Bootstrap框架 简单使用
目录
什么是Bootstrap
"""
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript
开发的简洁、直观、强悍的[前端]开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,
它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,
包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目,国内一些移动开发者较为熟悉的框架,
如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
"""

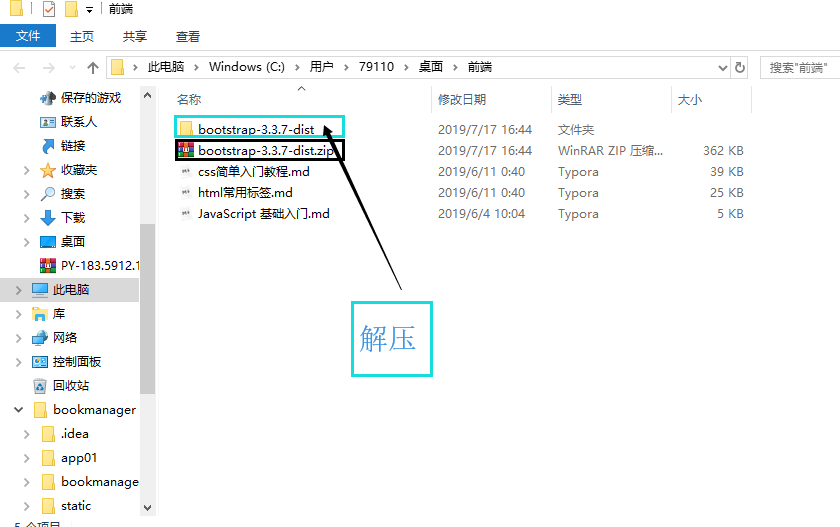
下载 Bootstrap


项目结构
#目录结构
bootstrap/
├── css/
│ ├── bootstrap.css #开发环境下的css样式
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css #生产环境下的css样式(推荐)
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js #开发环境下的js样式
│ └── bootstrap.min.js #生产环境下的js样式(推荐)
└── fonts/ #字体相关
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 移动设备优先 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<!--兼容移动设备-->
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>

