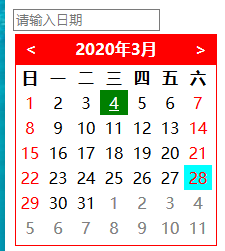
纯Javascript 实现的日历 ,在IE所有版本浏览器上测试通过,火狐、谷歌、360、QQ等浏览器均兼容,理论上均兼容所有浏览器。

js代码:
//作者:滔Roy //时间:2020.03.02 var QtDiv = null ;//Div 全局变量 var Qtable = null ;//类似 Table表格模块 全局变量 //创建日历Div function CreateCale(Qid){ var mydate = new Date(); var year = mydate.getFullYear(); //年 var month = mydate.getMonth(); //月 var day = mydate.getDate(); //日 //初始化outDiv if(QtDiv!=null){ document.body.removeChild(QtDiv); //移除元素对象 QtDiv= null ; //清空 } QtDiv = document.createElement("div"); //创建元素DIV QtDiv.style.width = "200px"; QtDiv.style.height = "210px"; QtDiv.style.border = "1px red solid"; //画红色边框 线条 QtDiv.style.position = "absolute"; QtDiv.style.backgroundColor = "white"; //默认背景颜色 var gtop=document.getElementById(Qid).style.top; var gheight=document.getElementById(Qid).style.height; var gleft=document.getElementById(Qid).style.left; if (gheight=='') {gheight=25}; //高度如果为空 默认 25 高度 if (gleft=='') {gleft=10}; //左边如果为空 默认 5 左边 if (gtop=='') {gtop=0}; QtDiv.style.left=gleft; QtDiv.style.top= parseInt(gtop) + parseInt(gheight); //parseInt转换成数值然后相加。 var topD = document.createElement("div"); topD.style.width = "200px"; topD.style.height = "30px"; topD.style.backgroundColor = "red"; //顶部背景灰色高亮 lightgray亮灰 var leftD = document.createElement("div"); leftD.style.width = "20px"; leftD.style.height = "20px"; leftD.innerHTML = "<"; //符号 < 用ASCII兼容之前版本的IE leftD.style.textAlign="center"; leftD.style.marginTop = "5px"; leftD.style.marginLeft = "5px"; leftD.style.float = "left"; leftD.style.lineHeight = "1em"; leftD.style.cursor = "pointer"; leftD.style.color = "white"; //颜色 leftD.style.fontWeight = "bold"; //加粗 var rightD = document.createElement("div"); rightD.style.width = "20px"; rightD.style.height = "20px"; rightD.innerHTML = ">" ; //符号 > 用ASCII兼容之前版本的IE rightD.style.textAlign="center"; rightD.style.marginTop = "5px"; rightD.style.marginRight = "5px"; rightD.style.float = "right"; rightD.style.lineHeight = "1em"; rightD.style.cursor = "pointer"; rightD.style.color = "white"; //颜色 rightD.style.fontWeight = "bold"; //加粗 var centerD = document.createElement("div"); centerD.style.width = "130px"; centerD.style.height = "20px"; centerD.style.marginLeft = "10px"; centerD.style.marginTop = "5px"; centerD.style.float = "left"; centerD.style.backgroundColor = "red"; //背景颜色 gold 深黄色 centerD.style.color = "white"; //字体颜色 centerD.style.fontWeight = "bold"; //加粗 centerD.innerHTML = year+"年"+(month+1)+"月"; centerD.style.textAlign="center"; centerD.style.lineHeight = "1em"; //左边按钮点击事件 leftD.onclick = function(){ mydate.setMonth(mydate.getMonth()-1); centerD.innerHTML = mydate.getFullYear()+"年"+(mydate.getMonth()+1)+"月"; if(Qtable != null){ QtDiv.removeChild(Qtable); Qtable = null; } createTable(mydate,Qid); } //右边按钮点击事件 rightD.onclick = function(){ mydate.setMonth(mydate.getMonth()+1); centerD.innerHTML = mydate.getFullYear()+"年"+(mydate.getMonth()+1)+"月"; if(Qtable != null){ QtDiv.removeChild(Qtable); Qtable = null; } createTable(mydate,Qid); } topD.appendChild(leftD); topD.appendChild(centerD); topD.appendChild(rightD); QtDiv.appendChild(topD); document.body.appendChild(QtDiv); createTable(mydate,Qid); //调用创建表格方法 } //创建类Table块 function createTable(mydate,Qid){ Qtable = document.createElement("div"); var week = ["日","一","二","三","四","五","六"]; //数组 var d = new Date();//获取当前日期 d.setFullYear(mydate.getFullYear()); d.setMonth(mydate.getMonth()); var month = d.getMonth(); d.setDate(1);//将当前日期设置成此月份的1号 var w = d.getDay() ; d.setDate(d.getDate()-w); var time = new Date(); var color ; var mm,dd; for(var i = 0 ; i < 7 ; i++){ var tr = document.createElement("div"); for (var j = 0 ; j < 7 ; j++ ) { var td = document.createElement("div"); td.style.width = "28px" ; td.style.height ="25px"; td.style.float = "left"; td.style.display = "block"; td.style.textAlign="center"; td.style.lineHeight = "1.5em"; tr.appendChild(td);//td追加到tr中 if(i == 0){ //是否是第一行 td.innerHTML = week[j] ; td.style.fontWeight = "bold";//字体加粗 }else{ mm = d.getMonth() + 1; dd = d.getDate(); if (mm < 10 ) { mm = '0'+ mm;}; if (dd < 10 ) { dd = '0'+ dd;}; td.title = d.getFullYear() + "-" + mm + "-" + dd; //日期格式 //td.title = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate(); //日期格式 if( j == 6 || j == 0){ td.style.color = "red"; //星期六和日 红色风格 } if(d.getMonth() != month){ td.style.color = "gray"; //不在本月的 显示灰色 } td.style.cursor = "pointer"; //设置鼠标手势 td.onmouseover = function(){ color = this.style.backgroundColor; this.style.backgroundColor = "aqua"; //鼠标移上去背景颜色 } td.onmouseout = function(){ this.style.backgroundColor = color ; //鼠标离开背景颜色 } td.onclick = function(){ //点击后事件 var inputObj = document.getElementById(Qid); //插入的对象 inputObj.value = this.title; if(QtDiv!=null){ document.body.removeChild(QtDiv); QtDiv = null ; //清空,即销毁 //OutHidden(); //选择日期后 执行事件 } } //当前日期 颜色标注 if(time.getFullYear()==d.getFullYear() && time.getMonth() == d.getMonth() && time.getDate() == d.getDate()){ td.style.backgroundColor = "green"; td.style.color = "white"; //td.style.fontWeight = "bold"; //加粗 td.style.textDecoration = "underline"; //文本划线 } td.innerHTML = d.getDate() ; d.setDate(d.getDate()+1);//每循环一次日期加1天 } } Qtable.appendChild(tr);//tr追加到 } QtDiv.appendChild(Qtable);//追加到Div中 }
Html一句话调用:
<input id="Pid" type="text" placeholder="请输入日期" onmousedown="CreateCale('Pid')" >
不足:年的选项,暂时没时间去写, 有时间再补充吧
创建时间:2020.03.04 更新日期:
来源:https://www.cnblogs.com/guorongtao/p/12409562.html