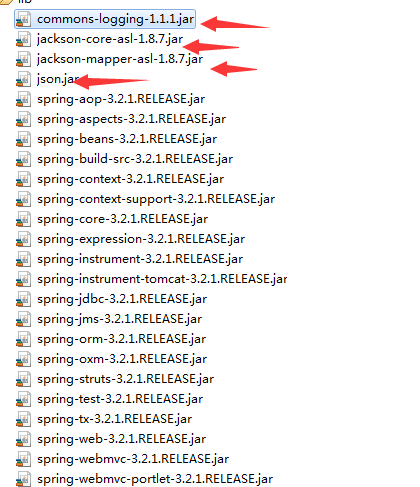
导入jar包:

web.xml
1 <servlet> 2 <servlet-name>spmvc</servlet-name> 3 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 4 <load-on-startup>1</load-on-startup> 5 </servlet> 6 <servlet-mapping> 7 <servlet-name>spmvc</servlet-name> 8 <url-pattern>*.do</url-pattern> 9 </servlet-mapping>
在web.xml同级目录下建立spmvc-servlet.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xmlns:p="http://www.springframework.org/schema/p" 5 xmlns:context="http://www.springframework.org/schema/context" 6 xmlns:mvc="http://www.springframework.org/schema/mvc" 7 xmlns:tx="http://www.springframework.org/schema/tx" 8 xmlns:aop="http://www.springframework.org/schema/aop" 9 xsi:schemaLocation=" 10 http://www.springframework.org/schema/beans 11 http://www.springframework.org/schema/beans/spring-beans.xsd 12 http://www.springframework.org/schema/context 13 http://www.springframework.org/schema/context/spring-context.xsd 14 http://www.springframework.org/schema/mvc 15 http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd 16 http://www.springframework.org/schema/tx 17 http://www.springframework.org/schema/tx/spring-tx.xsd 18 http://www.springframework.org/schema/aop 19 http://www.springframework.org/schema/aop/spring-aop.xsd"> 20 <context:component-scan base-package="controller" /> 21 <context:annotation-config /> 22 <mvc:annotation-driven /> 23 </beans>
实体类User.java
1 package Model; 2 3 public class User { 4 private int id; 5 private String username; 6 private int age; 7 public int getId() { 8 return id; 9 } 10 public void setId(int id) { 11 this.id = id; 12 } 13 public String getUsername() { 14 return username; 15 } 16 public void setUsername(String username) { 17 this.username = username; 18 } 19 public int getAge() { 20 return age; 21 } 22 public void setAge(int age) { 23 this.age = age; 24 } 25 26 }
Action代码:
1 package controller; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 import javax.servlet.http.HttpServletRequest; 9 10 import org.json.JSONException; 11 import org.json.JSONObject; 12 import org.springframework.stereotype.Controller; 13 import org.springframework.web.bind.annotation.RequestBody; 14 import org.springframework.web.bind.annotation.RequestMapping; 15 import org.springframework.web.bind.annotation.RequestMethod; 16 import org.springframework.web.bind.annotation.ResponseBody; 17 18 import Model.User; 19 20 @Controller 21 @RequestMapping("/user") 22 public class DemoController { 23 @RequestMapping(value="/list",method=RequestMethod.GET) 24 @ResponseBody 25 public Map<String, Object> getUserList(){ 26 List<User> list=new ArrayList<User>(); 27 User user=new User(); 28 user.setId(1); 29 user.setUsername("guoyansi"); 30 user.setAge(25); 31 list.add(user); 32 Map<String, Object> map=new HashMap<String, Object>(3); 33 map.put("total", 1); 34 map.put("data", list); 35 map.put("success", "true"); 36 return map; 37 } 38 39 @RequestMapping(value="/add1",method=RequestMethod.POST) 40 @ResponseBody 41 public Map<String, String> addUser1(@RequestBody User user){ 42 /** 43 * 这种实体类参数的接受 只能接受ajax发送过来的json字符串 44 */ 45 Map<String, String> map=new HashMap<String, String>(1); 46 System.out.println(user.getUsername()); 47 map.put("success", "true"); 48 return map; 49 } 50 51 52 @RequestMapping(value="/add2",method=RequestMethod.POST) 53 @ResponseBody 54 public Map<String, String> addUser2(HttpServletRequest request){ 55 String data=request.getParameter("data"); 56 JSONObject json=null; 57 try { 58 json=new JSONObject(data); 59 System.out.println(json.getString("username")); 60 } catch (JSONException e) { 61 e.printStackTrace(); 62 } 63 Map<String, String> map=new HashMap<String, String>(1); 64 map.put("success", "true"); 65 return map; 66 } 67 68 @RequestMapping(value="/add3",method=RequestMethod.POST) 69 @ResponseBody 70 public Map<String, String> addUser3(HttpServletRequest request){ 71 String username=request.getParameter("username"); 72 System.out.println(username); 73 Map<String, String> map=new HashMap<String, String>(1); 74 map.put("success", "true"); 75 return map; 76 } 77 }
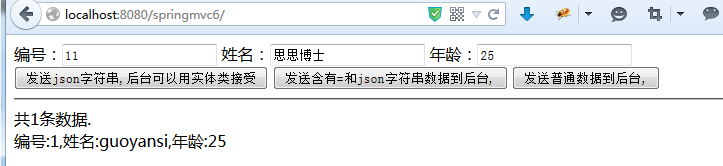
index.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <title>My JSP 'index.jsp' starting page</title> 15 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 16 <script type="text/javascript"> 17 $(function(){ 18 $.ajax({ 19 type:"GET", 20 contentType:"application/json", 21 url:"user/list.do", 22 dataType:"json", 23 success:function(data){ 24 //alert(data); 25 //data=eval("("+data+")"); 26 if(data&&data.success=="true"){ 27 $("#info").html("共"+data.total+"条数据.<br/>"); 28 $.each(data.data,function(i,item){ 29 $("#info").append("编号:"+item.id+",姓名:"+item.username+",年龄:"+item.age); 30 }); 31 } 32 else{ 33 alert("获取数据有异常"); 34 } 35 }, 36 error:function(){ 37 alert("提交失败!!!!!"); 38 } 39 }); 40 41 $("#submit1").click(function(){ 42 var data={}; 43 data.id=Number($("input[name=id]").val()); 44 data.username=$("input[name=username]").val(); 45 data.age=Number($("input[name=age]").val()); 46 $.ajax({ 47 type:"POST", 48 data:JSON.stringify(data), 49 url:"user/add1.do", 50 contentType:"application/json", 51 dataType:"json", 52 success:function(data){ 53 if(data&&data.success=="true"){ 54 alert("添加成功!!!"); 55 } 56 else{ 57 alert("添加失败!!!"); 58 } 59 }, 60 error:function(){ 61 alert("提交失败!!!!"); 62 } 63 }) 64 }); 65 66 $("#submit2").click(function(){ 67 var data={}; 68 data.id=Number($("input[name=id]").val()); 69 data.username=$("input[name=username]").val(); 70 data.age=Number($("input[name=age]").val()); 71 $.ajax({ 72 type:"POST", 73 data:"data="+JSON.stringify(data), 74 url:"user/add2.do", 75 //contentType:"application/json", 76 dataType:"json", 77 success:function(data){ 78 if(data&&data.success=="true"){ 79 alert("添加成功!!!"); 80 } 81 else{ 82 alert("添加失败!!!"); 83 } 84 }, 85 error:function(){ 86 alert("提交失败!!!!"); 87 } 88 }) 89 }); 90 91 $("#submit3").click(function(){ 92 var data=""; 93 data+="id="+$("input[name=id]").val(); 94 data+="&username="+$("input[name=username]").val(); 95 data+="&age="+$("input[name=age]").val(); 96 data+="&gg=tt=5"; 97 $.ajax({ 98 type:"POST", 99 data:data, 100 url:"user/add3.do", 101 //contentType:"application/json", 102 dataType:"json", 103 success:function(data){ 104 if(data&&data.success=="true"){ 105 alert("添加成功!!!"); 106 } 107 else{ 108 alert("添加失败!!!"); 109 } 110 }, 111 error:function(){ 112 alert("提交失败!!!!"); 113 } 114 }) 115 }); 116 117 }) 118 </script> 119 </head> 120 121 <body> 122 编号:<input type="text" name="id" /> 123 姓名:<input type="text" name="username" /> 124 年龄:<input type="text" name="age" /> 125 <input type="button" value="发送json字符串,后台可以用实体类接受" id="submit1" /> 126 <input type="button" value="发送含有=和json字符串数据到后台," id="submit2" /> 127 <input type="button" value="发送普通数据到后台," id="submit3" /> 128 <hr /> 129 <div id="info"></div> 130 </body> 131 </html>