理论知识
- 画静态ui界面。分析业务功能,得到基本的ui界面。基于html+css实现静态的ui界面。
- 改造ui界面。利用vue模板语法,包括数据绑定、属性绑定、方法绑定等各种绑定,得到符合vue模板语法的ui界面。
- 实现用户操作。利用vue的事件绑定和js的控制逻辑,开发业务功能。
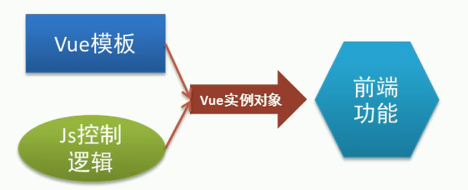
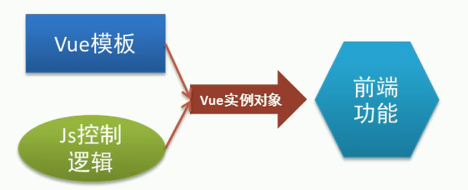
- 整体思路如下图,此图类似beetl,一定程度说明vue也是一个模板引擎

- vue是声明式编程,只需要告诉程序需要什么效果,其他的交给程序完成,即基于vue模板语法的网页结构和最终效果基本一致。
实践
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.active{
border: 1px, solid;
background: green;
}
.img{
height: 180px;
180px;
}
.test{
180px;
}
.test> button{
calc(180px /3 );
}
</style>
</head>
<body>
<div id="app">
<div class="test"><button @click='b'>香蕉</button><button @click='c'>橘子</button><button @click='a'>苹果</button></div>
<div><img class="img" :src='url'></div>
</div>
<script type="text/javascript">
Vue.config.keyCodes.aaa= 65
var app = new Vue({
el: '#app',
data:{
url:'img/a.png'
},
methods:{
a:function(){
this.url='img/a.png'
},
b:function(){
this.url='img/b.png'
},
c:function(){
this.url='img/o.png'
}
}
})
</script>
</body>
</html>
- 方法二代码,这种方法使用了vue的遍历、样式绑定。
- 首先将所有元素和图片遍历到前端。
- 获取点击事件,并保存点击元素的索引。
- 在所有图片中对比点击元素的索引是否与自己的索引相同,如果相同则设置图片可见。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.active{
border: 1px, solid;
background: green;
}
.img{
height: 180px;
180px;
}
.test{
180px;
}
.test> button{
calc(180px /3 );
}
.show{
display: block;
}
img{
display: none;
}
</style>
</head>
<body>
<div id="app">
<div>
<ul>
<li @click='change(index)' :key='index' v-for='(item,index) in fruit'>{{ item.name }}</li> //传递index
</ul>
</div>
<div>
<ul>
<img :class='current==index?"show":""' :key='index' :src='item.url' v-for='(item,index) in fruit'>
</ul>
</div>
</div>
<script type="text/javascript">
Vue.config.keyCodes.aaa= 65
var app = new Vue({
el: '#app',
data:{
current:0,
fruit:[
{
id:'0',
name:'apple',
url:'img/a.png'
},
{
id:'1',
name:'orange',
url:'img/o.png'
},
{
id:'2',
name:'banana',
url:'img/b.png'
}]
},
methods:{
change:function(index){
this.current=index;
}
}
})
</script>
</body>
</html>
- 代码效果,点击不同按钮,出现对应图片。