

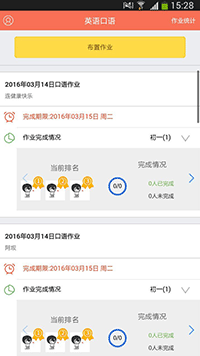
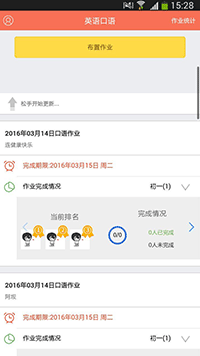
上面的截图 ,是手机端的一个滑动刷新效果.用的是scroll.js插件.
每项中又有一个滑动,是左右滑动的用swiper.js插件,查看每个班级的信息.
当手从swiper上开始滑动的时候,整个scroll就显得很不灵敏.各种调试,各种alert终于把问题定位在swiper.js的touchend上.
touchend没有冒泡到scroll上,但是touchstart,toucnmove是有冒泡到scroll上的.
找了好久都没有找到哪里阻止了冒泡.最后想到一个办法,就是在swiper的touchend上调用scroll的touchend.
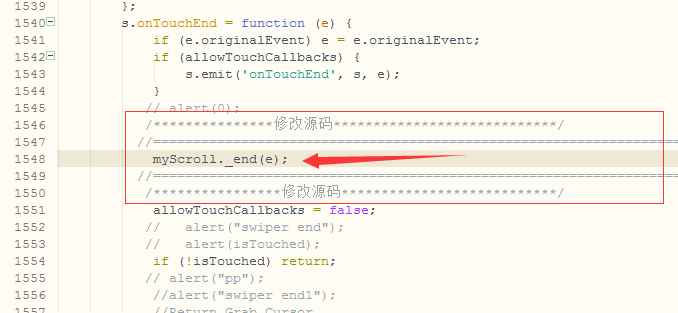
最后在sweiper.jquery.js中添加如下代码.

myScroll是iscroll运行是的的实例化对象._end()是实例touchend触发的事件.
至于源码可以从我的git上下载:
https://github.com/guoyansi/jsUI