网络欺诈防范
简单应用SET工具建立冒名网站
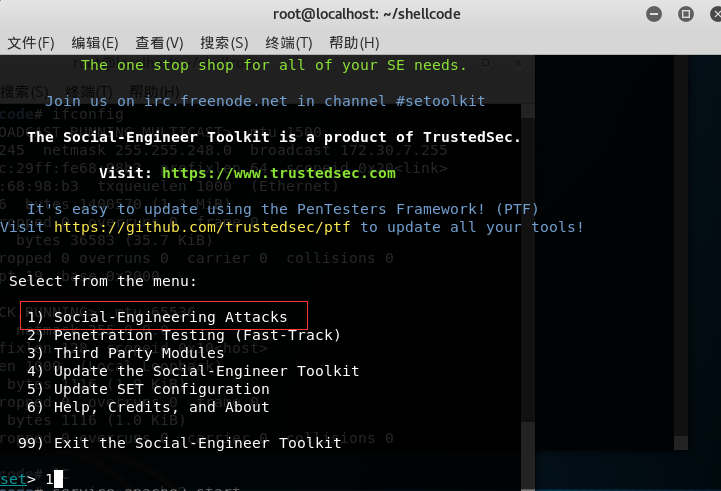
在终端输入setoolkit进入SET工具,选择社会工程学攻击

