在使用qt编写界面程序时,可以方便的拖动控件到窗口上,系统提供了一些常用的控件,那如何把自己定义的控件添加到里面可以直接拖动使用呢?网上一搜搜出来一堆教程,按照网上的教程我踩了不少坑,本文记录下如何开发自定义控件并添加到QT里,支持直接拖动使用。
一、我的开发环境
win10 64位、qt5.14.2 64位、vs2017


二、开发过程
1、qt creator -> 新建 -> 其他项目->qt4设计师自定义控件->项目名(以Test为例),下一步->选择 desktop qt 5.14.2 msvc2017 32bit和64bit->控件类,添加控件类(以TestWidget为例),右侧对话框根据需要自行调整(在说明里有一个组,这个地方可控制我们的自定义控件显示在哪个组,已MyTest为例),然后下一步到结束。
2、在TestWidget类里引入头文件#include <QtUiPlugin/QDesignerExportWidget>,并在类名前添加QDESIGNER_WIDGET_EXPORT
3、编写类
testwidget.h
1 #pragma once 2 3 #include <QWidget> 4 #include <QtUiPlugin/QDesignerExportWidget> 5 6 class QDESIGNER_WIDGET_EXPORT TestWidget : public QWidget 7 { 8 Q_OBJECT 9 Q_PROPERTY(QColor crBg WRITE setColor) //加上这句,可以在designer里面直接设置控件属性, 10 public: 11 void setColor(QColor cr); 12 TestWidget(QWidget *parent = 0); 13 void paintEvent(QPaintEvent* event); 14 QColor crBg; 15 };
testwidget.cpp
1 #include "testwidget.h" 2 #include <QPainter> 3 void TestWidget::setColor(QColor cr) 4 { 5 crBg=cr; 6 update(); 7 } 8 9 TestWidget::TestWidget(QWidget *parent) : 10 QWidget(parent) 11 { 12 crBg=QColor(255,0,0); 13 } 14 15 void TestWidget::paintEvent(QPaintEvent *event) 16 { 17 Q_UNUSED(event); 18 QPainter paint(this); 19 paint.fillRect(rect(),crBg); 20 }
很简单的画一个背景
三、过程
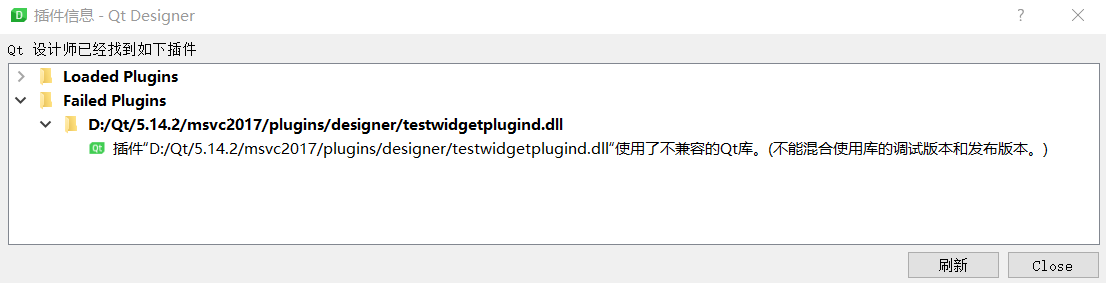
1.选择32位debug编译,然后把生成的testwidgetplugind.dll拷贝到D:\Qt\5.14.2\msvc2017\plugins\designer下面,启动D:\Qt\5.14.2\msvc2017\bin\designer.exe,在控件列表里没有出现。问题在哪?点击帮助->关于插件,如下图所示:
从图中可以看到,原因是使用了debug版本。
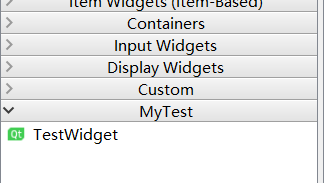
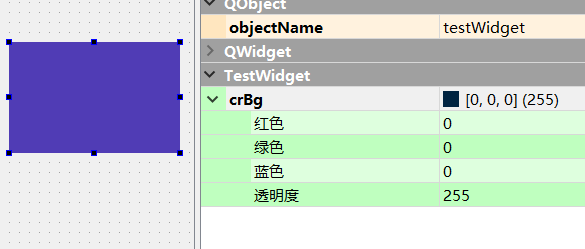
2.改为32位release编译,然后把生成的testwidgetplugin.dll拷贝到D:\Qt\5.14.2\msvc2017\plugins\designer下面,启动D:\Qt\5.14.2\msvc2017\bin\designer.exe,出来了。新建一个窗体,拖动过去,调整属性

什么?颜色可以根据设置显示,但是右侧设置的属性值却显示是0,0,0,255。想想是不是因为上面属性设置的只有WRITE?如果再加上READ是不是就可以了(当然是)。
图标是个qt,不能见图知意,换一个,只需要在batteryplugin.cpp里的QIcon BatteryPlugin::icon() const返回想要的就行。
QIcon BatteryPlugin::icon() const { return QIcon(QString("://battery.png")); }
3.上面两部操作可以在32位的designer.exe下面使用,那D:\Qt\5.14.2\msvc2017_64\bin\designer.exe能用吗?不行,即便把上面的release下生成的testwidgetplugin.dll拷贝到D:\Qt\5.14.2\msvc2017_64\plugins\designer下同样不行,机制的人类是不是想到用64位编译就可以了,答案是的。
4.经过上面的操作已经可以在designer.exe里面正常使用了,但是在qt creator里面却不行,怎么办?我们还需要把dll文件拷贝到D:\Qt\Tools\QtCreator\bin\plugins\designer下面,问题来了,是拷贝32位的还是64位的?64位,因为我的环境的qtcreator是64位的,文中上图有显示。至此已经可以使用了。
四、坑
1.有文章说如果qtcreator是用msvc 2019编译的那插件也应该用msvc2019编译,害的我差点把VS重装。只要记住用velease,并用对应的32或64编译,然后拷贝到对应位置即可。
2.拷贝时要拷贝dll和lib,想想就能知道这肯定不对,dll就是个动态链接库,lib是在编译链接时才用。