首先大家看我的上一个文章写得是WinFrom 实现条形码生成读取
这次我来呈现出MVC B/S 页面实现 一维码,二维码
1.3 第三方类库:ZXing.Net
1.3.1 说明
ZXing 是一个可生成和读取 1D/2D(1维/2维) 条形码的开源类库。原先是Java版本,后由第三方衍生了支持QT、C++、.Net等版本。
.Net版本支持的平台:.Net 2.0, 3.5 and 4.0、Silverlight 4 and 5、Windows Phone 7.0, 7.1 and 8.0、Windows CE、Unity3D、Xamarin.Android 等等。
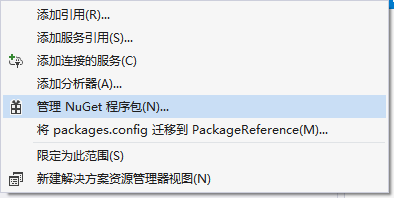
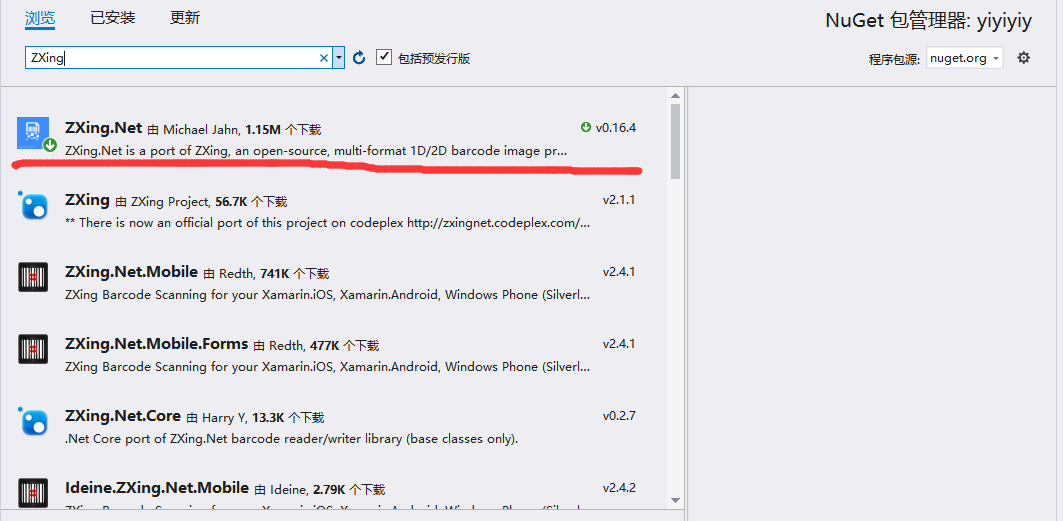
在项目引用中的引用ZXing

进行联网下载

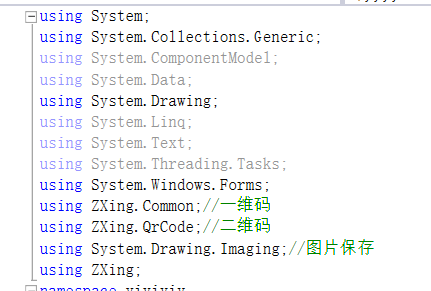
需要的引用

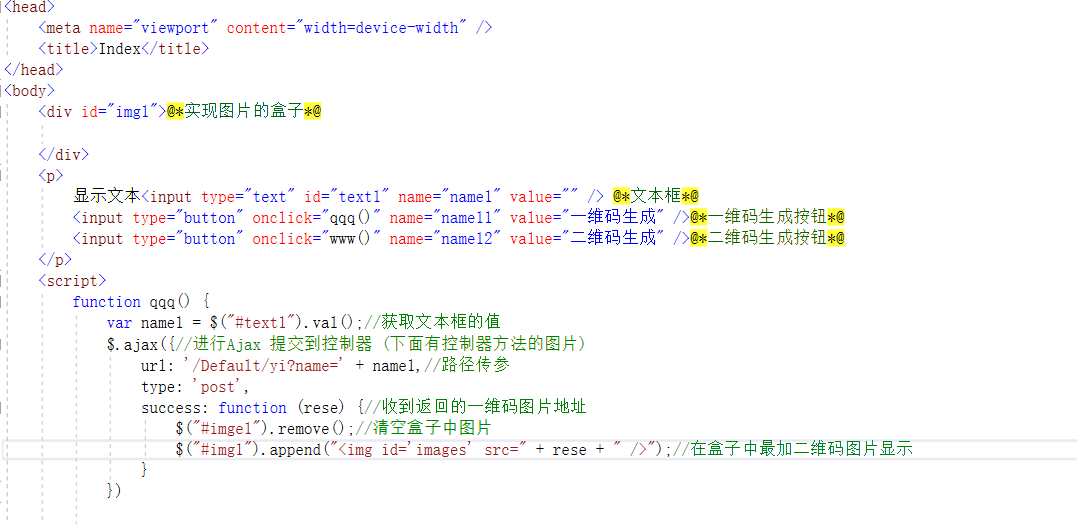
首先视图创建
一维码生成:
如有看不懂下面下载源代码
前台代码:

<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="img1">@*实现图片的盒子*@
</div>
<p>
显示文本<input type="text" id="text1" name="name1" value="" /> @*文本框*@
<input type="button" onclick="qqq()" name="name11" value="一维码生成" />@*一维码生成按钮*@
<input type="button" onclick="www()" name="name12" value="二维码生成" />@*二维码生成按钮*@
</p>
<script>
function qqq() {
var name1 = $("#text1").val();//获取文本框的值
$.ajax({//进行Ajax 提交到控制器 (下面有控制器方法的图片)
url: '/Default/yi?name=' + name1,//路径传参
type: 'post',
success: function (rese) {//收到返回的一维码图片地址
$("#imge1").remove();//清空盒子中图片
$("#img1").append("<img id='images' src=" + rese + " />");//在盒子中最加二维码图片显示
}
})
}
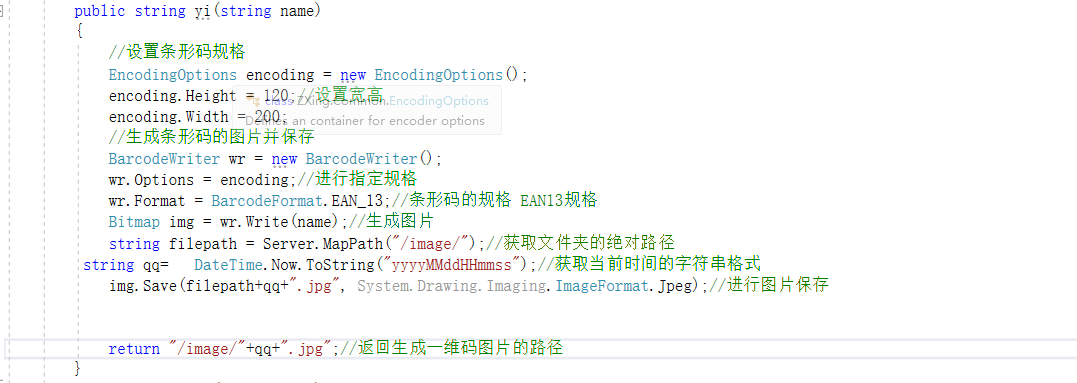
后台方法:

public string yi(string name)
{
//设置条形码规格
EncodingOptions encoding = new EncodingOptions();
encoding.Height = 120;//设置宽高
encoding.Width = 200;
//生成条形码的图片并保存
BarcodeWriter wr = new BarcodeWriter();
wr.Options = encoding;//进行指定规格
wr.Format = BarcodeFormat.EAN_13;//条形码的规格 EAN13规格
Bitmap img = wr.Write(name);//生成图片
string filepath = Server.MapPath("/image/");//获取文件夹的绝对路径
string qq= DateTime.Now.ToString("yyyyMMddHHmmss");//获取当前时间的字符串格式
img.Save(filepath+qq+".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);//进行图片保存
return "/image/"+qq+".jpg";//返回生成一维码图片的路径
}
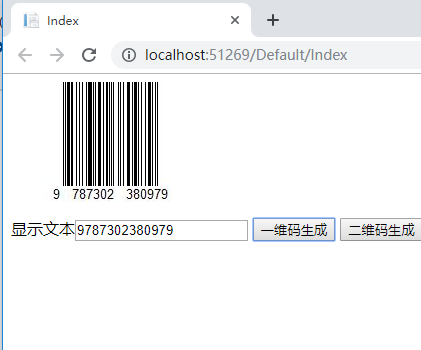
效果图片:

简单介绍 由前台Ajax提交到以上控制器方法中 执行生成一维码并保存到image文件夹中
命名为当前时间的字符串格式再提交给前台 之后进行显示一维码
二维码生成:
如有看不懂下面下载源代码
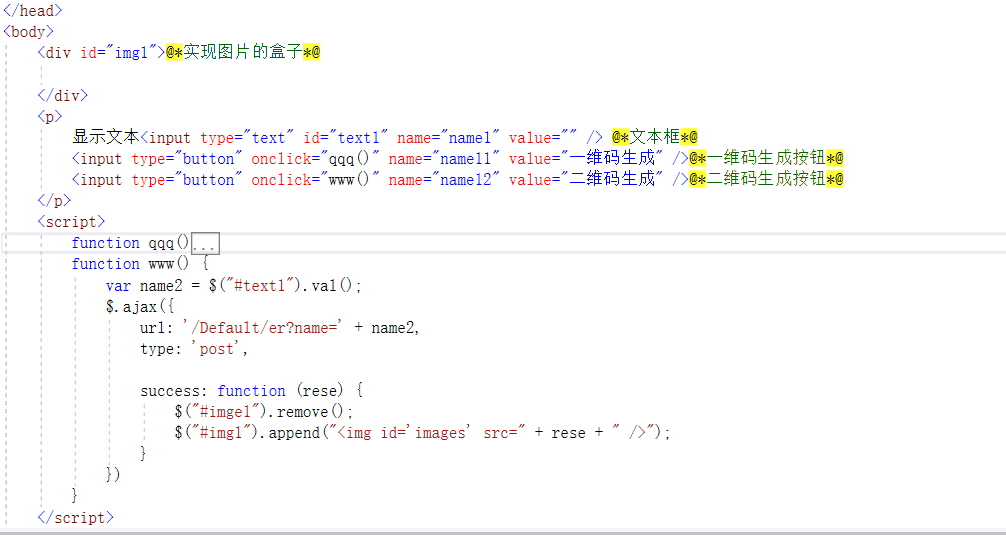
前台代码:如上同样的代码格式

<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="img1">@*实现图片的盒子*@
</div>
<p>
显示文本<input type="text" id="text1" name="name1" value="" /> @*文本框*@
<input type="button" onclick="qqq()" name="name11" value="一维码生成" />@*一维码生成按钮*@
<input type="button" onclick="www()" name="name12" value="二维码生成" />@*二维码生成按钮*@
</p>
<script>
function qqq() {
var name1 = $("#text1").val();//获取文本框的值
$.ajax({//进行Ajax 提交到控制器 (下面有控制器方法的图片)
url: '/Default/yi?name=' + name1,//路径传参
type: 'post',
success: function (rese) {//收到返回的一维码图片地址
$("#imge1").remove();//清空盒子中图片
$("#img1").append("<img id='images' src=" + rese + " />");//在盒子中最加二维码图片显示
}
})
}
function www() {
var name2 = $("#text1").val();
$.ajax({
url: '/Default/er?name=' + name2,
type: 'post',
success: function (rese) {
$("#imge1").remove();
$("#img1").append("<img id='images' src=" + rese + " />");
}
})
}
</script>
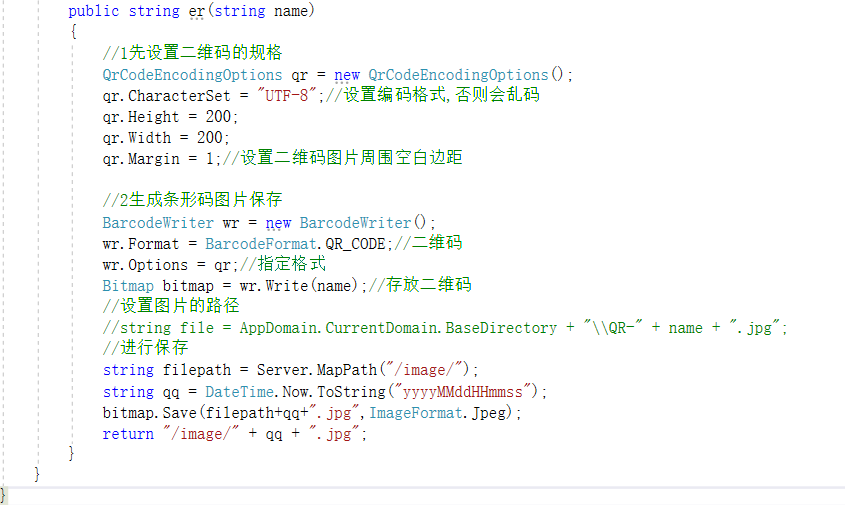
后台方法:

注释如上图一维码注释一样
public string er(string name)
{
//1先设置二维码的规格
QrCodeEncodingOptions qr = new QrCodeEncodingOptions();
qr.CharacterSet = "UTF-8";//设置编码格式,否则会乱码
qr.Height = 200;
qr.Width = 200;
qr.Margin = 1;//设置二维码图片周围空白边距
//2生成条形码图片保存
BarcodeWriter wr = new BarcodeWriter();
wr.Format = BarcodeFormat.QR_CODE;//二维码
wr.Options = qr;//指定格式
Bitmap bitmap = wr.Write(name);//存放二维码
//设置图片的路径
//进行保存
string filepath = Server.MapPath("/image/");
string qq = DateTime.Now.ToString("yyyyMMddHHmmss");
bitmap.Save(filepath+qq+".jpg",ImageFormat.Jpeg);
return "/image/" + qq + ".jpg";
}
效果图片:

如还有不懂请下载源代码
百度网盘:https://pan.baidu.com/s/1HFyW2ZiBa98fHyt9qAOZqw
提取码::dl47