| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
| 这个作业的要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 目标 | 结对编程实现家族树 |
| 作业正文 | 如下‘ |
| 参考文献 | CSDN 博客园 百度 |
GitHob地址:https://github.com/guxing111/20157626-20177680
结对成员:张浩 20177680
颜悠 20157626
分工:张浩负责代码编写,归纳总结
颜悠负责UI设计,素材收集
psp表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 40 | 40 |
| Development | 开发 | 1200 | 1800 |
| Analysis | 需求分析 (包括学习新技术) | 360 | 300 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 20 | 30 |
| Coding | 具体编码 | 960 | 100 |
| Code Review | 代码复审 | 30 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 300 | 360 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 20 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 3110 | 3780 |
解题思路描述与设计实现说明
1)代码组织与内部实现设计
利用jQuery EasyUI 插件实现基础菜单树,构建输入文本信息的文本框,以及点击即生成树的按钮,对文本信息进行切割生成各节点。
2)代码的关键与关键实现部分流程
for (var i = 0; i < arrstr.length;) {
var j;
for (j = i; j < arrstr.length; j++) {
if (arrstr[j] == "") {
break;
}
}
var item = arrstr[i].split(':');
var tp = item[1];
next[tp] = [];
level[tp] = item[0];
// console.log(tp);
vi.push(tp);
for (var l = i + 1; l < j; l++) {
for (var val of x) {
//console.log(val);
if (arrstr[l].indexOf(val) != -1) {
var item1 = arrstr[l].split(':');
var z = item1[0] + tp;
// console.log(z);
next[tp].push(z);
level[z] = val;
next[z] = [];
f[z] = 1;
vi.push(z);
break;
}
}
var s = item1[1].split('、');
for (var val of s) {
console.log(val);
next[z].push(val);
f[val] = 1;
level[val] = item1[0];
vi.push(val);
}
}
i = j + 1;
}
for (var val of vi) {
if (f[val] == null) {
// console.log(val);
var root = dfs(val, -1);
//console.log(root);
}
}
function dfs(u, fa) {
var ss;
ss = {};
ss.name = u;
ss.children = [];
var v = next[u];
if (v == null) {
return ss;
}
for (var i = 0; i < v.length; i++) {
ss.children.push(dfs(v[i], u));
}
if (u.indexOf(fa) != -1) {
var t = u.substring(0, u.indexOf(fa));
ss.name = t;
}
return ss;
}
var svg;
d3.selectAll("svg").remove();
var margin = { top: 50, right: 20, bottom: 20, left: 20 },
width = 2300 - margin.right - margin.left,
height = 2300 - margin.top - margin.bottom;
s
var i = 0,
duration = 750;//过渡延迟时间