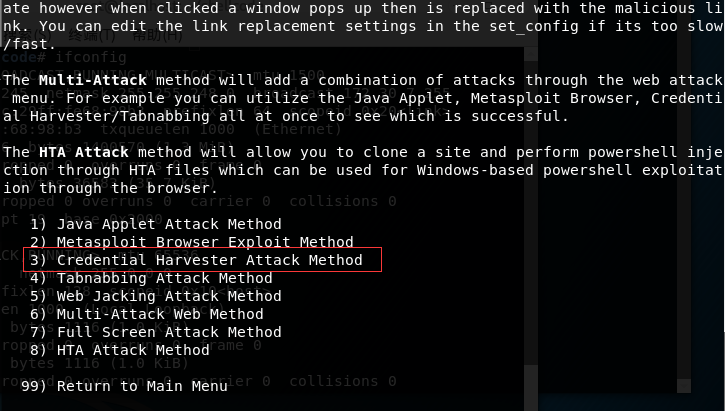
选择网站攻击组合

下一步选择凭据收割者攻击方法

下一步是导入站点的选项,有三个选项,分别是从模板导入,从URL克隆和从本地导入。

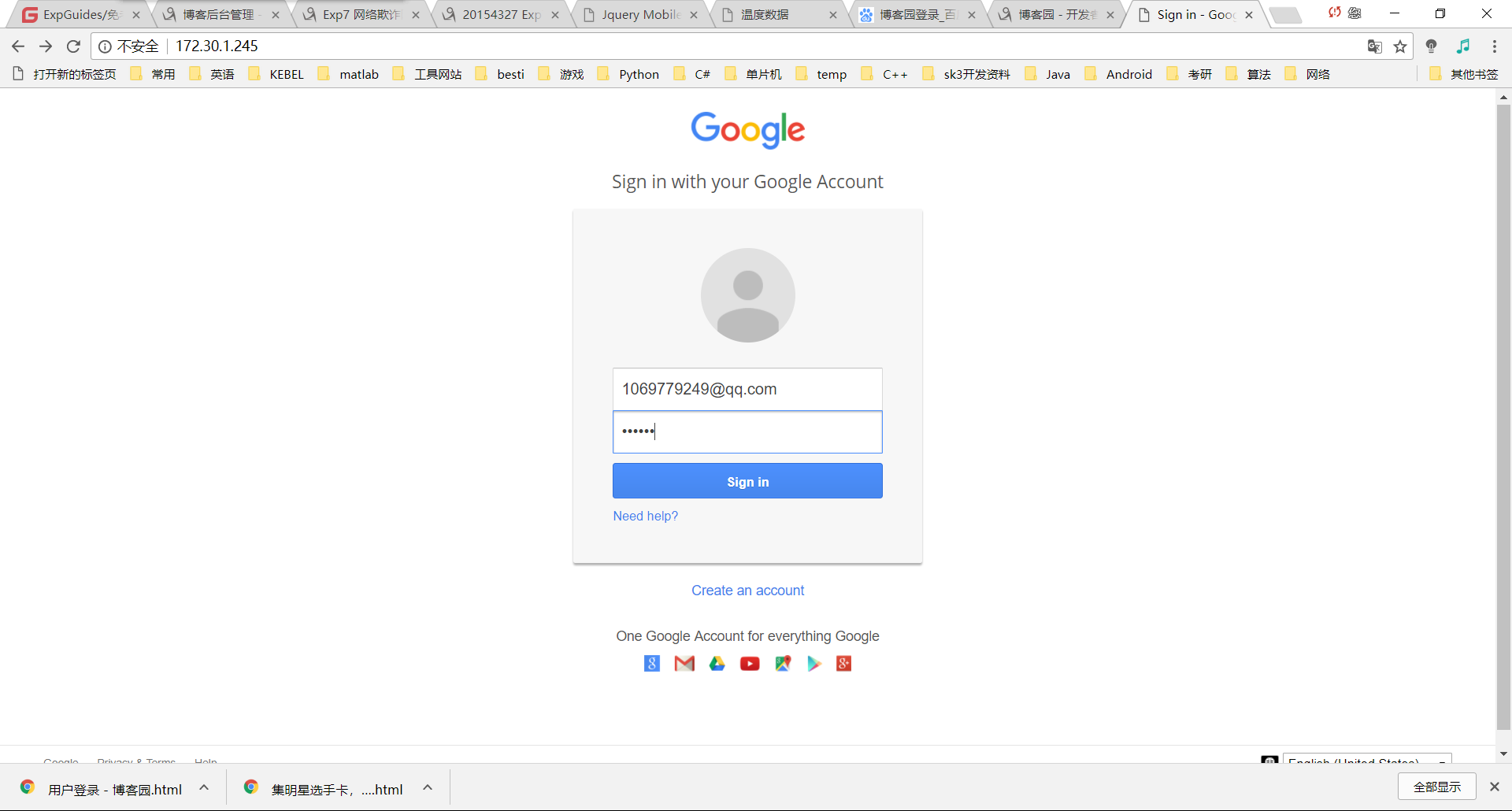
选择第一个,利用SET工具自带的模板生成钓鱼站点,之后在自己电脑上利用浏览器访问kali的ip,这边用的是谷歌模板,所以进入如下所示的界面。

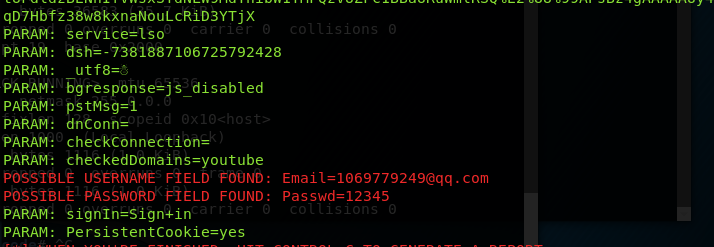
然后输入用户名密码测试一下,在kali终端可以看到刚刚输入的用户名和密码已被钓鱼者获取,结果如下。

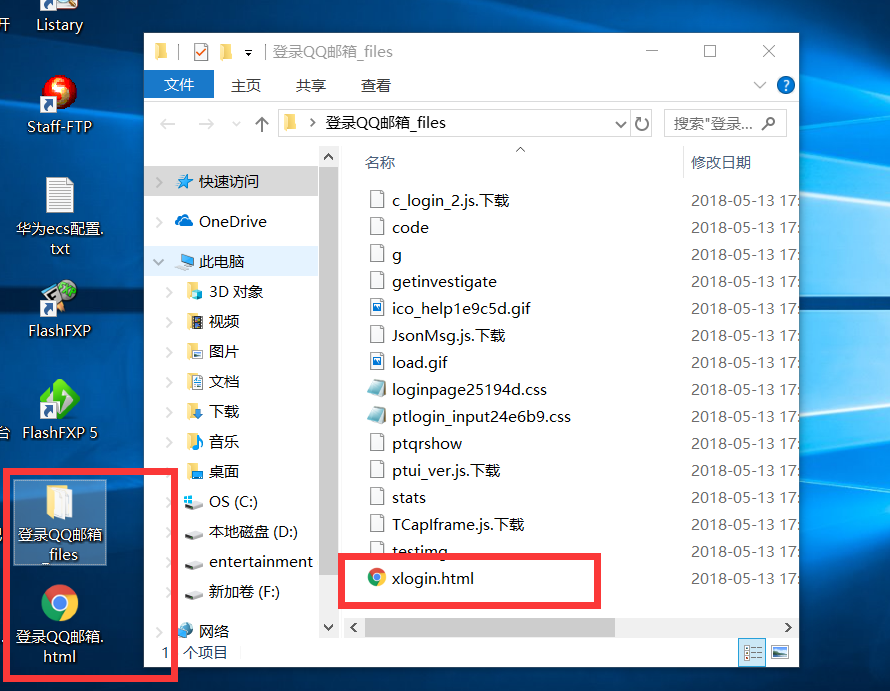
因为现在很多网站都刻意的把登录界面做成动态生成和网页html分开,所以直接clone往往会失败,因为我们clone下的是主界面的html,可是主界面里面是没有登录界面的,只提供一个链接,点击登录后跳到登录页面,因此直接clone一些qq登录的页面会出现url not found。如果把qq邮箱的界面保存下来如下图所示。

最好的做法是自己把网页存下来,然后再做一些处理通过本地导入,不过这个需要一定的js和css功底。而且SET工具导入本地站点的功能不是很好使,因为我把博客园的登录下载下来放到kali里面,

明明已经把css和js各种脚本文件都下载下来了,然而用SET打开就是只导入index.html,打开的时候显示找不到css,php等文件。然而我把文件拷贝到www/html用Apache试了一下是可以正常访问的。
ettercap DNS spoof
要利用ettercap来DNS欺骗,首先需要往DNS配置文件加一些参数。kali中这个文件的路径是/etc/ettercap/etter.dns。

上面的配置是指当靶机访问前面的域名时会转到后面的ip,理所当然后面的ip就是kali的ip。
在DNS欺骗前先开启Apache服务器以作测试。终端输入service apache2 start打开apache。
然后在终端输入ettercap -G,以图形化界面开启ettercap。
ettercap的工作原理是在局域网中使用ARP欺骗使靶机认为kali就是网关,从而靶机会把消息都发给kali,然后kali就可以随意修改靶机发出的消息和发送到靶机的消息。
DNS欺骗就是当靶机向DNS服务器发出一个DNS请求解析域名的时候我们利用ettercap将返回的ip篡改了,改成上面我们配置的ip,于是靶机就认为我们给他的ip就是域名所对应的ip。
所以先进行ARP欺骗,后进行DNS欺骗。
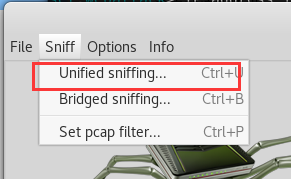
首先打开Sniff下的Unified sniffing准备嗅探

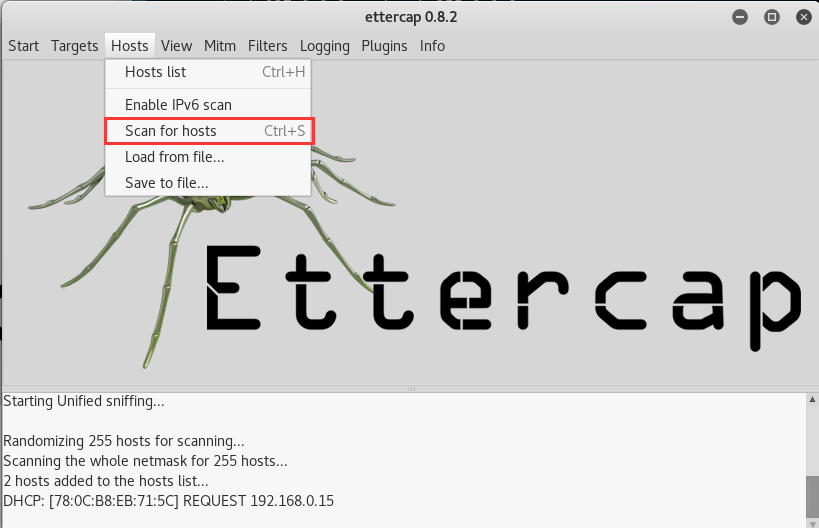
做ARP欺骗首先需要知道网关的地址,在ettercap的Hosts选项卡下Scan for hosts,如下图,扫描和自己同网段的所有主机,网关的ip最后一字节一般是1。

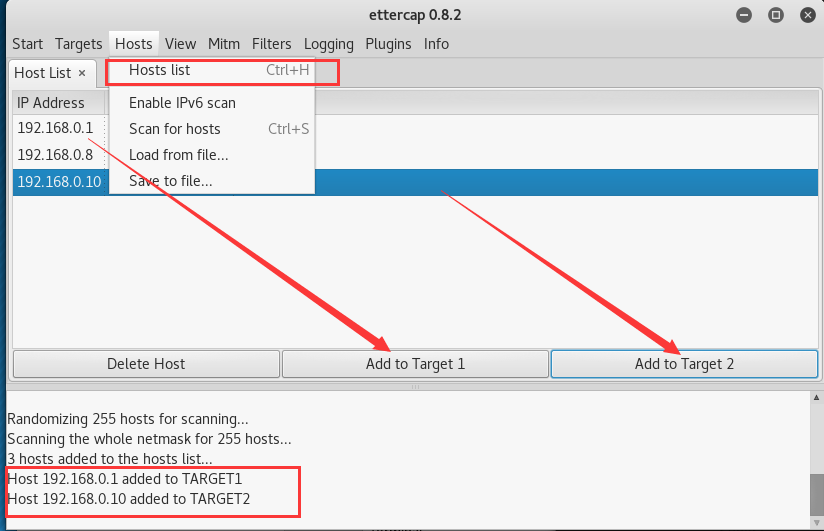
然后打开Hosts下的Hosts list配置target,网关添加到target1,靶机添加到target2。

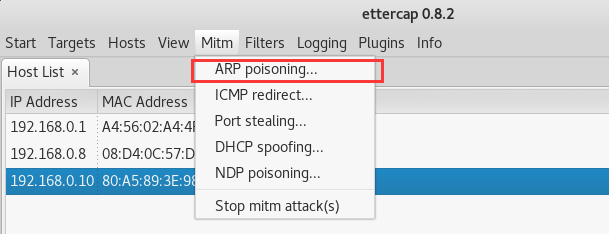
之后点击Mitm下的ARP posoning开始ARP欺骗。

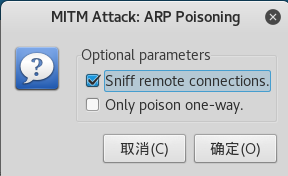
选中remote connections。


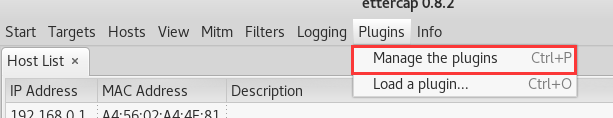
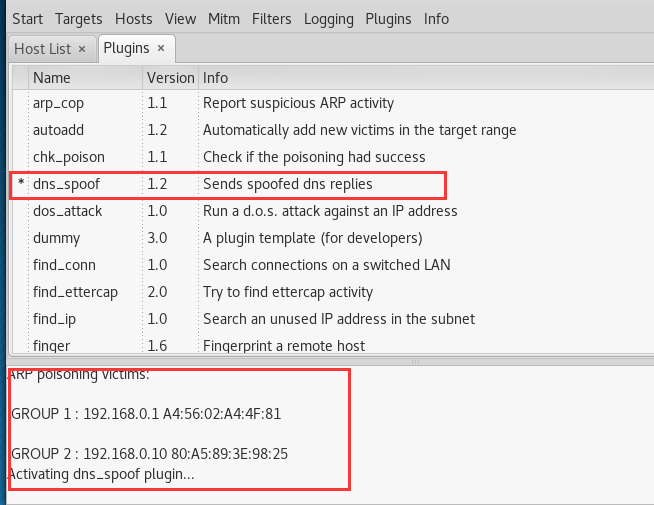
之后会出现下面的列表,双击选择dns spoof,可以从下面的提示中看到已经成功激活dnf spoof。

