需要导入这个js:
import { GUI } from '/three.js/jsm/libs/dat.gui.module.js';
局部代码:
var params = { color: 0xffffff, transparency: 0.90, envMapIntensity: 1, lightIntensity: 1, exposure: 1, visible:true }; var gui = new GUI(); gui.addColor(params, 'color') .onChange(function () { material.color.set(params.color); }); gui.add(params, 'transparency', 0, 1) .onChange(function () { material.transparent = true;//允许透明 material.opacity = params.transparency;//设置 透明度 //material.transparency = params.transparency; }); gui.add(params, 'envMapIntensity', 0, 1) .name('envMap intensity') .onChange(function () { material.envMapIntensity = params.envMapIntensity; }); gui.add(params, 'lightIntensity', 0, 1) .name('light intensity') .onChange(function () { material.intensity = params.lightIntensity; }); gui.add(params, 'exposure', 0, 1) .onChange(function () { renderer.toneMappingExposure = params.exposure; }); gui.add(params, "visible").onChange(function (e) { material.visible = e;//显示/隐藏 }); gui.open();
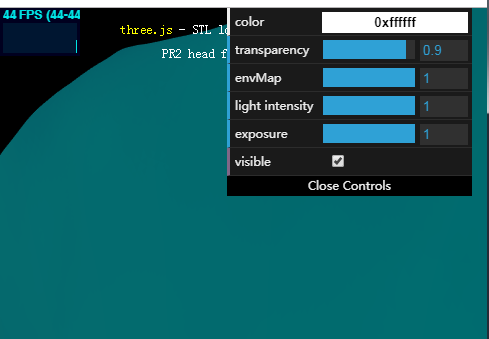
效果: