
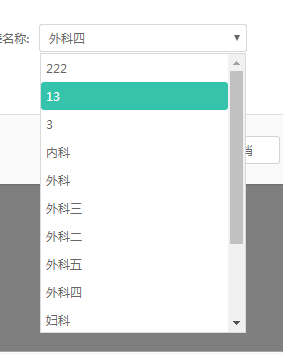
<select name="" ng-change="eeeee(selectedss)" ng-model="selectedss" second-select style="100%;" ng-options="organ.organId as organ.organName for organ in organList">
<option value="">请选择</option>
</select>
通过secondSelect挂载模拟下拉,
用attr('selected',"selected")模拟选中,
发现两次选中一个值第二次选中则失效
selected="selected"依然添加上去 但是select处于未选择状态显示第一个,
element.trigger('change')出来的值也是第一个
以前用过prop添加表单选中,屡试不爽,这次老是想不起这个方法。
才用了,attr,
给复选框 select加selected一定要用prop