1 (function ($) { 2 $.fn.bnSlide = function (options) { 3 var defaults = { 4 colorData: 0, //原始滑道的有效值 5 maxWidth: 10, //整个滑道有效值 6 // Width: 500, //整个容器的宽度 7 //height: 20//整个容器的高度 8 }; 9 options = $.extend(defaults, options); 10 if (options.colorData < 0) 11 options.colorData = 0; 12 else if (options.colorData > options.maxWidth) 13 options.colorData = options.maxWidth; 14 15 var obj = this; 16 var objSlideColor = null; //有效轨道的对象 17 var objBlock = null; //滑块对象 18 var objPathway = null; //滑道对象 19 20 function print(nowX) {//有效滑道长度colorwidth 21 var nowData = options.maxWidth * nowX / maxPathway; 22 nowData = Math.round(nowData); 23 options.objPrint.val(nowData); 24 } 25 function blockAddress(nowX) { 26 objBlock.css({ "left": nowX + "px" }); 27 objSlideColor.width(nowX); 28 } 29 /** 30 加载插件 31 **/ 32 (function () { 33 var html = ""; 34 html += "<div class='bnSlidePathway'>"; 35 html += "<div class='bnSlideColor'></div>"; 36 html += "</div>"; 37 html += "<div class='bnSlideBlock'></div>"; 38 obj.addClass("bnSlide").html(html); 39 objSlideColor = $(".bnSlideColor", obj); //有效轨道的长度 40 objBlock = $(".bnSlideBlock", obj); //滑块对象 41 objPathway = $(".bnSlidePathway", obj); 42 })(); 43 44 var objOffset = obj.offset(); 45 var objLeft = objOffset.left; //滑道的left 46 var objWidth = obj.width(); //滑道长度 47 var objBlockWidth = objBlock.width(); //滑块宽度 48 var maxPathway = objWidth - objBlockWidth; //有效长度 49 var colorWidth = options.colorData * maxPathway / options.maxWidth; //红色轨道的实际长度 50 objSlideColor.width(colorWidth); 51 objBlock.css({ "left": colorWidth }); 52 options.objPrint.val(options.colorData); 53 54 $(document).on("mouseup", function () { 55 $(document).off("mousemove"); 56 }); 57 58 options.objPrint.on("blur", function () { 59 var nowData = $(this).val(); 60 if (isNaN(nowData)) { 61 $(this).css("background-color", "red"); return; 62 } 63 if (nowData > options.maxWidth || nowData < 0) { 64 $(this).css("background-color", "red"); return; 65 } 66 $(this).css("background-color", "white"); 67 var nowX = nowData * maxPathway / options.maxWidth; 68 blockAddress(nowX); 69 }); 70 71 objPathway.on("click", function (event) { 72 var pointX = event.clientX; 73 var maxLeft=maxPathway+objLeft; 74 var nowX=0; 75 if(pointX>=maxLeft) nowX=maxPathway; 76 else nowX = pointX - objLeft; 77 78 blockAddress(nowX); 79 print(nowX); 80 }); 81 82 objBlock.on("mousedown", function (event) { 83 var pointX = event.clientX; //鼠标坐标x,距浏览器 84 var blockX = $(this).offset().left; //滑块的left 85 var pointInBlockW = pointX - blockX; //鼠标在滑块的横向位置 86 $(document).on("mousemove", function (event) { 87 pointX = event.clientX; //鼠标坐标 88 blockX = objBlock.offset().left; //滑块左坐标 89 var nowX = pointX - pointInBlockW - objLeft; //滑块的新坐标x,相对坐标;鼠标绝对坐标-鼠标在滑块中的位置-最外层left 90 if(pointX>=(objWidth+objLeft)){//如果鼠标超出滑道的最右边,取最大值 91 blockAddress(maxPathway); 92 print(maxPathway); 93 } 94 else if(pointX<=objLeft)//如果鼠标超出滑道最左边,取最小值 95 { 96 blockAddress(0); 97 print(0); 98 } 99 else if (nowX >= maxPathway) {//如果滑块的当前距离大于等于有效滑道距离,不运动 100 return; 101 } 102 else if (nowX <= 0) {//如果滑块的当前距离小于0,不运动 103 return; 104 } 105 else { 106 blockAddress(nowX); 107 print(nowX); 108 } 109 }); 110 }) 111 } 112 })(jQuery);
css部分:
1 .bnTest { left: 100px;width: 500px; height: 20px; } 2 .bnSlide { width: 500px; height: 20px; position: relative;} 3 .bnSlide .bnSlidePathway { background-color: Black; height: 10px; width: 100%; position: relative; top: 5px; border-radius:20px;} 4 .bnSlide .bnSlidePathway .bnSlideColor { background-color:#52c2ec; width: 100%; height: 100%; border-top-left-radius:20px; border-bottom-left-radius:20px } 5 .bnSlide .bnSlideBlock { background-color: Gray; width: 20px; height: 20px; position: absolute; top: 0; left: 0; cursor: pointer; border-radius: 5px; }
插件的调用:
1 $(function () { 2 $(".bnTest").bnSlide({ colorData: 2, objPrint: $(".bnSlideOutPrint") }); 3 });
HTML部分:
1 <input type="text" class="bnSlideOutPrint" /> 2 <div class="bnTest"></div>
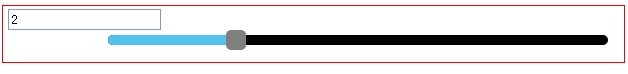
界面效果: