationSupport(order = 2)
@ApiOperation(value = "分页", notes = "传入product")
public R<IPage<ProductVO>> list(@ApiIgnore @RequestParam Map<String, Object> product, Query query) {
if (StrUtil.isBlank(query.getAscs()) && StrUtil.isBlank(query.getDescs())){
query.setDescs("id");// 默认倒序查询
}
IPage<Product> pages = productService.page(Condition.getPage(query), Condition.getQueryWrapper(product, Product.class));
return R.data(ProductWrapper.build().pageVO(pages));
}
四、又有精准匹配,又有模糊匹配,混合模式
后台用模糊查询,就只修改前端构造查询条件即可
1、我自己的通用判断规则:
- 如果列的数据类型为number,那么就精准匹配
- 如果列的数据类型为string,那么就模糊匹配
2、列的修改
新增属性:
dataType: "number",// 新增的
rules: [{
type: "number",// 新增的
required: true,
message: "请输入品牌",
trigger: "blur"
}],
{
label: "品牌",
prop: "brandId",
rules: [{
type: "number",
required: true,
message: "请输入品牌",
trigger: "blur"
}],
hide: true,// 在列上隐藏
type: "select",
dicUrl: "/api/blade-pms/brand/select",
props: {
label: "name",
value: "id"
},
search: true,
dataType: "number",
},
3、修改后的searchChange方法
searchChange(params, done) {
// 列的属性 dataType 为 number 时,精准匹配
let validatenull = this.validatenull;
let findObject = this.findObject;
let option = this.option;
let keys = Object.keys(params);
keys.forEach(function (key) {
const column = findObject(option.column, key);
if (column.hasOwnProperty('dataType') && (column["dataType"]==="number")){
let value = params[key];
if (!validatenull(value)) {
params[key + "_equal"] = value;
params[key] = null;
}
}
});
this.query = params;
this.page.currentPage = 1;
this.onLoad(this.page, params);
done();
},
4、修改后的条件构造
getNewCondition(params, column){// 构造查询条件 后端需支持模糊查询
// 列的属性 dataType 为 number 时,精准匹配
let validatenull = this.validatenull;
let findObject = this.findObject;
if (validatenull(params)){
return params;// 查询参数为空 直接返回
}