var tree = d3.layout.tree()//创建一个树布局
.size([height, width]);
var diagonal = d3.svg.diagonal()
.projection(function (d) { return [d.x, d.y]; });//创建新的斜线生成器
// Setup zoom and pan
var zoom = d3.behavior.zoom()
.scaleExtent([.1, 1])
.on('zoom', function () {
svg.attr("transform", "translate(" + d3.event.translate + ") scale(" + d3.event.scale + ")");
});
//声明与定义画布属性
svg = d3.select("body").append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.call(zoom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
//treeData为上边定义的节点属性
root.x0 = height / 2;
root.y0 = 0;
update(root);
d3.select(self.frameElement).style("height", "1600px");
function update(source) {
// Compute the new tree layout.计算新树图的布局
var nodes = tree.nodes(root).reverse(),
links = tree.links(nodes);
// Normalize for fixed-depth.设置y坐标点,每层占250px
nodes.forEach(function (d) { d.y = d.depth * 250; });
// Update the nodes…每个node对应一个group
var node = svg.selectAll("g.node")
.data(nodes, function (d) { return d.id || (d.id = ++i); });//data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
// Enter any new nodes at the parent's previous position.新增节点数据集,设置位置
var nodeEnter = node.enter().append("g") //在 svg 中添加一个g,g是 svg 中的一个属性,是 group 的意思,它表示一组什么东西,如一组 lines , rects ,circles 其实坐标轴就是由这些东西构成的。
.attr("class", "node") //attr设置html属性,style设置css属性
.attr("transform", function (d) { return "translate(" + source.y0 + "," + source.x0 + ")"; })
.on("click", click);
//添加连接点---此处设置的是圆圈过渡时候的效果(颜色)
// nodeEnter.append("circle")
// .attr("r", 1e-6)
// .style("fill", function(d) { return d._children ? "lightsteelblue" : "#357CAE"; });//d 代表数据,也就是与某元素绑定的数据。
nodeEnter.append("rect")
.attr("x", -20)
.attr("y", -15) //结点位置
.attr("width", 50) //矩形宽高
.attr("height", 50)
.attr("rx", 10)
.attr("fill", function (d) {
//创建人物图片
var defs = svg.append("defs").attr("id", "imgdefs")
var catpattern = defs.append("pattern")
.attr("id", "pat")
.attr("height", 1)
.attr("width", 1)
.attr("patternContentUnits", "objectBoundingBox")
catpattern.append("image")
.attr("width", "1.4")
.attr("height", "1")
.attr("xlink:href", "http://img.mp.sohu.com/upload/20170612/817b54ced4694d61b7fc1b0111c75450_th.png")
return "url(#pat)";
})
nodeEnter.append("text")
.attr("x", function (d) { return d.children || d._children ? 13 : 13; })
.attr("dy", "50")
.attr("text-anchor", "middle")
.text(function (d) { return d.name; })
.style("fill", "#2dbb8a")
.style("fill-opacity", 1);
// Transition nodes to their new position.将节点过渡到一个新的位置-----主要是针对节点过渡过程中的过渡效果
//node就是保留的数据集,为原来数据的图形添加过渡动画。首先是整个组的位置
var nodeUpdate = node.transition() //开始一个动画过渡
.duration(duration) //过渡延迟时间,此处主要设置的是圆圈节点随斜线的过渡延迟
.attr("transform", function (d) { return "translate(" + d.x + "," + d.y + ")"; });//YES
// Transition exiting nodes to the parent's new position.过渡现有的节点到父母的新位置。
//最后处理消失的数据,添加消失动画
var nodeExit = node.exit().transition()
.duration(duration)
.attr("transform", function (d) { return "translate(" + source.x + "," + source.y + ")"; })//YES
.remove();
// Update the links…线操作相关
//再处理连线集合
var link = svg.selectAll("path.link")
.data(links, function (d) { return d.target.id; });
// Enter any new links at the parent's previous position.
//添加新的连线
link.enter().insert("path", "g")
.attr("class", "link")
.attr("d", function (d) {
var o = { y: source.x0, x: source.y0 };//YES
return diagonal({ source: o, target: o }); //diagonal - 生成一个二维贝塞尔连接器, 用于节点连接图.
})
.attr('marker-end', 'url(#arrow)');
// Transition links to their new position.将斜线过渡到新的位置
//保留的连线添加过渡动画
link.transition()
.duration(duration)
.attr("d", diagonal);
// Transition exiting nodes to the parent's new position.过渡现有的斜线到父母的新位置。
//消失的连线添加过渡动画
link.exit().transition()
.duration(duration)
.attr("d", function (d) {
var o = { x: source.x, y: source.y };//NO
return diagonal({ source: o, target: o });
})
.remove();
// Stash the old positions for transition.将旧的斜线过渡效果隐藏
nodes.forEach(function (d) {
d.x0 = d.y;
d.y0 = d.x;
});
}
附加特点设计与展示
1.设计的创意独到之处
设计了文本框填写信息界面的文字引导
2.实现思路
在信息输入部分代码加入文字引导
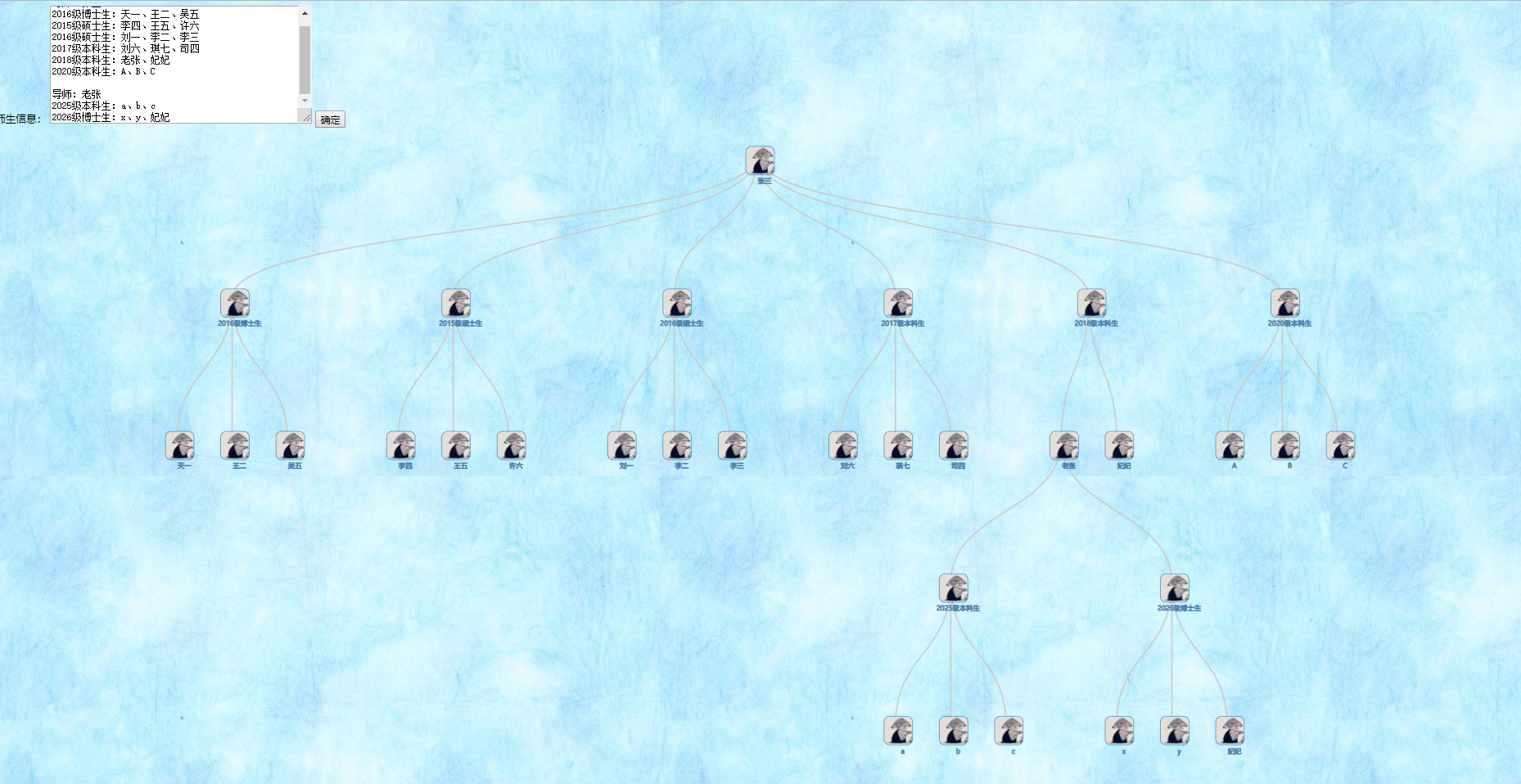
结果展示:

遇到的问题
问题描述:js语言不熟悉,导致很多语法错误和逻辑错误;文本框和按钮格式别扭
解决方法:百度&知乎&B站&问同学
主要是查看各大官网以及学习网站(例如:W3school jQuery官网等)
是否已解决:已解决
收获:学会了一些html+css+js语言的正确操作
评价你的队友
值得学习的地方
因为一开始和队友都毫无头绪,就选择分头行动,一起熬夜,差一点点就做出两种版本的树啦哈哈,感谢队友的任劳任怨!
需改进的地方
对于编程还要学很多东西。