前后端联调必备技术之Mock讲解
什么是Mock数据?
- 处于开发环境模拟接口返回的数据(用于开发状态后端还没给接口)
- 不会影响生产环境,只是方便我们还没与后端交互时,不阻塞我们开发流程
mock数据好处
- 团队可以并行工作(后端进度不至于影响前端开发进度)
- 可以用来演示开发成果,实时反馈开发进度
- 模拟测试并简单了解接口编写为全栈打基础
介绍mock.js及axios全局配置
Mock.js
作用:生成随机数据,拦截ajax请求。
安装: npm install mockjs 或者 yarn add mockjs
核心:
Mock.mock(): 根据数据模板生成模拟数据
Mock.Random(): 随机生成数据
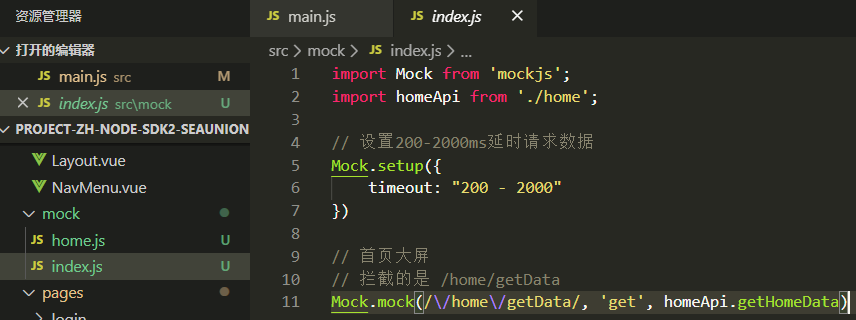
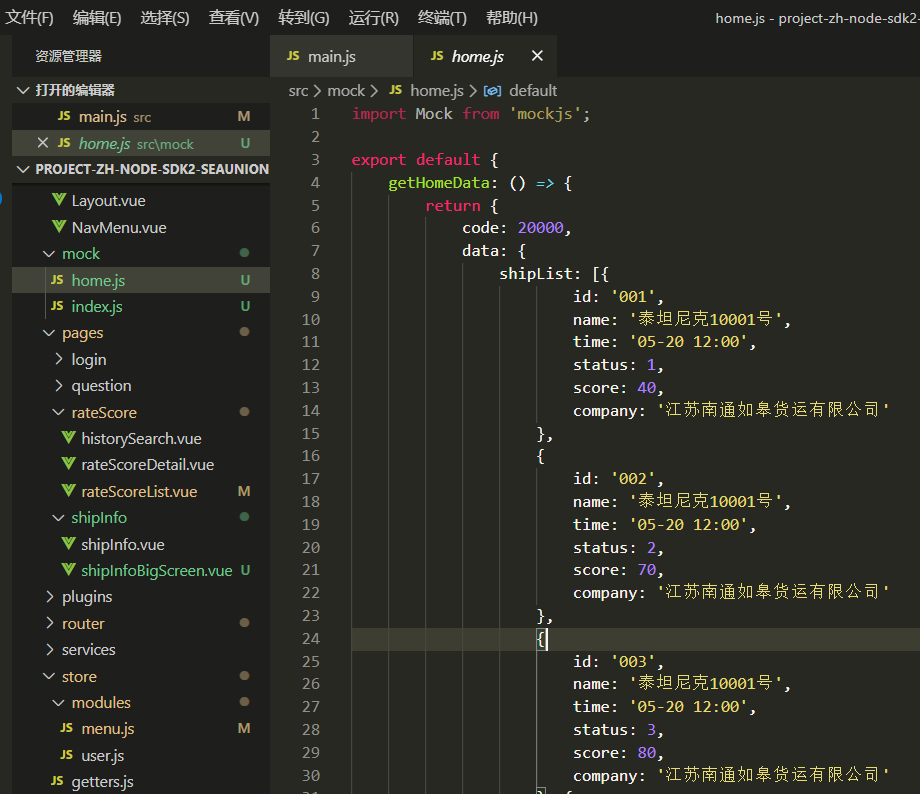
1.在src下,新建mock文件夹。新建index.js和home.js


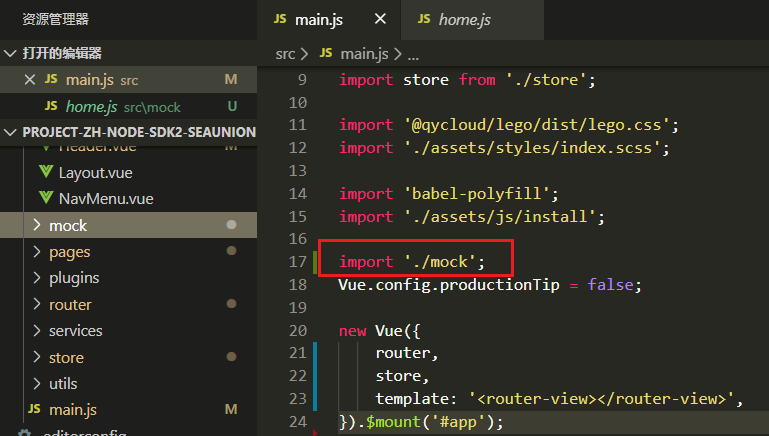
2.在main.js里引入:

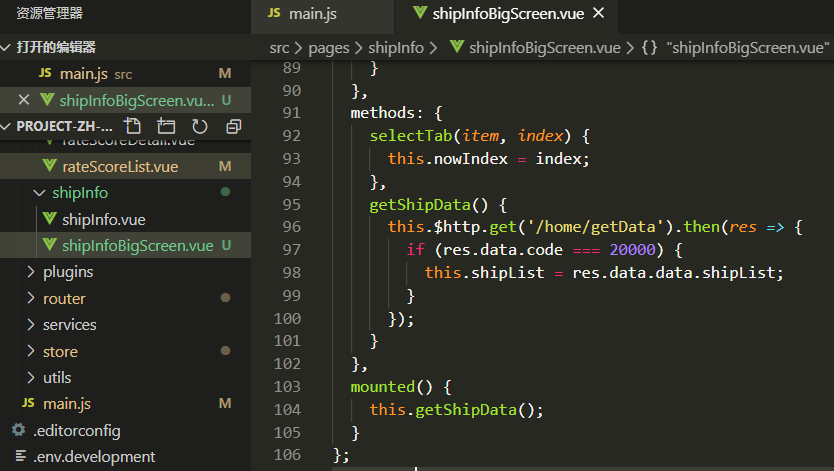
3.在页面中调用:

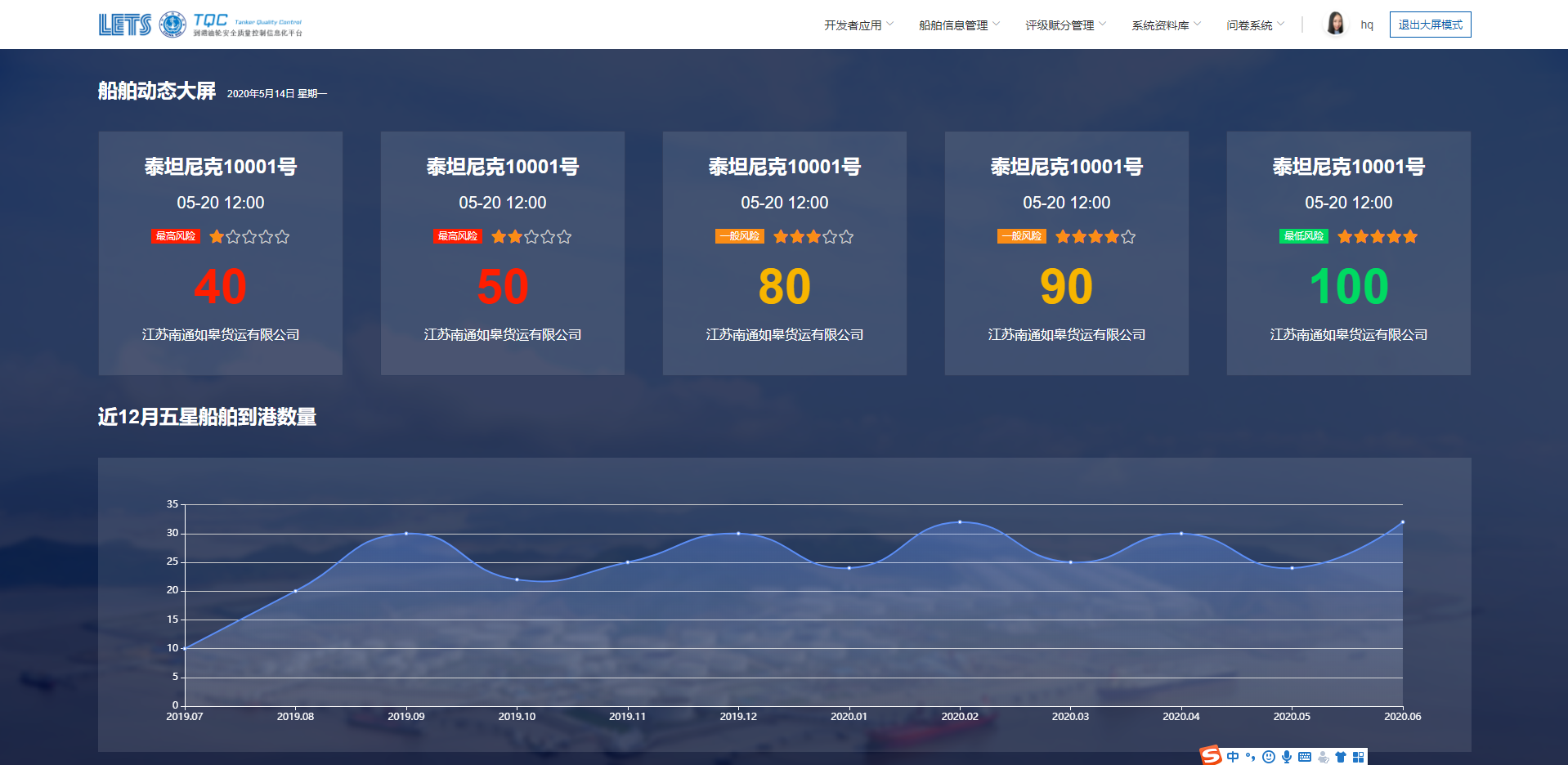
4.最终显示效果