

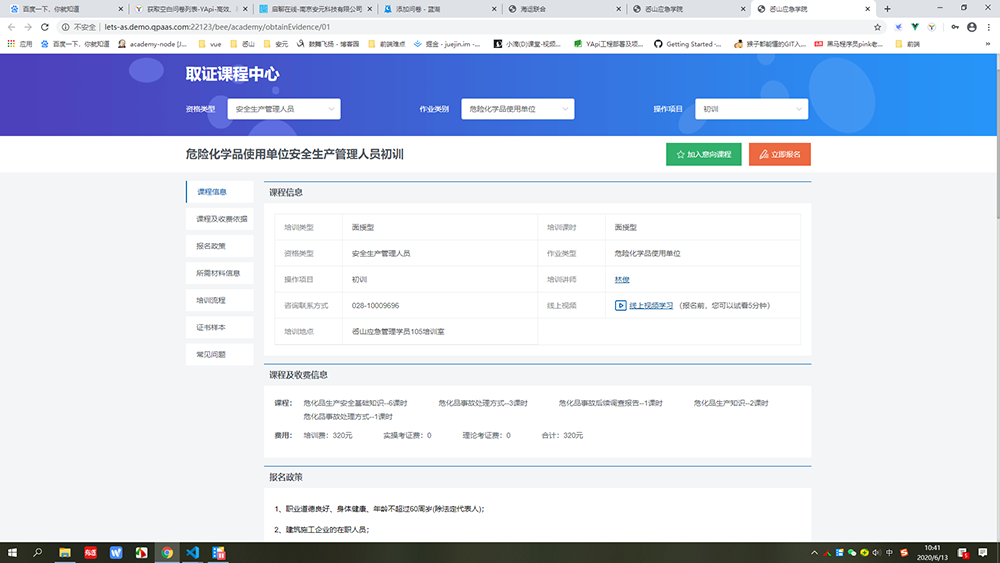
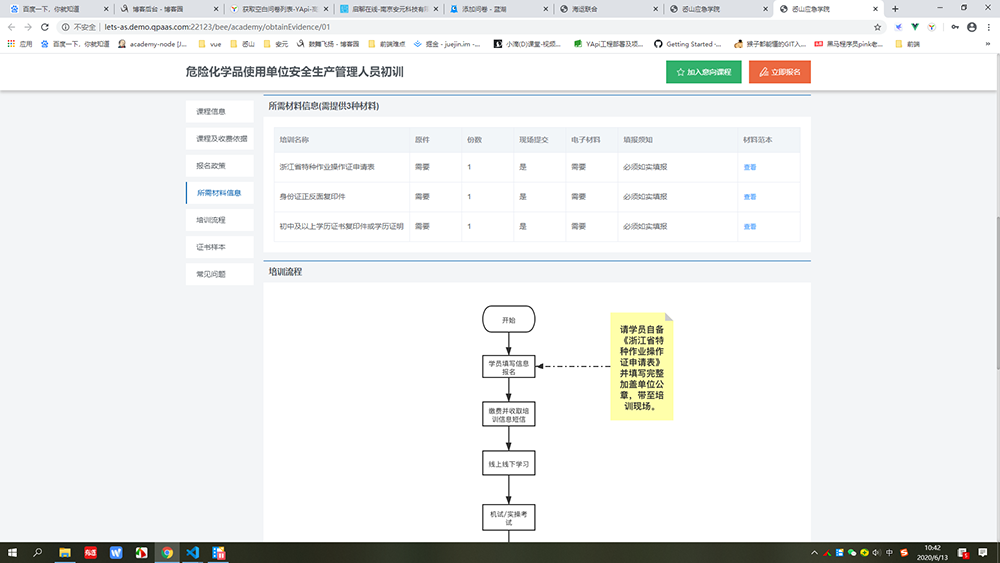
需求:实现双向定位导航效果,点击左侧菜单,右侧滚动到相应的位置。滚动右边,左侧相应菜单高亮。
html代码:
1 <ul class="EntTake_main_left" :class="{ 'fixed-menu': fixedMenu }"> 2 <li 3 class="forensics-main-item nav1" 4 v-for="(val, index) in menuList" 5 :key="index" 6 :class="menuClickIndex === index ? 'clickStyle' : ''" 7 @click="clickMenu(index)" 8 > 9 {{ val }} 10 </li> 11 </ul>
data里定义数据:
isFixed: false, fixedMenu: false, scrollTop: 0, menuList: [ '课程信息', '课程及收费依据', '报名政策', '所需材料信息', '培训流程', '证书样本', '常见问题' ], menuClickIndex: 0,
js中代码:
1 methods: { 2 // 点击左侧菜单 3 clickMenu(index) { 4 this.menuClickIndex = index; 5 const jump = document.querySelectorAll('.section'); 6 const total = jump[index].offsetTop - 76; 7 document.body.scrollTop = total; 8 document.documentElement.scrollTop = total; 9 }, 10 dataScroll() { 11 this.scrollTop = document.documentElement.scrollTop || document.body.scrollTop; 12 if (this.scrollTop && this.scrollTop > 260) { 13 this.fixedMenu = true; 14 } else { 15 this.fixedMenu = false; 16 } 17 this.isFixed = this.scrollTop > 258; 18 }, 19 loadScroll() { 20 const sections = document.querySelectorAll('.section'); 21 sections.forEach((item, index) => { 22 if (this.scrollTop >= item.offsetTop - 200) { 23 this.menuClickIndex = index; 24 } 25 }); 26 } 27 }, 28 mounted() { 29 window.addEventListener('scroll', this.dataScroll); 30 }, 31 watch: { 32 scrollTop() { 33 this.loadScroll(); 34 } 35 }, 36 destroyed() { 37 window.removeEventListener('scroll', this.dataScroll, false); 38 }