1、前置环境
1、node.js
2、vue-cli
3、webstorm
2、创建步骤
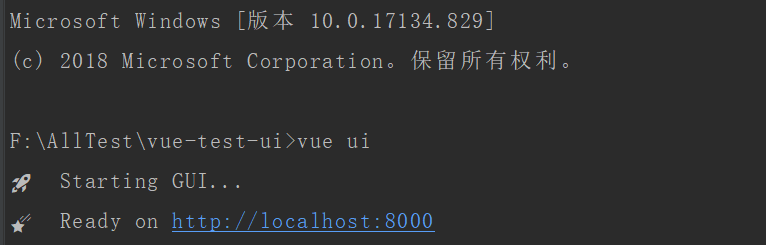
1、在webstorm中打开一个终端,输入
#vue ui
运行结束后,会启动一个web服务用以可视化创建vue项目。

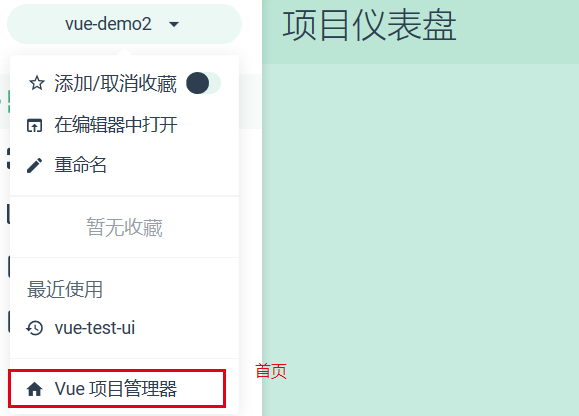
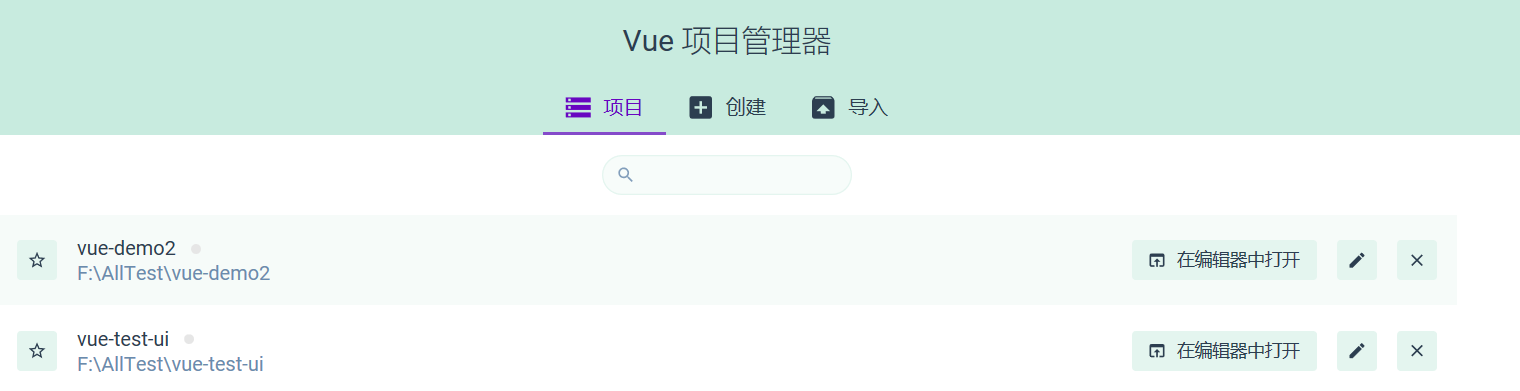
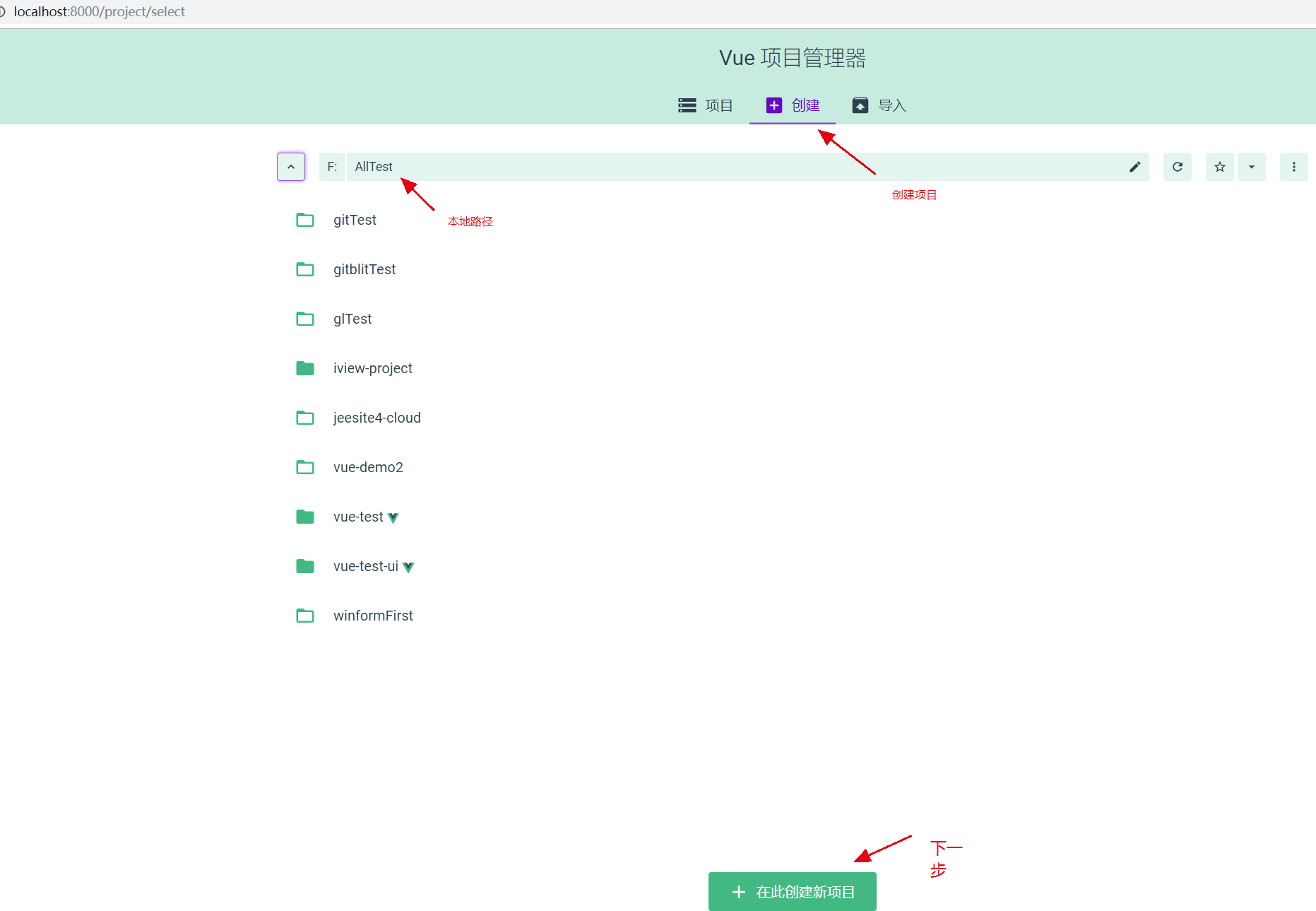
2、主页是项目管理页面,选择项目文件夹


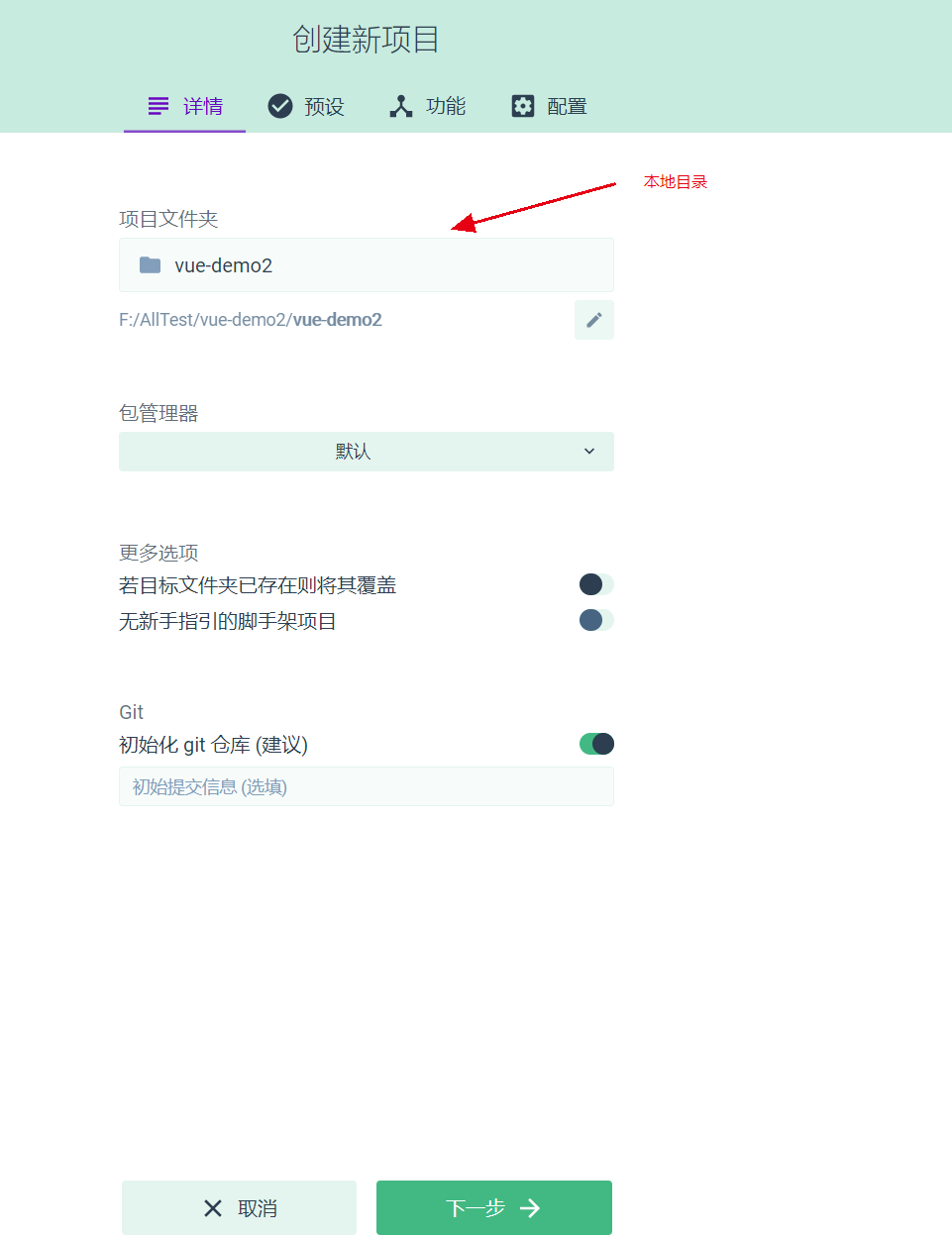
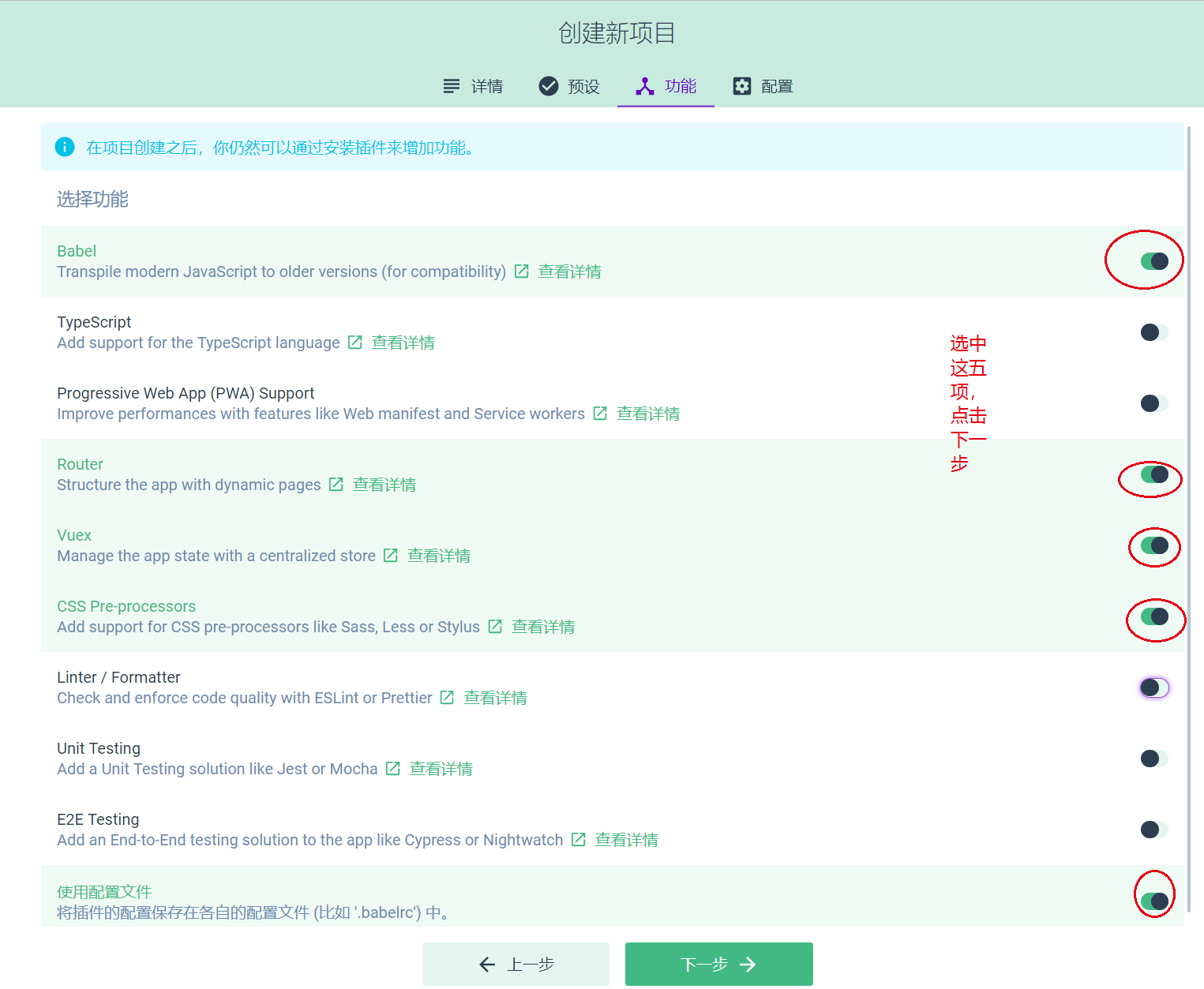
3、点击创建新项目,选择一些基本配置

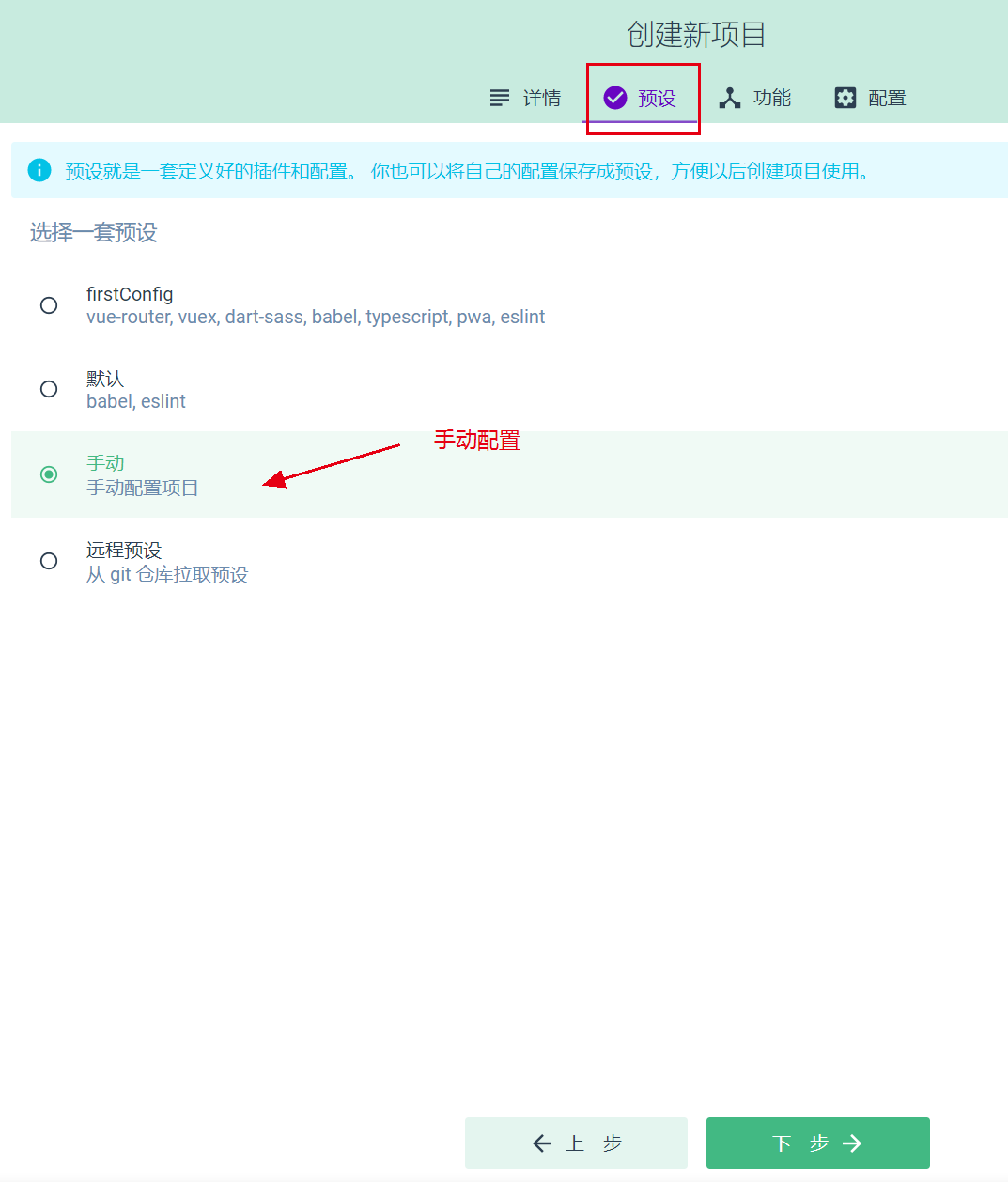
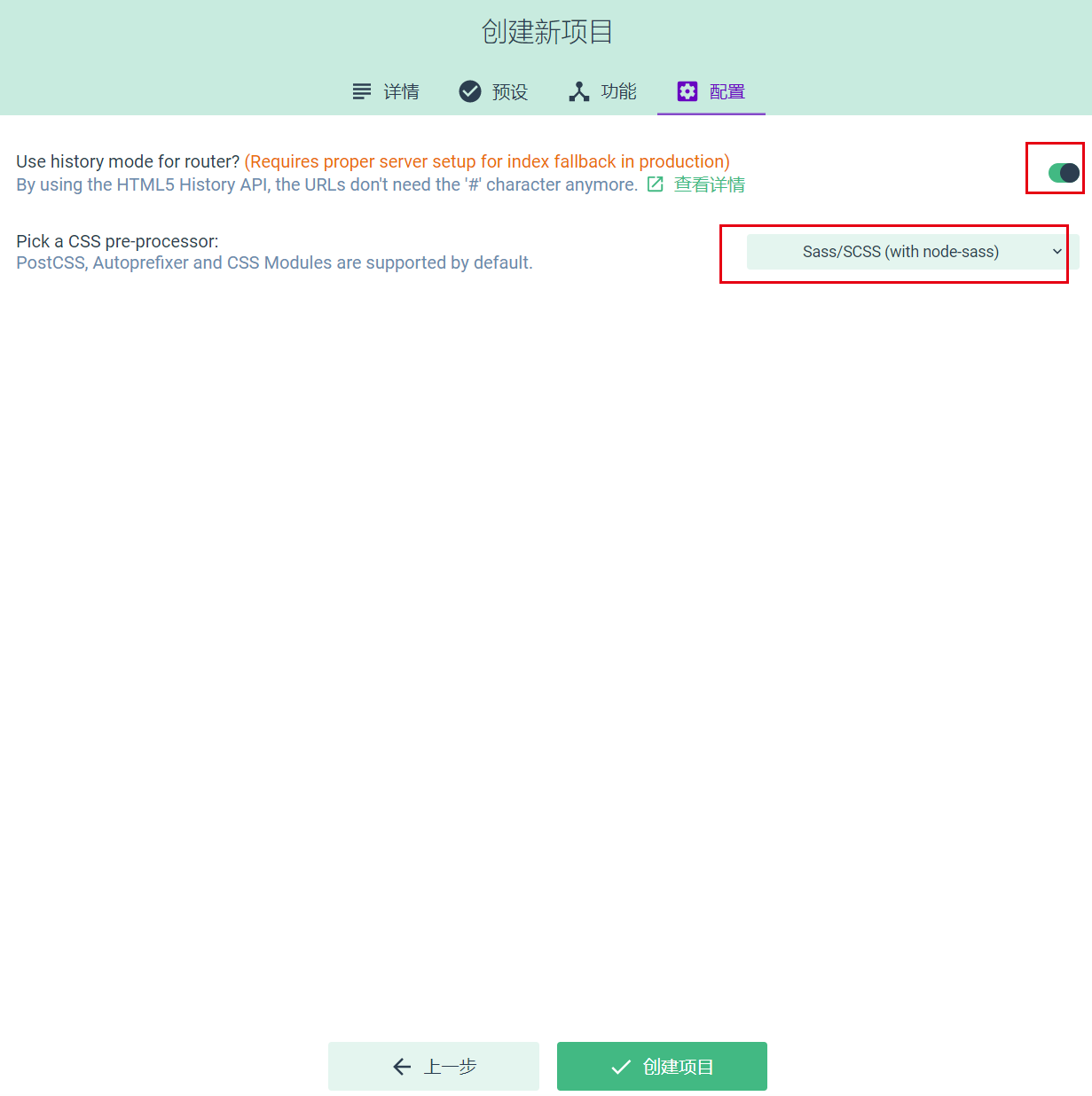
4、接下来依次选择按照提示进行配置



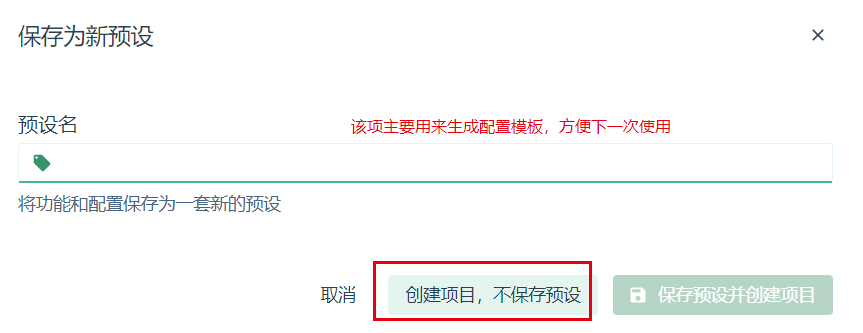
5、保存预设可方便下一次创建新项目,不必进行重复配置

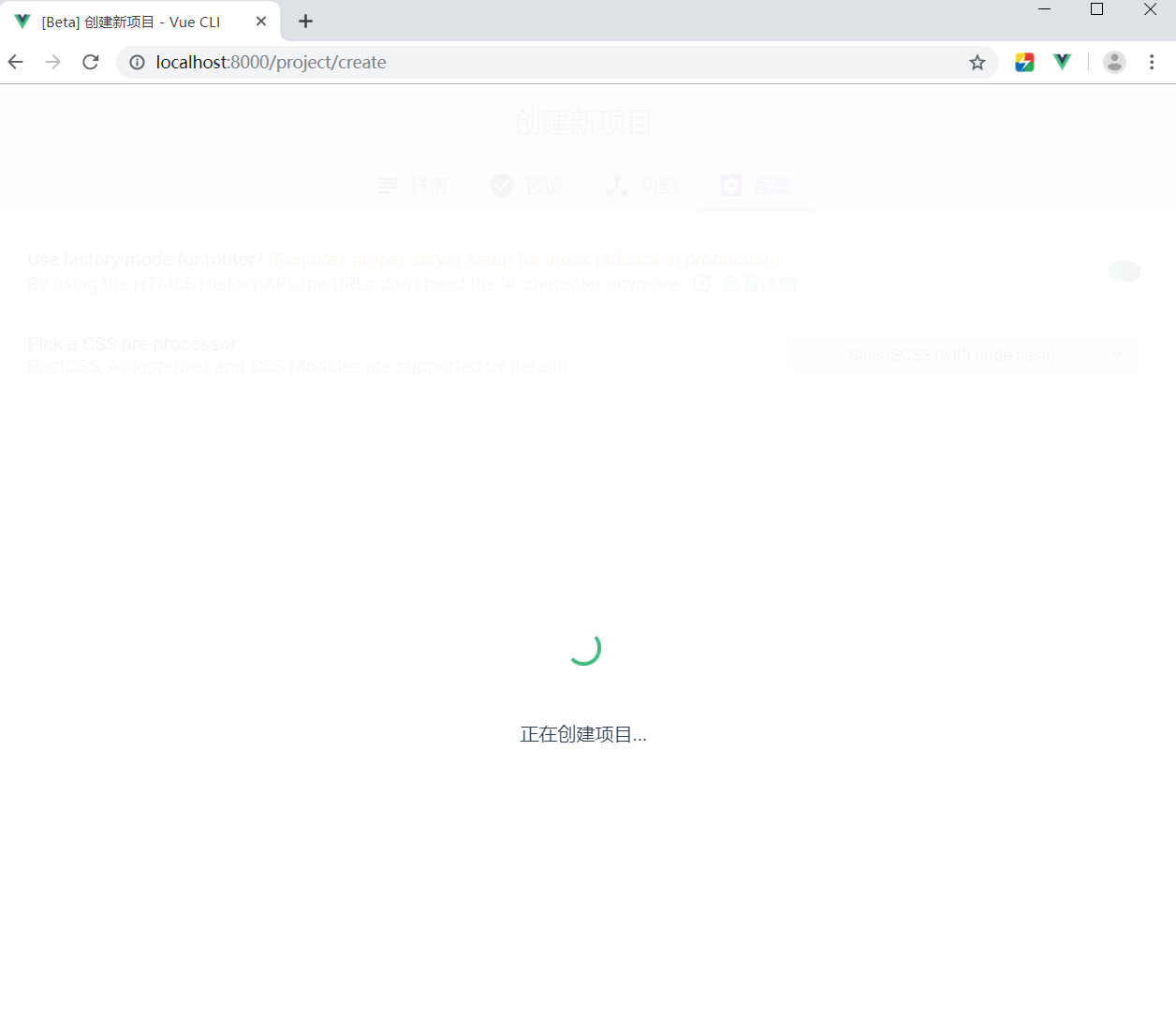
6、配置完成,正在生成项目


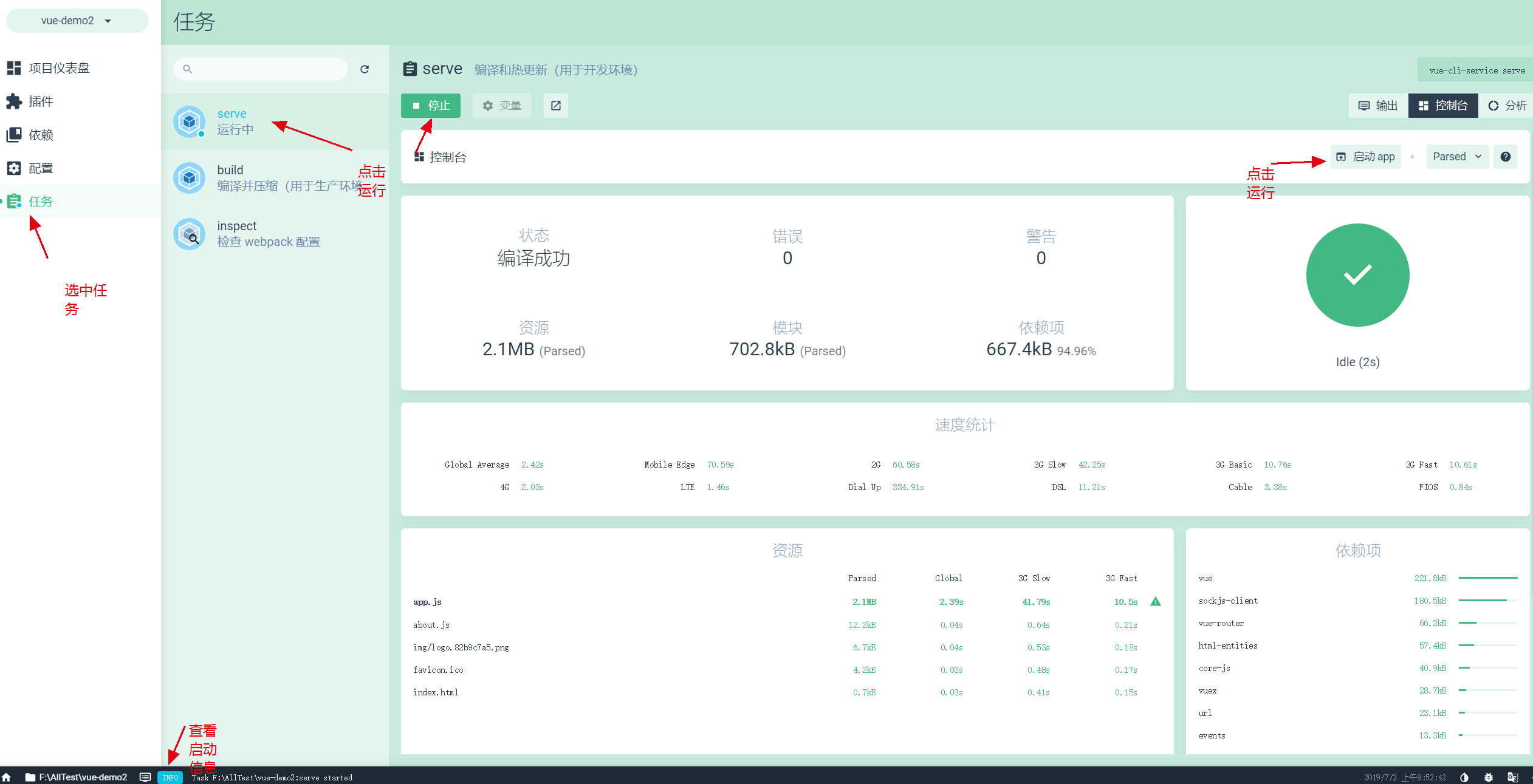
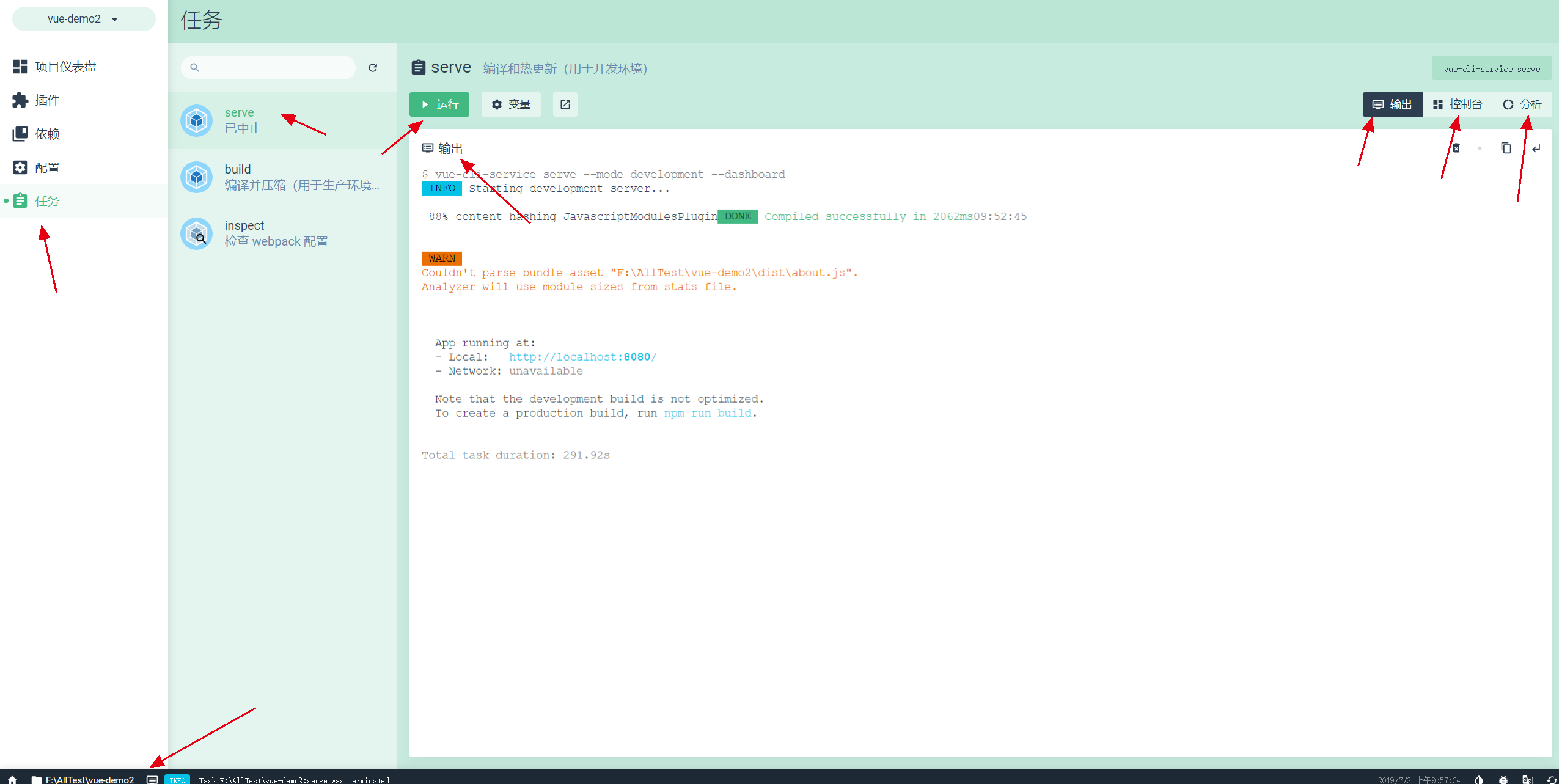
7、项目生成后,会给出一个URL,访问该URL即可进入项目控制面板