然后就可以开始sniff了,点击start 下的start sniff开始。
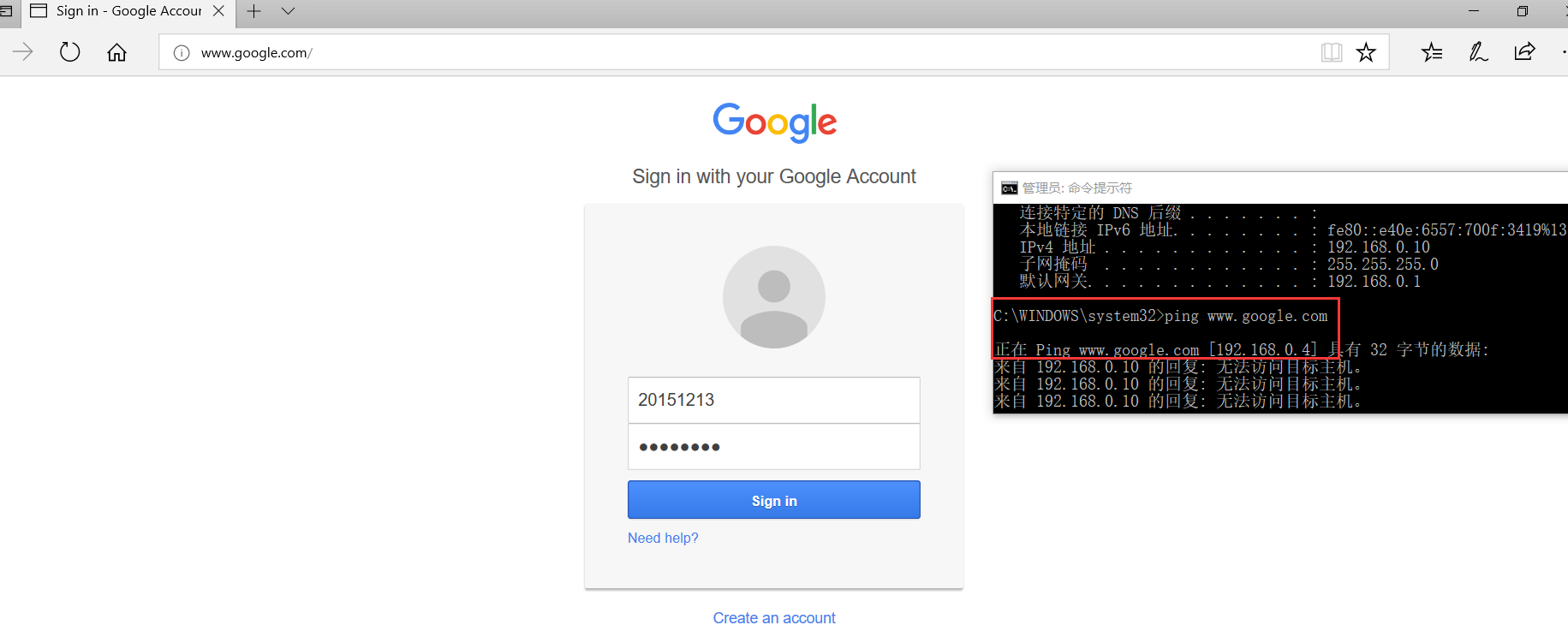
在靶机上打开google看看结果,从下图可以看见google进到了我们的钓鱼页面,用setoolkit生成的。同时ping www.google.com的IP地址也变成了192.168.0.4(kali的ip),说明是正确了。

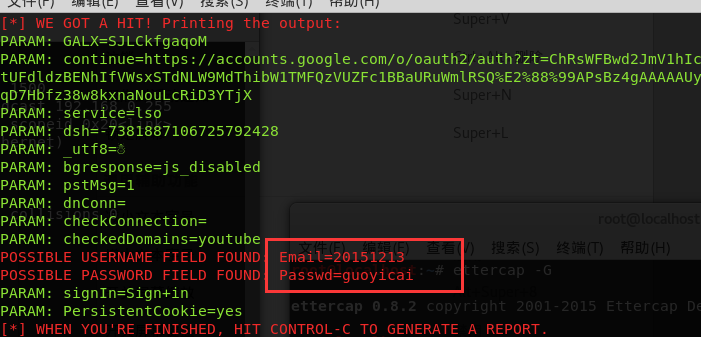
kali的setoolkit里面可以看到刚刚提交的账号密码。

实验体会
这次实验只是做一遍比较容易,工具都很好用,没有什么技术含量。但是要真的做出一个能够让人上当的钓鱼网站是有难度的,一个是现在的网站的登录界面都用动态生成,没有一定的网站前端基础根本不知道怎么做出一个相似的网页,还有域名问题的解决,总不能让人直接访问的是ip,显然一下就被识破了。域名的解决办法除了二维码生成,在手机里面先用浏览器打开,然后通过qq、微信分享给好友也是看不到ip地址的。
还有好用的ettercap,做了才知道ARP欺骗原来可以如此方便。与此同时也应当提高自己的网络安全意识了,不能随便蹭WiFi啊,不然账号密码告诉别人了自己都不知道。不过现在很多网站都用的是https,就是利用ssl传输的http,因为ssl有认证所以通过简单的dns spoof和简单的钓鱼网站是无法成功的,

其实我一开始的时候用Chrome就碰见这个问题了,一开始还觉得莫名其妙,然后忽然看到了https,换了edge就好了。