1.在Axure中添加一个弹框按钮

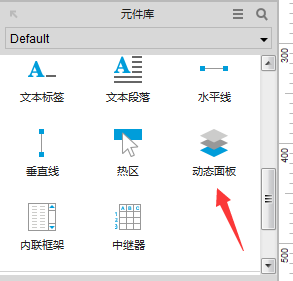
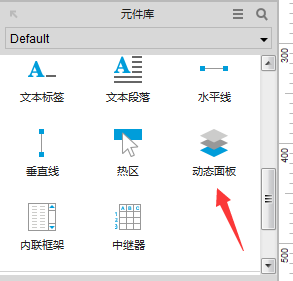
2.将动态面版拖动到界面中


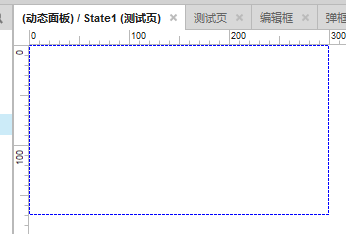
3.双击动态面版,双击state


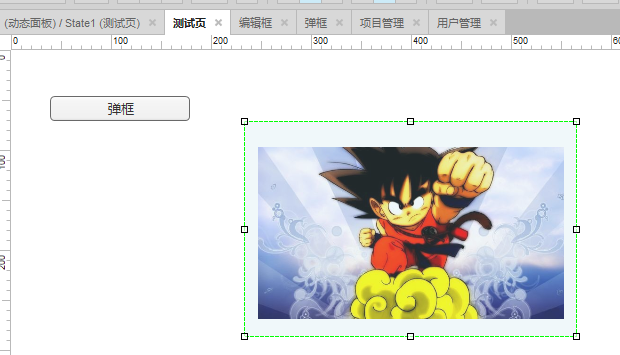
4.拖入一块图片占位符进来

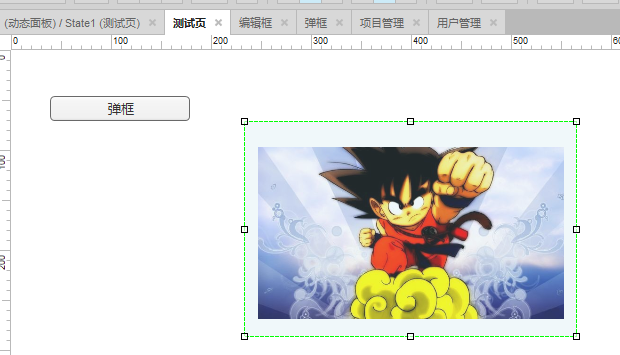
5.设置图片

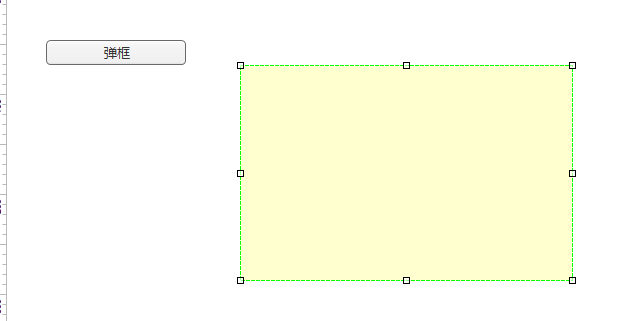
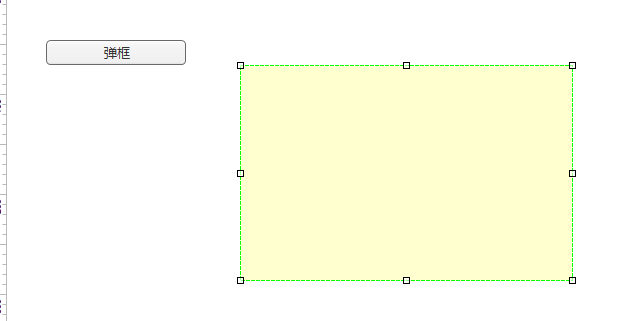
6.回到上一个界面设置动态面版的大小,使其包含我们的内容,

7.动态面版设置隐藏

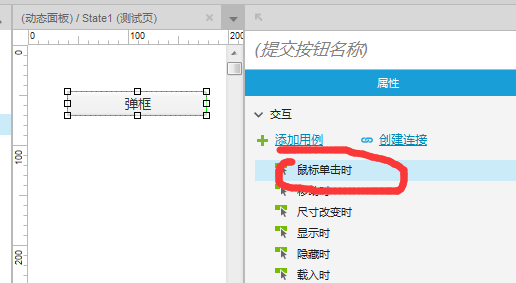
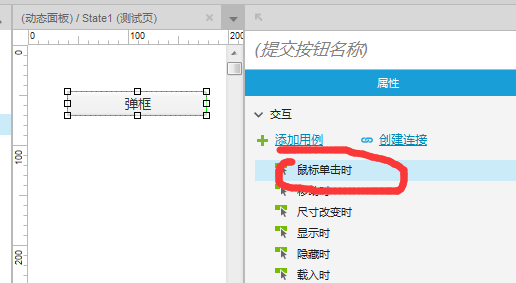
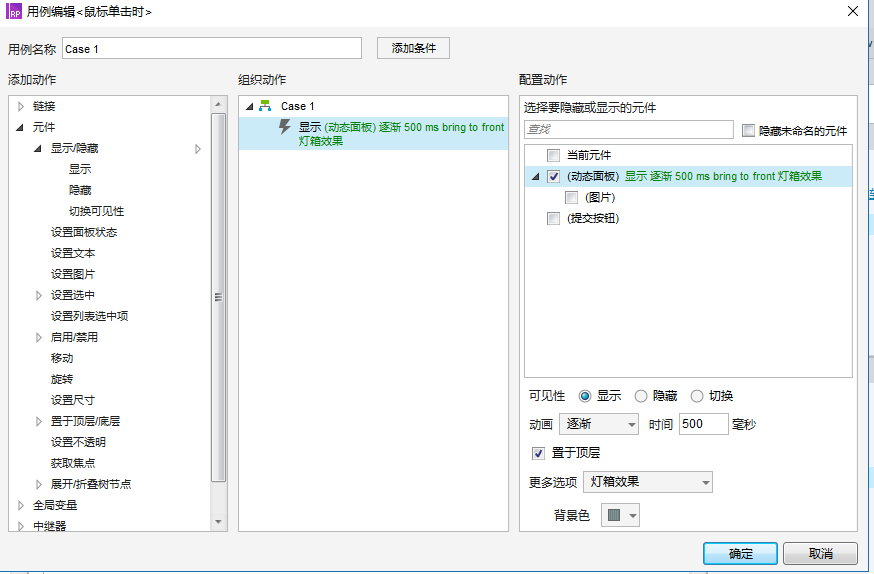
8.设置按钮的弹框事件,双击“鼠标单击时”


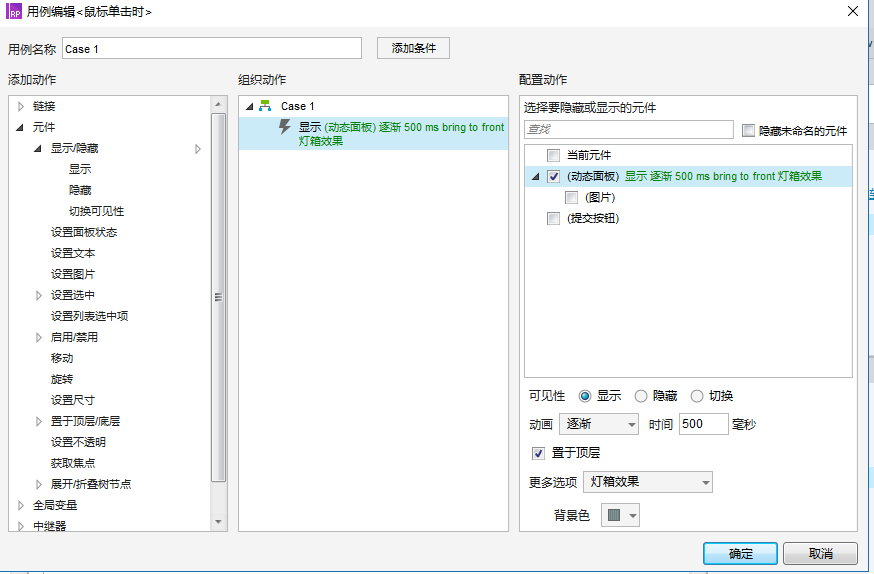
9.设置弹框再显示的时候据浏览器中间显示
动态面板==》固定到浏览器

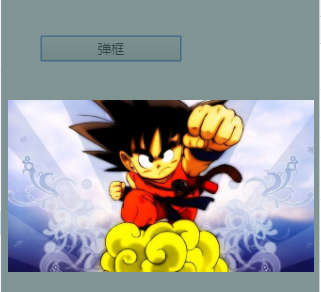
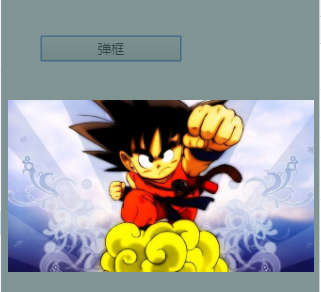
10.点击弹框 按钮测试结果。

正常项目中的弹框应该是包含弹框头,主要内容,底部按钮。这个时候可以把这张图片换成具体的内容
1.在Axure中添加一个弹框按钮

2.将动态面版拖动到界面中


3.双击动态面版,双击state


4.拖入一块图片占位符进来

5.设置图片

6.回到上一个界面设置动态面版的大小,使其包含我们的内容,

7.动态面版设置隐藏

8.设置按钮的弹框事件,双击“鼠标单击时”


9.设置弹框再显示的时候据浏览器中间显示
动态面板==》固定到浏览器

10.点击弹框 按钮测试结果。

正常项目中的弹框应该是包含弹框头,主要内容,底部按钮。这个时候可以把这张图片换成具体的内容