认识HTML语言
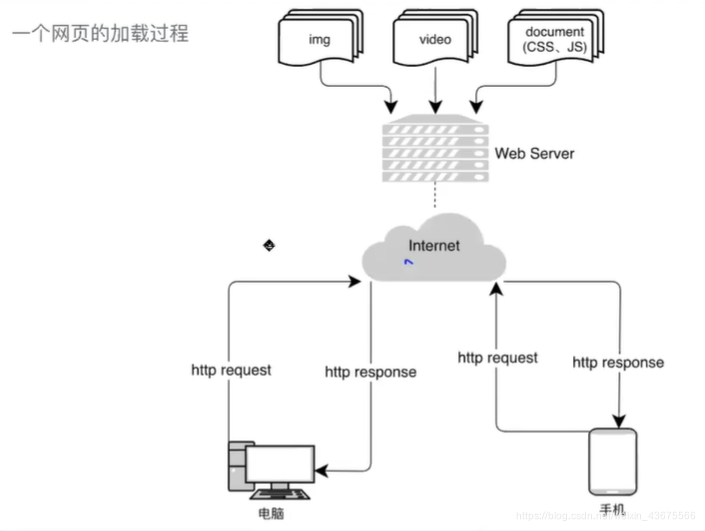
1.一个网页的加载过程
一定要在电脑前实践操作

PC和手机通过服务器和Internet交互。访问时把服务器的资源下载到浏览器里,并通过浏览器渲染。
2.Web技术全览

HTTP把前端和Java通信起来
WebSocket:网页版的即时通信
图像:Canvas:2D平面图;WebGL:3D图
多媒体:音频和视频
有趣的例子(codepen需要科学上网skip wall)
骑自行车的黑人女孩: https://codepen.io/dmaristem/pen/RLeXXK

可以加泡沫的咖啡杯:https://codepen.io/ispal/pen/vgyBGX

星空:https://codepen.io/WillemCrnlssn/pen/JgFGs
可以加泡沫的咖啡杯:https://codepen.io/whomanbean/full/JWxJEe 图中有太阳、地球、月球
图中有太阳、地球、月球
扎克伯格哈佛大学演讲:https://www.youtube.com/watch?v=BmYv8XGI-YU
推荐教材:HTML5与CSS3权威指南【第3版】一定要长这个样子

学技术的不需要买书也能解决:
官方的讲前端技术的网站MDN web docs:https://developer.mozilla.org/zh-CN/docs/Web
最新的在MDN中。以后查资料都可以来这里查。
当前W3school已经过时,无人维护,最新的WEB的API在W3school都查不到
有广告的东西都不是很好,专业的技术都不搞广告,流量自然而然很多。
建议用chrome浏览器打开,兼容很多(本人经验,Microsoft Edge有很多不兼容),谷歌浏览器翻墙谷歌去下载
CodePen:https://codepen.io
sign up注册;log in登陆;Create——New Pen
3.HTML语法

HTML语法(一):标签

规范:开头+内容+结束
<h1>大家好</h1>这是一级标题
快捷方式:输入h1,按Tab键

关于h1的详细介绍可以到Web技术文档去看:https://developer.mozilla.org/zh-CN/docs/Web
搜索h1----点击第三个
(<h1>-<h6>)
很多HTML语法不会,去搜就可以
但在MDN中一定要找格式的

注释的写法:<!-- 内容 -->
嵌套:可以层层嵌套,但要注意封闭性(<>要搭配</>)
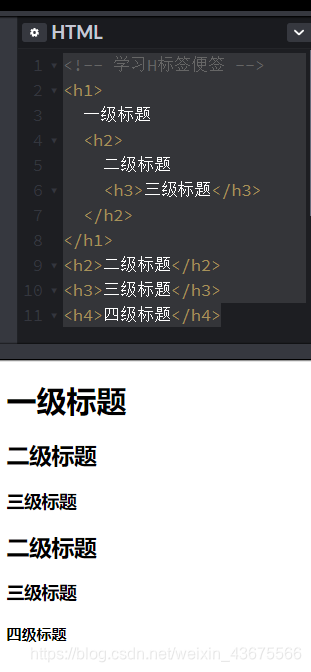
<!-- 学习H标签便签 -->
<h1>
一级标题
<h2>
二级标题
<h3>三级标题</h3>
</h2>
</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
成果:

右上角Tidy HTML,自动化格式化,不需要一行一行去调(如果以后你用的IDE没有这种功能,就应该放弃了)比如vc6.0(什么功能都没有)
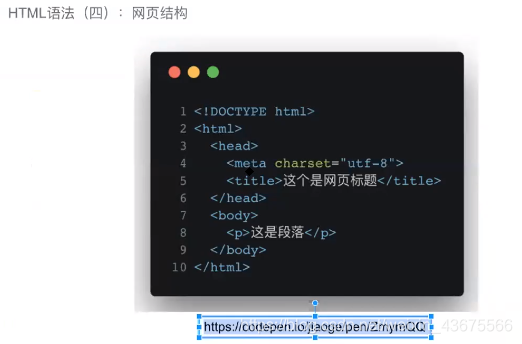
HTML语法(四):网页结构
chrome可以右键“检查”,选中标题可以看到heat body;
否则其他浏览器看不到检查;

4.HTML常用元素
- 块级元素:
- 在页面中以块的形式展现,一个元素会独占一行
- div、ol、ul、li、p、h1
- 内联元素:
- 内联元素不会导致文本换行(可以并排)
- span、label、a、strong
展示元素
(1)块级元素div
输入:
<div>hello world</div>
<div>Hello Bmatch</div>
<ul> 大家好</ul>
<h1>123</h1>
输出(独占一行):
hello world
Hello Bmatch
大家好
123
(2)内联元素span与div配合使用
输入:
<div>
<span>Hello</span>
<span>World</span>
</div>
<div>
<span>Hello</span>
<span>Bmatch</span>
</div>
输出:
Hello World
Hello Bmatch
启示:
div的作用是:用来分隔你的元素,并把你的元素组成不同的框架,是container(容器)
(3)文本元素p
<p>时间静安寺积极多好多好多好</p>
时间静安寺积极多好多好多好
(4)列表元素ul和ol
输入:
<ul>
<li>todo1</li>
<li>todo2</li>
</ul>
<ol>
<li>todo1</li>
<li>todo2</li>
</ol>
输出:
无序列表:
- todo1
- todo2
- todo1
- todo2
注意:ul、ol后面都要加li,这是规定,成对出现
(4)加粗元素strong和span对比
<strong>Bmatch</strong>
<span>Bmatch</span>
加粗:
Bmatch
Bmatch
(5)labal标签元素
描述一个输入框
<label for="">bmatch</label>
输出:
“”里我暂时不知道干嘛用
(6)a超链接标签
输入
<a href=""></a>
<a href="http://www.baidu.com">baidu</a>
输出:baidu
(7)划线del
<del>原价999999</del>
输出:原价999999
表单元素
(1)多样化的input
<input type="text">
没有结束符,设计者希望不要用结束标签来写,可以去找找当时的故事
- input
.输入框:<input type=“text”>
.多选:<input type=“checkbox”>
.单选:<input type=“radio”>
.日期:<input type=“date”> - textarea
- button
其他类型去MDN搜索<input>
(2)大文本textarea
<textarea name="" id="" cols="50" rows="5"></textarea>
<button>submit</button>
50列(cols)5行(rows)的大文本输入框+submit提交按钮
(3)实践:用户名密码提交(input id ; label for)
<div>
<div>
<label for="account">用户名:</label>
<input id="account" type="text">
<!--每个标签默认会有个属性叫id,这里声明了input的唯一识别法叫account,那上面又有个label,
label的for声明作用于那个标签(此处是input)-->
</div>
<div>
<label for="">密码:</label>
<input type="text">
</div>
<div>
<button>submit</button>
</div>
</div>
//最外层放一个div,表示我们要写在这块了。
每个标签默认会有个属性叫 id ,这里声明了 input 的唯一识别法叫 account ,那上面又有个 label ,label 的 for 声明作用于那个标签(此处是input)。
总结:label 的 for=“account”,指向了后面 id=“account” 的 input 输入框
此处点击用户名三个字,就会跳到后面的输入框中,起提示功能。
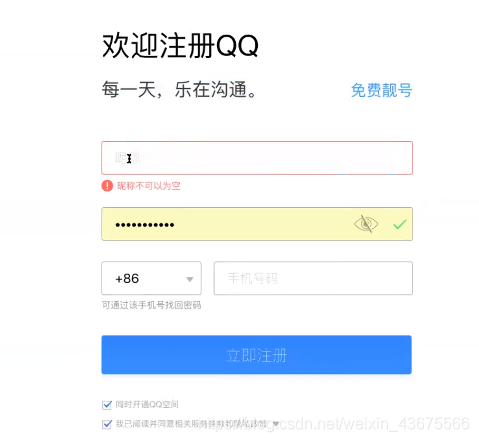
5.作业:欢迎注册QQ

https://ssl.zc.qq.com/v3/index-chs.html