
问题描述
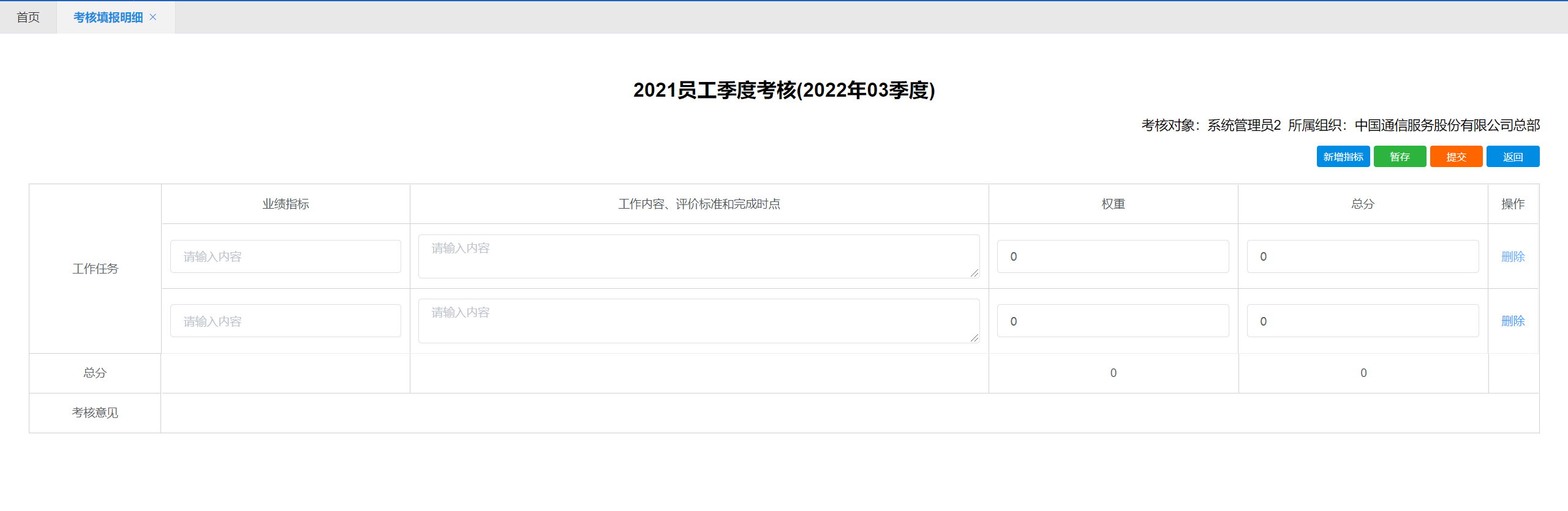
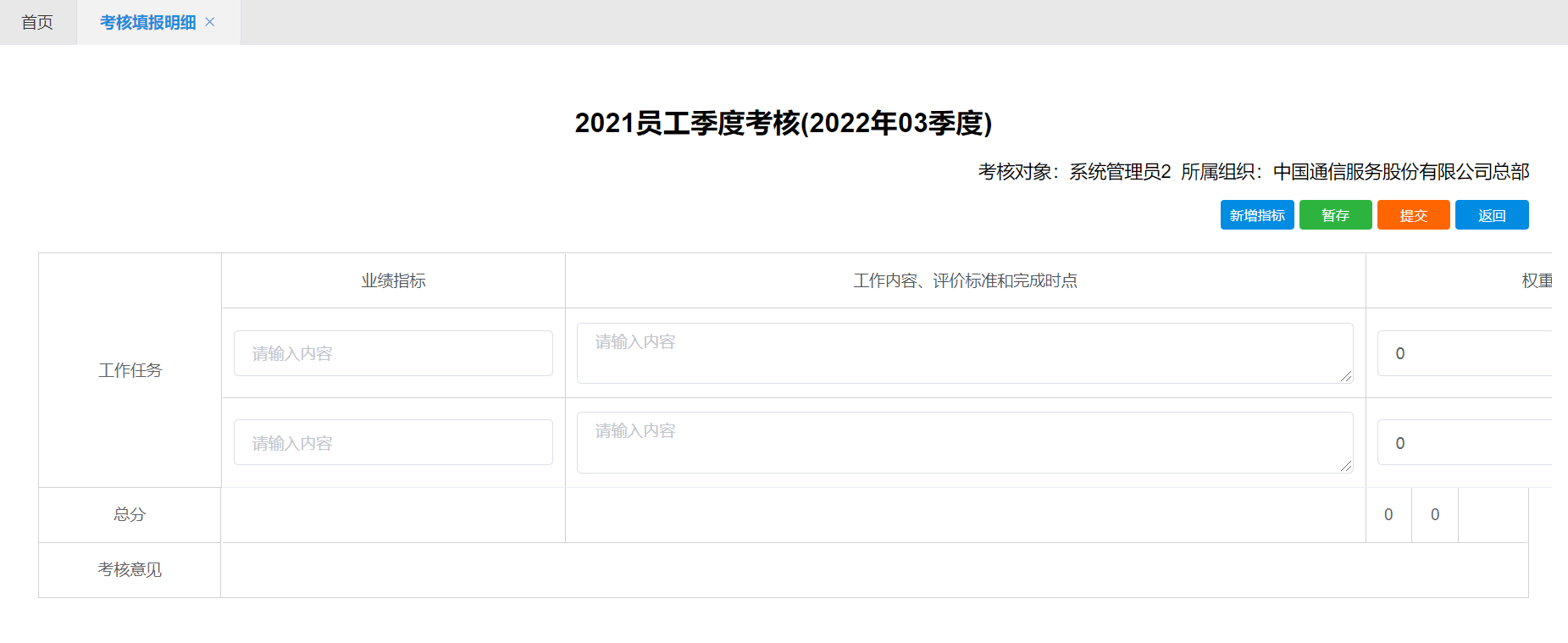
用了flex布局,左侧固定宽度,右侧flex:1;(表格在右侧区域),且中间容器都有width:100%,当将屏幕变大,表格随着变宽,当屏幕变小时,表格不会随着屏幕变小,宽度无法自适应。

解决办法:在右侧区域,即flex:1;区域overflow:hidden即可解决。(给表格的父元素加)
.body { display: flex; width: 100%; height: 100%; //左侧 .left-menu { width: 150px; height: 100%; } //右侧(含有表格) .content { flex: 1; height: 100%; padding: 16px 24px; overflow: hidden; } }
参照播客:
https://blog.csdn.net/honeymoon_/article/details/118361320?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link
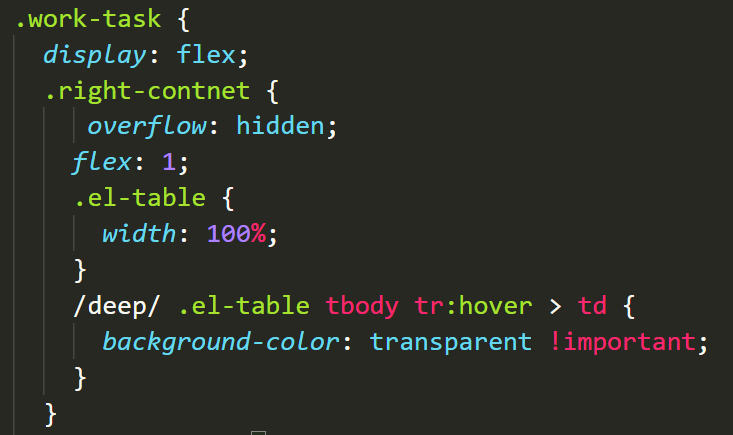
自己代码如图: