后台富文本有时候会给空白的换行,像这样

但是小程序貌似解析出这样的标签不会留出它空白的位置,<br/>标签页不能被转换识别
试过提交 : <p></p> 、<p><br/></p>、 <br/>这三种方式,前端照样不显示空白内容的换行
不管是rich-text还是 wxParse 都达不到想要的效果

一直这样...
我就放弃了吗?
不!
首先试试强制给标签加padding,达到效果:
但是这样每个解析的标签都有padding. 文本就变得很....
所以我尝试修改wxParse 来达到效果
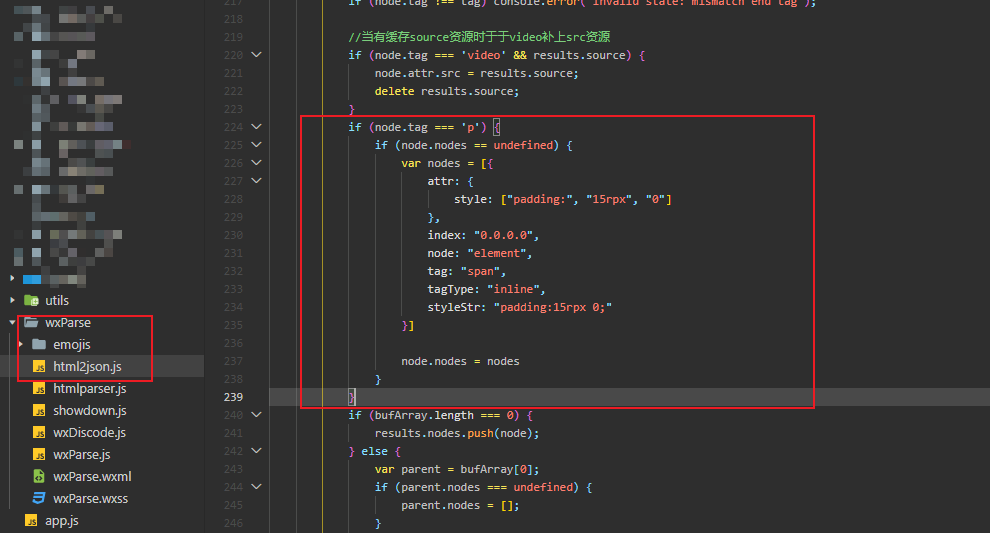
我是在页面js直接解析的,一步步找到了方法,具体位置如下

if (node.tag === 'p') { //当前如果是p标签 if (node.nodes == undefined) { //如果没有nodes就强行赋值nodes var nodes = [{ attr: { style: ["padding:", "15rpx", "0"] }, index: "0.0.0.0", node: "element", tag: "span", tagType: "inline", styleStr: "padding:15rpx 0;" }] node.nodes = nodes } }
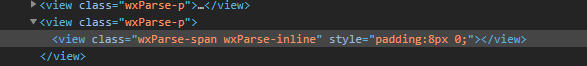
在end方法里面,通过对比其他正常解析的元素发现,换行p会被解析,但是因为没有内容,所以没有nodes
所以我先给了首行内容一个color ,抄他给color的样子强赋值给没有nodes的node
也算是曲线救国吧,暂时也没有别的办法

添加之后,已经能够展示空白换行的部分了

圆满!收工!