Bootstrap 简单使用
-
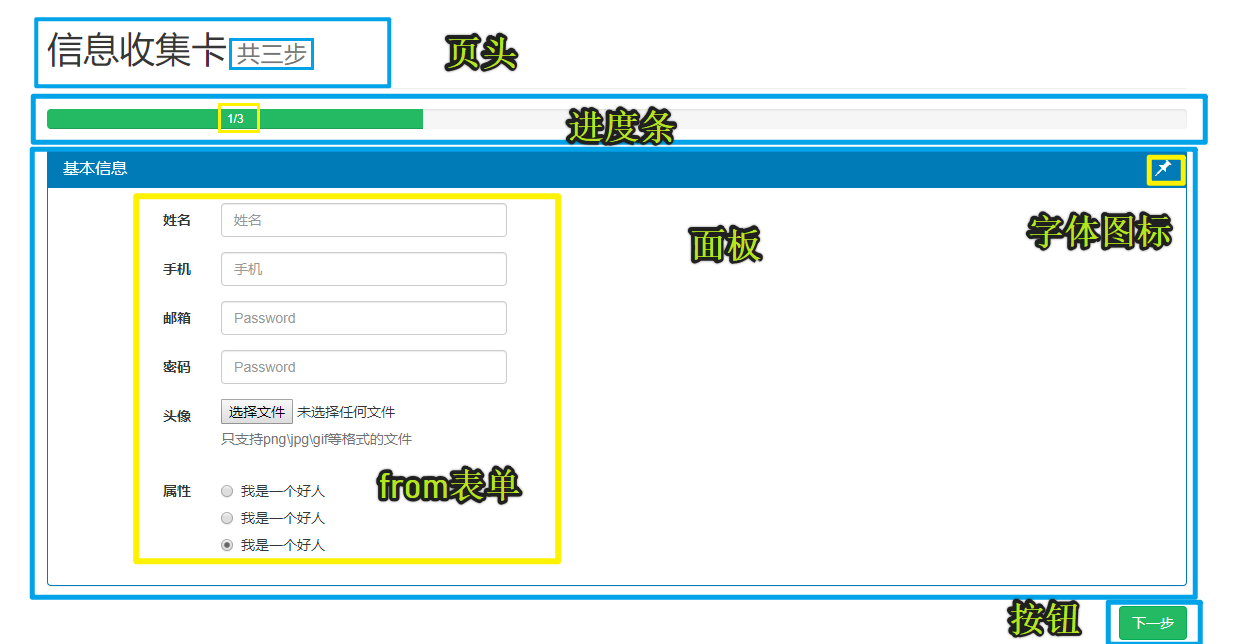
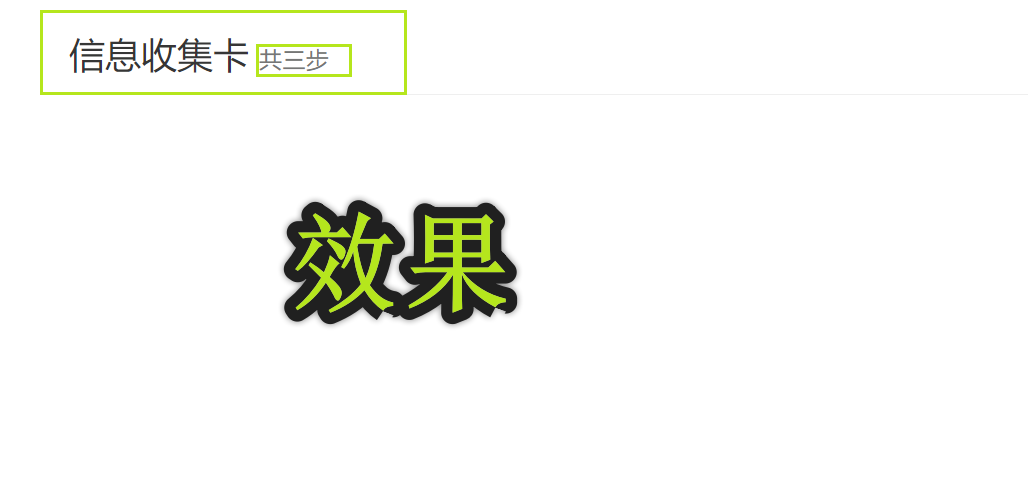
根据下面样式用Bootstrap 实现①

-
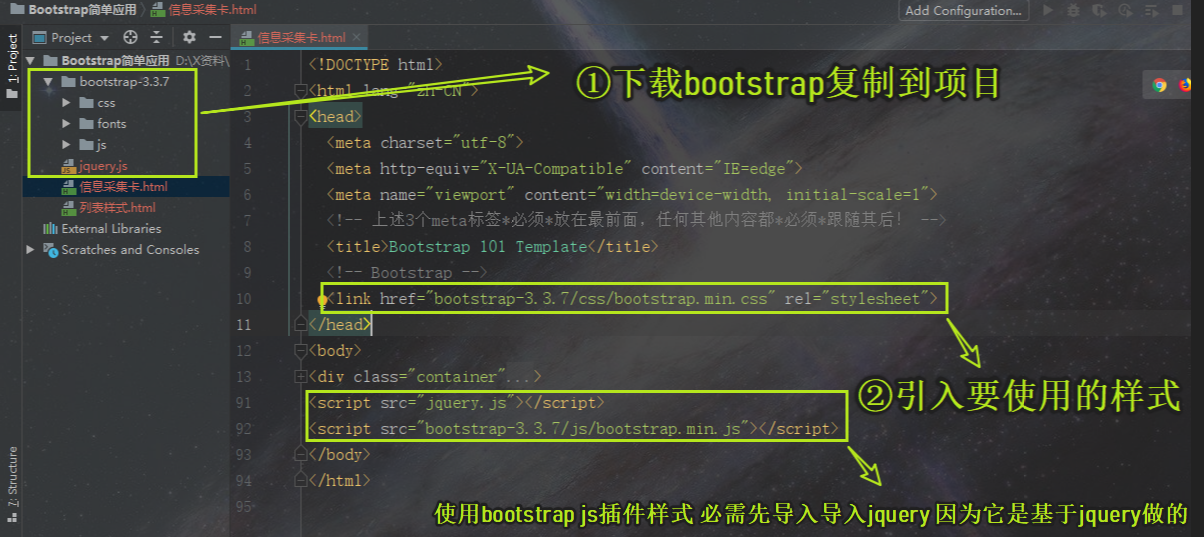
导入 Bootstrap

-
去 Bootstrap 复制需要的样式代码


-
根基自己需求进行修改
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
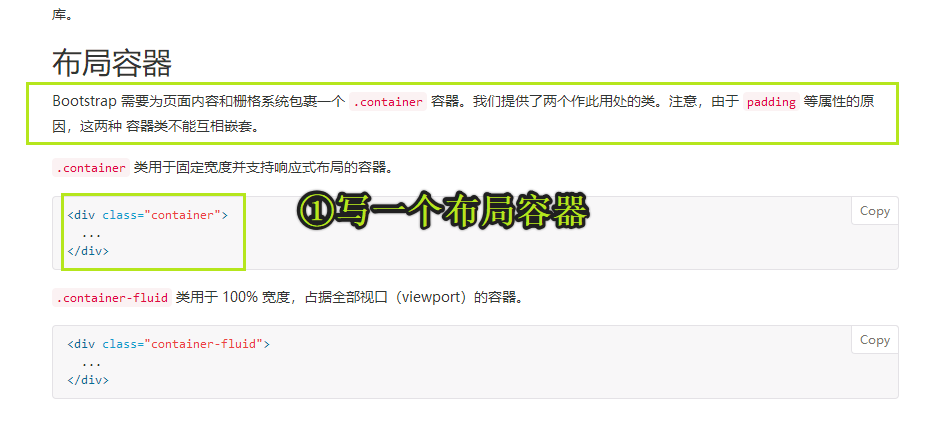
<div class="container">
<div class="page-header">
<h1>信息收集卡
<small>共三步</small>
</h1>
</div>
</div>
<script src="jquery.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>

-
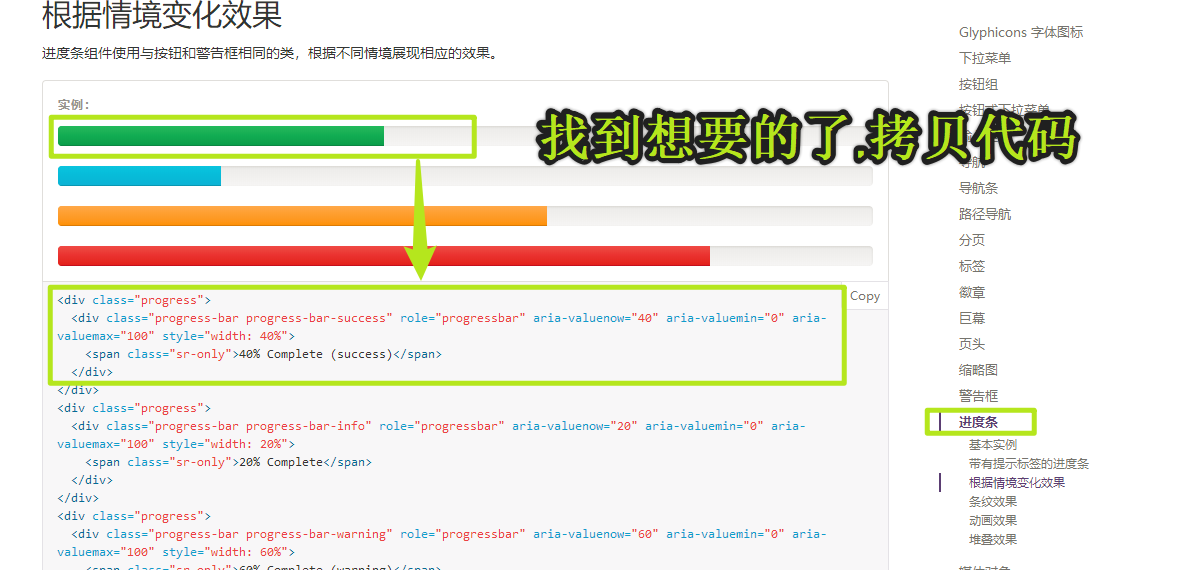
继续拷贝(根据自己需求按照进行修改)

<!--进度条代码-->
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0"
aria-valuemax="100" style=" 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>

-
修改
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0"
aria-valuemax="100" style=" 33%;">
1/3
</div>
</div>

-
经过一系列拷贝改动之后 (代码)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container"> <!-- 布局容器 -->
<div class="page-header"> <!-- 页头 -->
<h1>信息收集卡
<small>共三步</small> <!-- 小字体显示 -->
</h1>
</div>
<div class="progress"> <!-- 绿色进度条 -->
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0"
aria-valuemax="100" style=" 33%;"> <!-- style="xx%; 调整进度% -->
1/3 <!-- 进度条显示数值 -->
</div>
</div>
<div class="panel panel-primary"> <!-- 蓝色面板 -->
<div class="panel-heading">
<h3 class="panel-title">基本信息 <!-- 面板标题 --><span class="glyphicon glyphicon-pushpin pull-right"><!-- 图标 pull-right 右浮 --></span>
</h3>
</div>
<div class="panel-body"> <!-- 面板内容 -->
<div class="row"> <!-- 栅格每行 -->
<div class="col-md-4 col-md-offset-1"> <!-- col-md-4栅格每行占4列 col-md-offset-1往右偏一列 -->
<form class="form-horizontal"> <!-- 水平排列的form表单 -->
<div class="form-group"> <!-- div边距样式 -->
<label for="username" class="col-sm-2 control-label">姓名</label><!-- 关联input框 -->
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="姓名">
<!-- input框 class="form-control"样式 框内显示placeholder="姓名" -->
</div>
</div>
<div class="form-group">
<label for="phone" class="col-sm-2 control-label">手机</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="phone" placeholder="手机">
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="email" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="headpic" class="col-sm-2 control-label">头像</label>
<div class="col-sm-10">
<input type="file" id="headpic"> <!-- type="file"选择文件 id="headpic"样式 -->
<p class="help-block">只支持pngjpggif等格式的文件</p> <!-- 提示文本 -->
</div>
</div>
<div class="form-group">
<label for="headpic" class="col-sm-2 control-label">属性</label>
<div class="col-sm-10">
<div class="radio"> <!-- 圆圈选择样式 -->
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1"
checked>我是一个好人<!-- type="radio"圆圈选择 -->
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option1"
checked>我是一个好人
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option1"
checked>我是一个好人
</label>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<button class="btn btn-success pull-right">下一步</button><!-- class="btn btn-success pull-right"蓝色按钮 右浮 -->
</div>
<script src="jquery.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
-
大功告成