Object.keys(params).forEach(function (key) {
const obj = findObject(column, key);
if (obj.hasOwnProperty('dataType') && (obj["dataType"]==="number")){
let value = params[key];
if (!validatenull(value)) {
params[key + "_equal"] = value;
params[key] = null;
}
}
});
return params;
},
具体的使用
onLoad(page, params = {}) {
this.loading = true;
params = this.getNewCondition(params, this.option.column);
getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
this.data = data.records;
this.loading = false;
this.selectionClear();
});
},
5、前端构造条件预览
private static final String EQUAL = "_equal";
private static final String NOT_EQUAL = "_notequal";
private static final String LIKE = "_like";
private static final String NOT_LIKE = "_notlike";
private static final String GT = "_gt";
private static final String LT = "_lt";
private static final String DATE_GT = "_dategt";
private static final String DATE_EQUAL = "_dateequal";
private static final String DATE_LT = "_datelt";
private static final String IS_NULL = "_null";
private static final String NOT_NULL = "_notnull";
private static final String IGNORE = "_ignore";

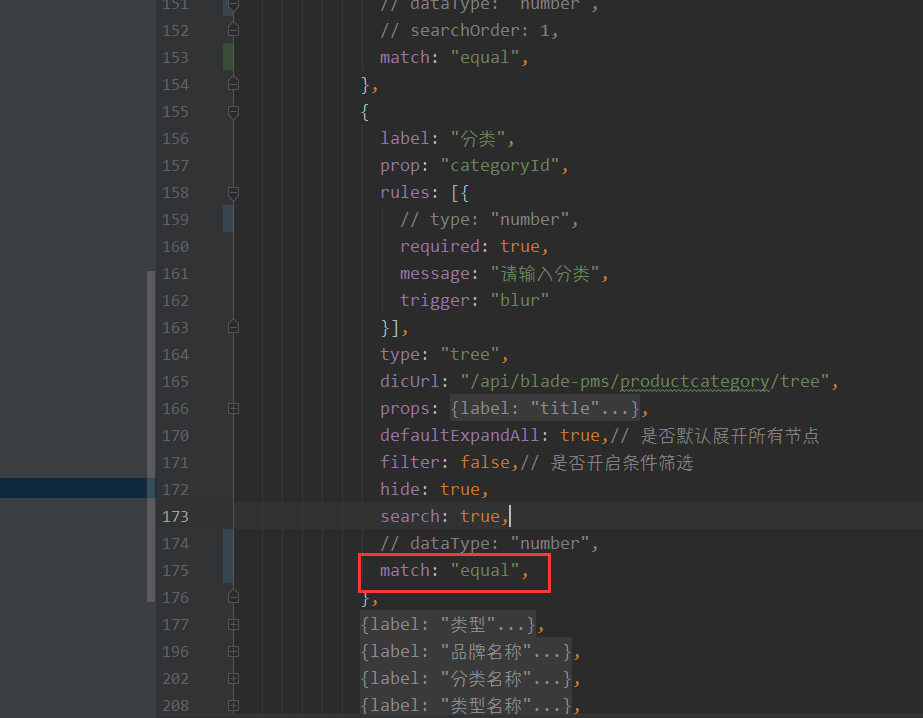
6、前端又改造了一下
增加的属性是这样:match: "equal",

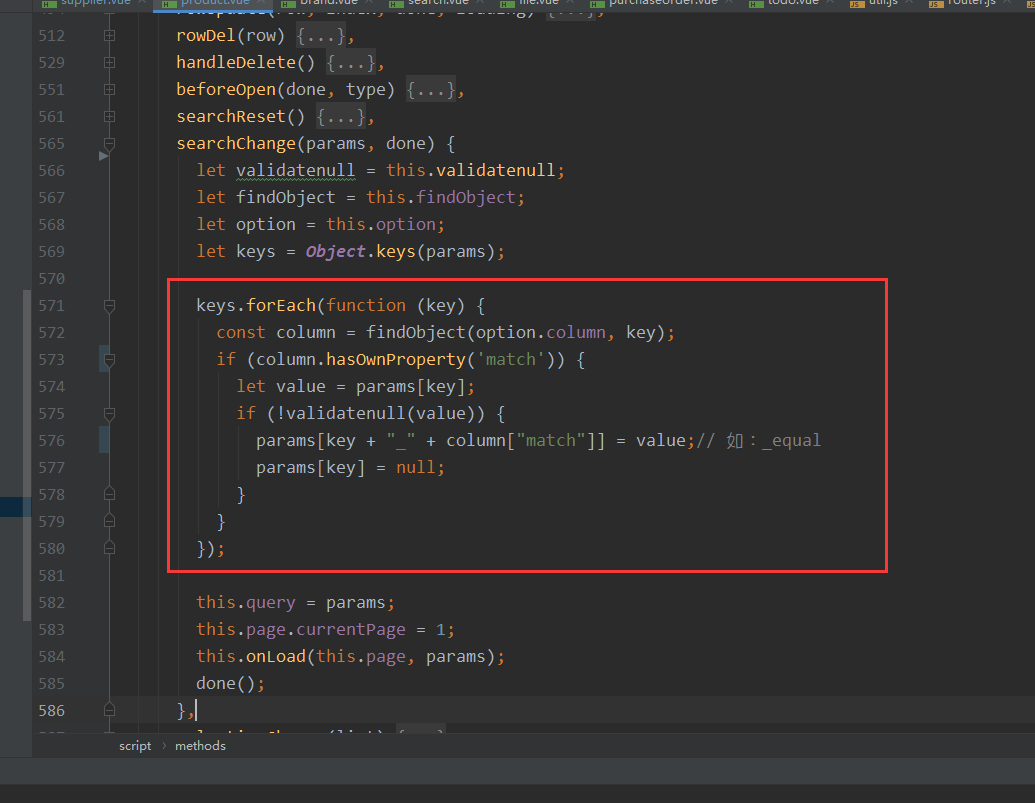
searchChange方法:
searchChange(params, done) {
let validatenull = this.validatenull;
let findObject = this.findObject;
let option = this.option;
let keys = Object.keys(params);
keys.forEach(function (key) {
const column = findObject(option.column, key);
if (column.hasOwnProperty('match')) {
let value = params[key];
if (!validatenull(value)) {
params[key + "_" + column["match"]] = value;// 如:_equal
params[key] = null;
}
}
});
this.query = params;
this.page.currentPage = 1;
this.onLoad(this.page, params);
done();
},