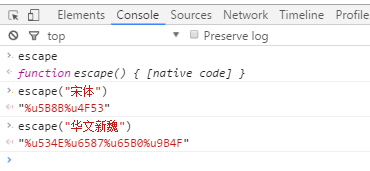
1.利用console控制台查询字体编码
-
- 打开浏览器,按下键盘F12 至控制台
- 输入escape("要查询的字体中文名称")(注意:括号与引号都是英文输入法下输入)
- 将查询到的结果中的符号替换成即可
例如:华文新魏 查询到的是"%u534E%u6587%u65B0%u9B4F" ,写成font-family:"534E658765B09B4F"

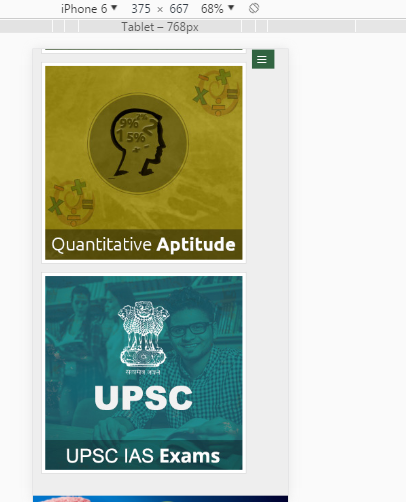
2.模拟移动端及不同浏览器效果
-
-
- 单击标志
 ,可切换到移动端效果
,可切换到移动端效果 - 可以改换尺寸,旋转横放,更换各类设备
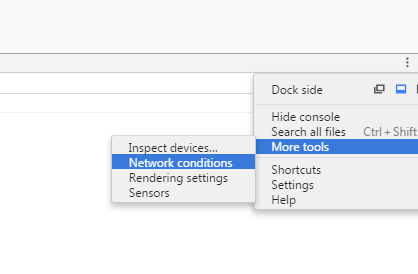
- 单击标志
-

-
-
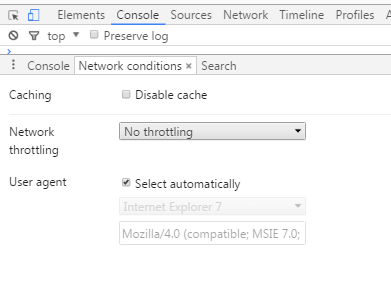
- 在Network conditions中
-

-
-
- Network throtting:模拟网速
- User agent:模拟移动端和其他浏览器
-

3.模糊匹配查找
-
-
- Ctrl+Shift+F:实现模糊匹配和全网站/单网页查找
-
4.IE浏览器中配有页面取色器
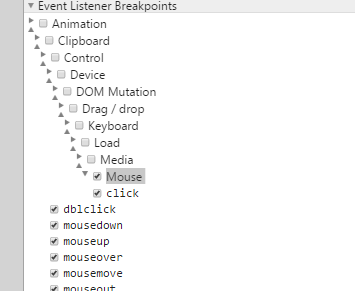
5.事件监听
-
-
- 相应动作触发调试
-

6.格式代码
-
-
- 左下方
 Pretty Print,处理压缩代码
Pretty Print,处理压缩代码
- 左下方
-
7.Adblock
-
-
- 屏蔽广告的扩展程序(有时会导致错误)
-

8.console调试小技巧
-
-
- 不同显示效果
- console.log()
- console.error()
- console.info()
- console.warn()
- 分组 :
- console.group(); console.groupEnd();
- 测试运行时间
- console.time(); console.timeEnd();
- 了解函数调用情况
- console.trace();
- 知道对象的所有属性和方法
- console.dir();
- 不同显示效果
-
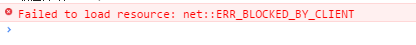
9.查看伪类效果

10.Firefox
-
-
- F12 firebug(高版本已经不兼容)
- Shifr+F12 浏览器自带开发工具
-