在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,拥有显示功能的是它内部的图层。
二、简单使用
UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
新建一个项目,在storyboard中添加一个view.

1.通过layer设置边框的宽度和颜色
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10 - (void)viewDidLoad
11 {
12 [super viewDidLoad];
13 //设置边框的宽度为20
14 self.customView.layer.borderWidth=20;
15 //设置边框的颜色
16 self.customView.layer.borderColor=[UIColor greenColor].CGColor;
17 }
18
19 @end

2.通过layer设置边框为圆角
1 //设置layer的圆角
2 self.customView.layer.cornerRadius=20;

3.在layer上添加一张图片
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5
6 @end
7
8 @implementation YYViewController
9
10 - (void)viewDidLoad
11 {
12 [super viewDidLoad];
13 //设置边框的宽度为20
14 self.customView.layer.borderWidth=5;
15 //设置边框的颜色
16 self.customView.layer.borderColor=[UIColor blackColor].CGColor;
17
18 //设置layer的圆角
19 self.customView.layer.cornerRadius=20;
20
21 //在view的图层上添加一个image,contents表示接受内容
22 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
23
24 }
25 @end

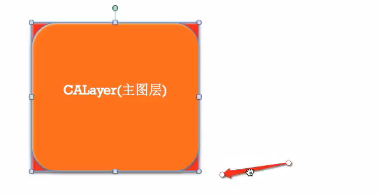
说明:contents是id类型,可以接受内容,上面的实例让layer显示一张图片,仔细观察可以发现四个圆角的部分露了一个角出来。
产生的原因说明:

customview上的根layer

UIimage的图层

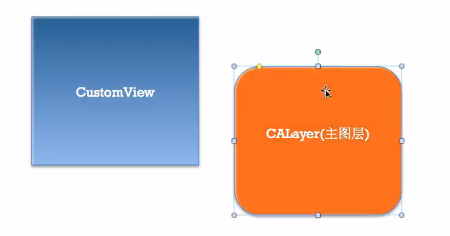
添加后

那是因为设置的image不是展示在主图层上的,而是显示在子图层上的。可以通过设置一个范围,设置超出主图层的部分把它给剪切掉。
有以下两种方法,建议使用layer中的方法(第二种)self.customView.layer.masksToBounds=YES;
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 //设置边框的宽度为20
5 self.customView.layer.borderWidth=5;
6 //设置边框的颜色
7 self.customView.layer.borderColor=[UIColor blackColor].CGColor;
8
9 //设置layer的圆角
10 self.customView.layer.cornerRadius=20;
11 //设置超过子图层的部分裁减掉
12 //UI框架中使用的方法
13 // self.customView.clipsToBounds=YES;
14 self.customView.layer.masksToBounds=YES;
15
16 //在view的图层上添加一个image,contents表示接受内容
17 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
18 }

注意:layer中不能直接接受UI框架中的东西
4.设置阴影
设置阴影,不光需要设置阴影颜色,还应该设置阴影的偏移位和透明度。
因为如果不设置偏移位的话,那么阴影和layer完全重叠,且默认透明度为0(即完全透明)。
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 //设置阴影的颜色
6 self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
7 //设置阴影的偏移量,如果为正数,则代表为往右边偏移
8 self.customView.layer.shadowOffset=CGSizeMake(15, 5);
9 //设置阴影的透明度(0~1之间,0表示完全透明)
10 self.customView.layer.shadowOpacity=0.6;
11 }

补充说明:如果设置了超过主图层的部分减掉,则设置阴影不会有显示效果。
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 //设置边框的宽度为20
6 self.customView.layer.borderWidth=5;
7 //设置边框的颜色
8 self.customView.layer.borderColor=[UIColor blackColor].CGColor;
9
10 //设置layer的圆角
11 self.customView.layer.cornerRadius=20;
12 //设置超过子图层的部分裁减掉
13 //UI框架中使用的方法
14 // self.customView.clipsToBounds=YES;
15 self.customView.layer.masksToBounds=YES;
16
17 //在view的图层上添加一个image,contents表示接受内容
18 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
19
20 //设置阴影的颜色
21 self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
22 //设置阴影的偏移量,如果为正数,则代表为往右边偏移
23 self.customView.layer.shadowOffset=CGSizeMake(15, 5);
24 //设置阴影的透明度(0~1之间,0表示完全透明)
25 self.customView.layer.shadowOpacity=0.6;
26 }

把剪切超出主图层部分的代码注释掉之后的显示效果
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 //设置边框的宽度为20
6 self.customView.layer.borderWidth=5;
7 //设置边框的颜色
8 self.customView.layer.borderColor=[UIColor blackColor].CGColor;
9
10 //设置layer的圆角
11 self.customView.layer.cornerRadius=20;
12 //设置超过子图层的部分裁减掉
13 //UI框架中使用的方法
14 // self.customView.clipsToBounds=YES;
15 // self.customView.layer.masksToBounds=YES;
16
17 //在view的图层上添加一个image,contents表示接受内容
18 self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
19
20 //设置阴影的颜色
21 self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
22 //设置阴影的偏移量,如果为正数,则代表为往右边偏移
23 self.customView.layer.shadowOffset=CGSizeMake(15, 5);
24 //设置阴影的透明度(0~1之间,0表示完全透明)
25 self.customView.layer.shadowOpacity=0.6;
26 }

5.只要继承自uiview的都有layer属性,下面以图片为例进行说明。
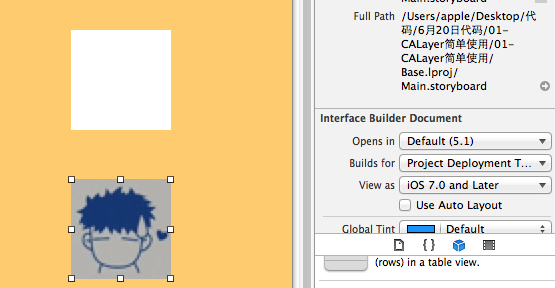
在storyboard中新添加一张图片。

简单设置示例
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
6
7 @end
8
9 @implementation YYViewController
10
11 - (void)viewDidLoad
12 {
13 [super viewDidLoad];
14
15 //设置图片layer的边框宽度和颜色
16 self.iconView.layer.borderColor=[UIColor brownColor].CGColor;
17 self.iconView.layer.borderWidth=5;
18
19 //设置layer的圆角
20 self.iconView.layer.cornerRadius=20;
21 //设置超过子图层的部分裁减掉
22 self.iconView.layer.masksToBounds=YES;
23 }

设置bounds属性,在设置时需要去除掉storyboard中的自动布局属性。


设置图片的形变属性(transform)
1 @implementation YYViewController
2
3 - (void)viewDidLoad
4 {
5 [super viewDidLoad];
6 }
7
8 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
9 {
10
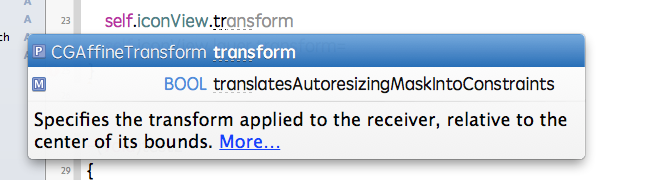
11 //通过uiview设置(2D效果)
12 // self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
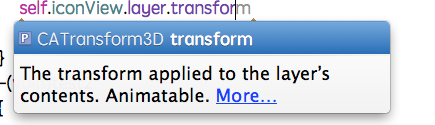
13 //通过layer来设置(3D效果,x,y,z三个方向)
14 self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
15 }
通过uiview设置(2D效果)

通过layer设置(3D效果)

使用KVC进行设置
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @property (weak, nonatomic) IBOutlet UIView *customView;
5 @property (weak, nonatomic) IBOutlet UIImageView *iconView;
6
7 @end
8
9 @implementation YYViewController
10
11 - (void)viewDidLoad
12 {
13 [super viewDidLoad];
14 }
15
16 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
17 {
18
19 //通过uiview设置(2D效果)
20 // self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
21 //通过layer来设置(3D效果,x,y,z三个方向)
22 // self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
23
24 //通过KVC来设置
25 NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
26 [self.iconView.layer setValue:v forKeyPath:@"transform"];
27 //如果是只需要设置在某一个方向上的移动,可以参考下面的代码
28 //在x的方向上向左移动100
29 [self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
30 }
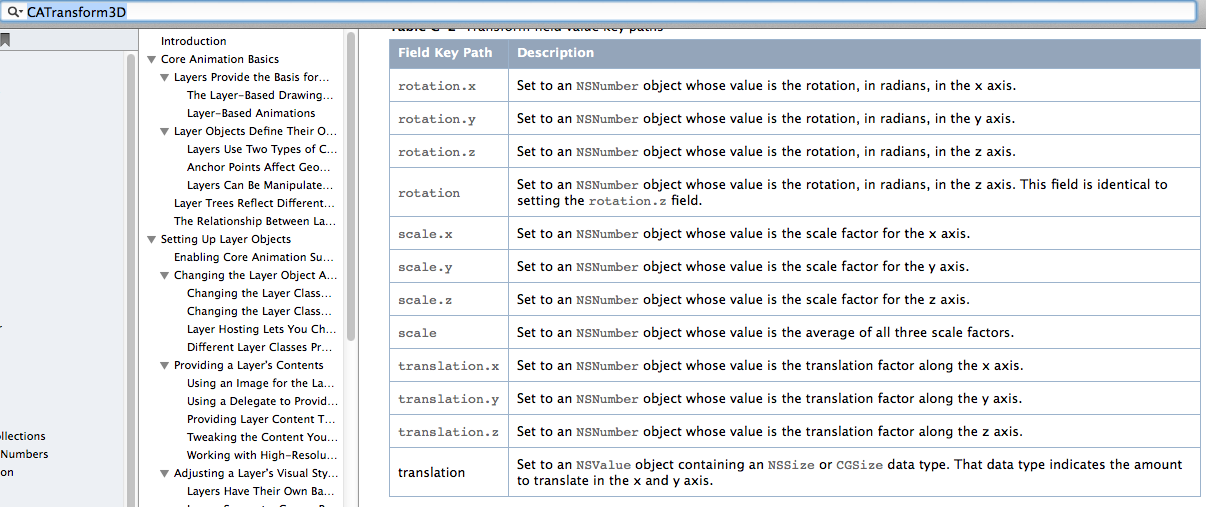
查看苹果的官方文档,下面的属性都可以通过KVC进行设置。

旋转一个弧度
1 @implementation YYViewController
2
3 - (void)viewDidLoad
4 {
5 [super viewDidLoad];
6 }
7
8 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
9 {
10
11 //通过uiview设置(2D效果)
12 // self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
13 //通过layer来设置(3D效果,x,y,z三个方向)
14 // self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
15
16 //通过KVC来设置
17 // NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
18 // [self.iconView.layer setValue:v forKeyPath:@"transform"];
19 // //如果是只需要设置在某一个方向上的移动,可以参考下面的代码
20 // //在x的方向上向左移动100
21 // [self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
22
23 //旋转
24 self.iconView.layer.transform=CATransform3DMakeRotation(M_PI_4, 1, 1, 0.5);
25 }

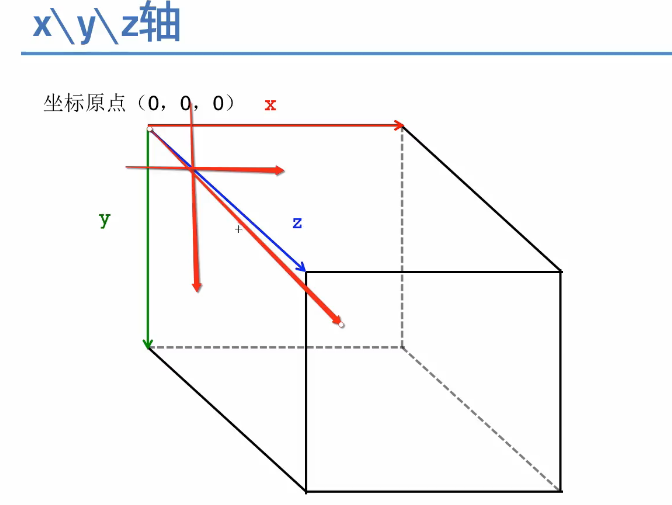
补充:三维坐标系