-
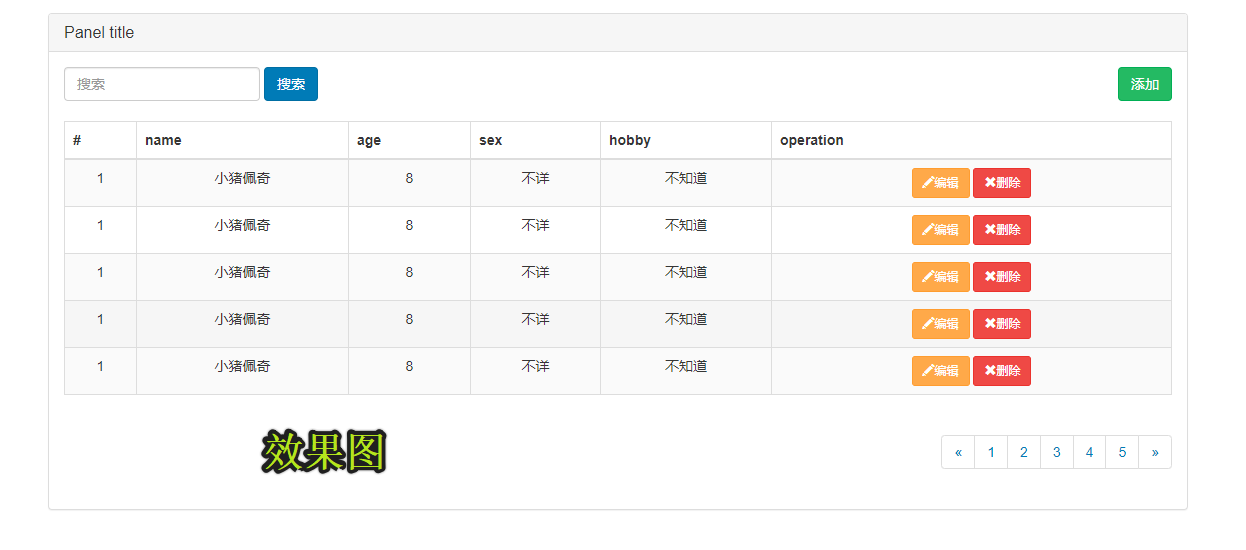
根据下面样式用Bootstrap 实现②

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<link href="bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
.cc {
margin-top: 20px !important;
}
table td {
text-align: center;
height: 30px;
padding-top: 10px;
}
</style>
<!-- 上边距 -->
<!-- 列表字体样式 -->
</head>
<body>
<nav class="navbar navbar-inverse"><!-- 导航条 class="navbar navbar-inverse"黑色导航-->
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container"><!-- 布局容器 -->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3><!-- 列表标题 -->
</div>
<div class="panel-body">
<div class="clearfix"><!-- 清除浮动 -->
<form class="form-inline pull-left"> <!-- form表单 行内 左浮 -->
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="搜索">
</div>
<button type="submit" class="btn btn-primary">搜索</button><!-- btn btn-primary蓝色按钮 -->
</form>
<button class="btn btn-success pull-right">添加</button><!-- btn btn-primary绿色按钮 -->
</div>
<table class="table table-bordered table-striped table-hover cc"><!-- 列表 带表格带条纹带鼠标悬浮效果 -->
<thead>
<tr>
<th>#</th>
<th>name</th>
<th>age</th>
<th>sex</th>
<th>hobby</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小猪佩奇</td>
<td>8</td>
<td>不详</td>
<td>不知道</td>
<td>
<button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-pencil"></span>编辑<!-- btn-warning btn-sm橙色按钮小 -->
</button>
<button class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-remove"></span>删除<!-- btn-danger btn-sm红色按钮小 -->
</button>
</td>
</tr>
<tr>
<td>1</td>
<td>小猪佩奇</td>
<td>8</td>
<td>不详</td>
<td>不知道</td>
<td>
<button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-pencil"></span>编辑
</button>
<button class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-remove"></span>删除
</button>
</td>
</tr>
<tr>
<td>1</td>
<td>小猪佩奇</td>
<td>8</td>
<td>不详</td>
<td>不知道</td>
<td>
<button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-pencil"></span>编辑
</button>
<button class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-remove"></span>删除
</button>
</td>
</tr>
<tr>
<td>1</td>
<td>小猪佩奇</td>
<td>8</td>
<td>不详</td>
<td>不知道</td>
<td>
<button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-pencil"></span>编辑
</button>
<button class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-remove"></span>删除
</button>
</td>
</tr>
<tr>
<td>1</td>
<td>小猪佩奇</td>
<td>8</td>
<td>不详</td>
<td>不知道</td>
<td>
<button class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-pencil"></span>编辑
</button>
<button class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-remove"></span>删除
</button>
</td>
</tr>
</tbody>
</table>
<nav aria-label="Page navigation" class="pull-right"><!-- 分页插件 -->
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div>
</div>
</div>
</body>
</html>

表格格式
<table>
<thead>
<tr>
<th>标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>行内容</td>
</tr>
</tbody>
</table>
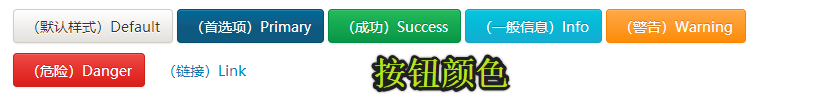
Bootstrap 按钮颜色 尺寸
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式 白色)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项 蓝色)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功 绿色)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息 浅蓝色)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告 橙色)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险 红色)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接 透明)Link</button>