Silverlight的数据请求需要架设wcf、webservice或者webclient,而且中间数据需要序列化和反序列化,或者自己用linq解析,易用性不是很强,且比较麻烦,基于目前还没有统一和规范的silverlight开发模式,所以从五六个自己做过的基于Silverlight的中型项目,抽出核型代码形成一套精简框架,方便调用,扩充和分布式部署。
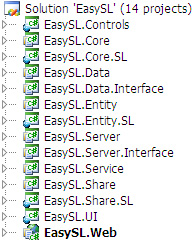
项目文件说明:
EasySL.Controls 封装了一些基于Silverlight的自定义控件,目前还没加进来
EasySL.Core 请求数据,返回数据的json序列化和反序列化机制,较之webservice xml性能好些
EasySL.Core.SL 和上面一样,Silverlight项目用
EasySL.Data 数据访问层实现
EasySL.Data.Interface 数据访问层接口
EasySL.Entity 实体层
EasySL.Service 业务逻辑,数据加工,缓存处理
EasySL.Share 一些常用helper
EasySL.Server Remoting server
EasySL.UI Silverlight主控件
EasySL.Web asp.net主页面
部署方式:
1.web.config里设置ServerEnable为false,将不需要开启remoting server,由web层直接请求业务逻辑层(EasySL.Service)
2.web.config里设置ServerEnable为true,然后启动remoting server(EasySL.Server),
将由remoting server代理访问业务逻辑层,易于分布式部署
简单使用:
//UI层page.xmal.cs
//初始化一个task
this.getProductListTask = new Task();
//初始化请求数据
getProductListTask.BeforeStart += new EventHandler<EventArgs>(getProductListTask_BeforeStart);
//回调时更新界面
getProductListTask.Callback += new GetDataAsyncCompleted(GetProductListCallBack);
void getProductListTask_BeforeStart(object sender, EventArgs e)
{
Task task = sender as Task;
task.MethodName = "GetProductList"; //对应于数据层的方法名
task.ReturnType = typeof(List<Product>); //对应于数据层的返回类型
task.SetParameter("count", int.Parse(this.count.Text)); //对应于数据层的方法的参数
}
public void GetProductListCallBack(Response response)
{
List<Product> product = reponse.data as List<Product>;
//update UI.
}
//所以你需要在数据访问层增加对应的方法:
public List<Product> GetProductList(int count)
{
//get data from xml or database
}
//初始化一个task
this.getProductListTask = new Task();
//初始化请求数据
getProductListTask.BeforeStart += new EventHandler<EventArgs>(getProductListTask_BeforeStart);
//回调时更新界面
getProductListTask.Callback += new GetDataAsyncCompleted(GetProductListCallBack);
void getProductListTask_BeforeStart(object sender, EventArgs e)
{
Task task = sender as Task;
task.MethodName = "GetProductList"; //对应于数据层的方法名
task.ReturnType = typeof(List<Product>); //对应于数据层的返回类型
task.SetParameter("count", int.Parse(this.count.Text)); //对应于数据层的方法的参数
}
public void GetProductListCallBack(Response response)
{
List<Product> product = reponse.data as List<Product>;
//update UI.
}
//所以你需要在数据访问层增加对应的方法:
public List<Product> GetProductList(int count)
{
//get data from xml or database
}
一些实现方法还不是很好,后面将完善代码,增加注释,发布新的版本,欢迎大家讨论
附上此框架的一个应用:click
且源代码:https://files.cnblogs.com/guozili/EasySL.zip
附上此框架的一个应用:click
且源代码:https://files.cnblogs.com/guozili/EasySL.zip