一、条件渲染
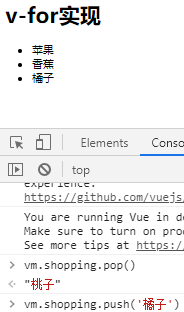
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./js/vue.js"></script> <style> .red { background: red; } .green { background: green; } .font { font-size: 30px; } </style> <title>Title</title> </head> <body> <div id="box"> <!-- 土办法--> <!-- <ul>--> <!-- <li>{{shopping[0]}}</li>--> <!-- <li>{{shopping[1]}}</li>--> <!-- <li>{{shopping[2]}}</li>--> <!-- </ul>--> <!--v-for实现--> <ul v-if="shopping.length>0"> <li v-for="data in shopping">{{data}}</li> </ul> <div v-else>购物车空空如也</div> </div> </body> <script> var vm = new Vue({ el: '#box', data: { shopping: ['苹果', '香蕉', '桃子'], }, }) </script> </html>

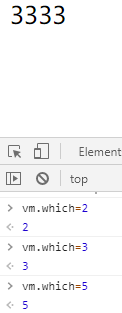
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./js/vue.js"></script> <style> </style> <title>Title</title> </head> <body> <div id="box"> <div v-if="which==1">1111</div> <div v-else-if="which==2">2222</div> <div v-else>3333</div> </div> </body> <script> var vm = new Vue({ el: '#box', data: { which:1 }, }) </script> </html>
二、
2.1 for循环数组,对象
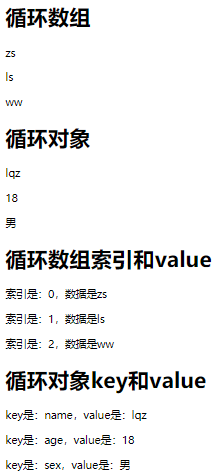
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./js/vue.js"></script> <style> </style> <title>Title</title> </head> <body> <div id="box"> <h1>循环数组</h1> <div> <p v-for="data in arr" :key="data">{{data}}</p> </div> <h1>循环对象</h1> <div> <p v-for="data in obj">{{data}}</p> </div> <h1>循环数组索引和value</h1> <div> <p v-for="(data,index) in arr">索引是:{{index}},数据是{{data}}</p> </div> <h1>循环对象key和value</h1> <div> <p v-for="(value,key) in obj">key是:{{key}},value是:{{value}}</p> </div> </div> </body> <script> var vm = new Vue({ el: '#box', data: { arr: ['zs', 'ls', 'ww'], obj: {name: 'lqz', age: 18, sex: '男'}, }, }) </script> </html>

注意!在Vue中:
数组的index和value是反的
对象的key和value也是反的
1 v-for循环数组,对象时,建议在控件(组件,标签)写一个key属性,属性值唯一 2 页面更新以后,加速dom的替换(渲染),虚拟dom的替换diff算法 3 :key="变量"
0 数据双向绑定,数据变化,页面变,页面变化数据变 1 使用以下方法操作数组,可以检测变动: push #最后位置添加 pop #最后位置删除 shift #第一个位置删除 unshift #第一个位置添加 splice #切片 sort #排序 reverse #反转 2 不会检测变动(用新数组替换旧数组) filter() #过滤 concat() #追加另一个数组 slice() #选取 map() #映射 -页面不会更改:vm.arr.concat(['44','55']) -解决vm.arr=vm.arr.concat(['44','55']) 3 页面不会更改解决方法 :通过索引值更新数组 -解决方案一: vm.arr[0] "11" vm.arr[0]='99' "99" vm.arr.splice(0,1,'88') ["99"] -解决方案二 Vue.set(vm.arr,0,'lqz') 4 上面能更新是因为作者重写了那些方法(只重写了一部分方法,但是还有另一部分没有重写)
三、
input #当输入框进行输入的时候 触发的事件 change #当元素的值发生改变时 触发的事件 blur #当输入框失去焦点的时候 触发的事件
change 和 blur 最本质的区别:
如果输入框为空,失去焦点后,change不会触发,但是blur会触发
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>input过滤案例</title> </head> <body> <div id="box"> <!-- <input type="text" v-model="myinput" @blur="handleChange"> {{myinput}}--> <!-- <input type="text" v-model="myinput" @change="handleChange"> {{myinput}}--> <input type="text" v-model="myinput" @input="handleChange"> {{myinput}} <div> <p v-for="data in new_arr">{{data}}</p> </div> </div> </body> <script> var vm = new Vue({ el: '#box', data: { myinput: '', arr: ['aabbc', 'abc', 'aabcd', 'ccdd', 'bbcc'], new_arr: ['aabbc', 'abc', 'aabcd', 'ccdd', 'bbcc'], }, methods: { handleChange() { console.log(this.myinput) this.new_arr = this.arr.filter(item => { return item.indexOf(this.myinput) > -1 }) } } }) // 土办法 // var a=['aabbc', 'abc', 'aabcd','ccdd','bbcc'] // var res=a.filter(function (itme) { // // if (itme.length >4){ // // return true // // }else { // // return false // // } // // if (itme.indexOf('aa')>-1){ // // return true // // }else { // // return false // // } // return itme.indexOf('a')>-1 // // }) // // // var res=a.filter(item=>{ // return itme.indexOf('a')>-1 // }) // console.log(res) // // // var a=function (a) { // } // // var a=a=>{} </script> </html>

3.2 简单事件
简单事件:折叠/展开/传递event事件
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>简单事件</title> </head> <body> <div id="box"> //方式不同,效果一致 <button @click="isShow=!isShow">点我折叠/展开1</button> <br> <button @click="handleClick">点我折叠/展开2</button> <br> <button @click="handleClick($event)">点我折叠/展开3,传递event事件</button> <br> <button @click="handleClick">点我折叠/展开4,传递event事件</button> <div v-show="isShow"> 第一行 <br> 第二行 <br> 第三行 </div> </div> </body> <script> var vm = new Vue({ el: '#box', data: { isShow: true }, methods: { handleClick(ev) { console.log(ev) this.isShow = !this.isShow } } }) </script> </html>


3.3 事件修饰符
.stop 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡)
.self 只处理自己的事件,子控件冒泡的事件不处理
.prevent 阻止a链接跳转
.once 事件只处理一次就解绑(抽奖页面)
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
- 用
v-on:click.prevent.self会阻止所有的点击 - 而
v-on:click.self.prevent只会阻止对元素自身的点击
代码演示
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>事件修饰符</title> </head> <body> <div id="box"> <!--方式三 .self--> <ul @click.self="handleUl"> <!-- 方式一(这种方式加不加$event都可以,但方法里必须加)--> <!-- <li v-for="data in datalist" @click="handleLi">{{data}}</li>--> <!-- <li v-for="data in datalist" @click="handleLi($event)">{{data}}</li>--> <!-- 方式二 .stop--> <li v-for="data in datalist" @click.stop="handleLi">{{data}}</li> <!-- .once只处理一次--> <li v-for="data in datalist" @click.once="handleLi">{{data}}</li> </ul> <!-- 阻止a链接跳转--> <a href="http://www.baidu.com" @click.prevent="handleA">阻止a标签的跳转</a> </div> </body> <script> var vm = new Vue({ el: '#box', data: { datalist: ['aaa', 'bbb', 'ccc'] }, methods: { //方式一 // handleLi(ev) { // console.log('li被点击了') // ev.stopPropagation() //点击事件停止向父组件传递 // }, //方式二 handleLi() { console.log('li被点击了') }, //方式三 handleUl() { console.log('ul被点击了') }, //阻止a标签跳转 // handleA(ev){ // console.log('a被点击了') // ev.preventDefault() //阻止a标签的跳转 // } handleA() { console.log('a被点击了') }, } }) </script> </html>

3.4 按键修饰符
敲击回车键干的事情
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>按键修饰符</title> </head> <body> <div id="box"> <!-- 方式一:用event事件(麻烦,不推荐)--> <!-- <input type="text" v-model="myinput" @keyup="handleKey">--> <!-- 方式二:.enter或.13 因为每个按键都有它对应的数字,用数字也可以--> <!-- <input type="text" v-model="myinput" @keyup.enter="handleKey">--> <input type="text" v-model="myinput" @keyup.13="handleKey"> </div> </body> <script> var vm = new Vue({ el: '#box', data: { myinput: '' }, methods: { //方式一 // handleKey(ev){ // console.log('xxx') // console.log(ev) // if(ev.keyCode==13){ // console.log('回车被按下了') // } // }, //方式二 handleKey() { console.log('回车被按下了') } } }) </script> </html>

四、
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>Document</title> </head> <body> <div id="box"> <input type="text" v-model="myinput"> <br> {{myinput}} <br> <textarea name="" id="" cols="30" rows="10" v-model="text"></textarea> <br> {{text}} <hr> <h1>表单相关之checkbox</h1> <input type="checkbox" v-model="check">记住密码 <br> {{check}} <h1>表单相关之radio</h1> <input type="radio" v-model="ra" value="1">男 <input type="radio" v-model="ra" value="2">女 <input type="radio" v-model="ra" value="0">未知 <br> {{ra}} <h1>表单相关之checkbox多选</h1> <h3>笑的表现</h3> <input type="checkbox" v-model="checkgroup" value="hehe">呵呵 <input type="checkbox" v-model="checkgroup" value="xixi">嘻嘻 <input type="checkbox" v-model="checkgroup" value="haha">哈哈 <br> {{checkgroup}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { myinput: '', text: '', check: true, ra: '', checkgroup: [], }, }) </script> </html>

5.4
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>Title</title> </head> <body> <div id="box"> <!-- 光标移出input框时显示内容,不用写一个显示一个字内容(减少交互,用于优化)--> <input type="text" v-model.lazy="mytext">||{{mytext}} <br> <!-- 只显示数字type="number"只能输入数字 推荐,type="text"当输入以数字开头时,只显示数字,麻烦不推荐--> <input type="number" v-model.number="mynumber">||{{mynumber}} <!-- <input type="text" v-model.number="mynumber"> ||{{mynumber}}--> <br> <!-- 清除前后的空格--> <input type="text" v-model.trim="mytrim">||{{mytrim}}|| </div> </body> <script> var vm = new Vue({ el: '#box', data: { mytext:'', mynumber:'', mytrim:'', }, }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>购物车结算</title> </head> <body> <div id="box"> <ul> <!--<li v-for="item in datalist">商品名字:{{item.name}},商品数量:{{item.number}}</li>--> <li v-for="item in datalist"> <input type="checkbox" :value="item" v-model="checkgroup"> {{item}} </li> </ul> <br> 当前价格是:{{getPrice()}} <br> {{checkgroup}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { datalist: [ {name: '橘子', price: 5, number: 1, id: '1'}, {name: '苹果', price: 3, number: 4, id: '2'}, {name: '香蕉', price: 8, number: 6, id: '3'} ], checkgroup: [], }, methods:{ getPrice(){ var sum_price=0 for(i in this.checkgroup){ sum_price+=this.checkgroup[i]['number']*this.checkgroup[i]['price'] } return sum_price } } }) </script> </html>

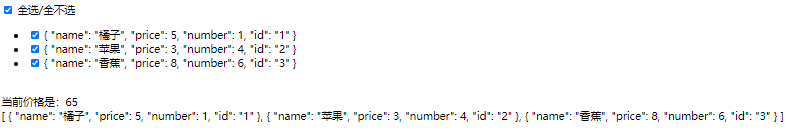
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>购物车全选/全不选</title> </head> <body> <div id="box"> <input type="checkbox" v-model="isAll" @change="handleCheck"> 全选/全不选 <ul> <!--<li v-for="item in datalist">商品名字:{{item.name}},商品数量:{{item.number}}</li>--> <li v-for="item in datalist"> <input type="checkbox" :value="item" v-model="checkgroup" @change="handleOne"> {{item}} </li> </ul> <br> 当前价格是:{{getPrice()}} <br> {{checkgroup}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { datalist: [ {name: '橘子', price: 5, number: 1, id: '1'}, {name: '苹果', price: 3, number: 4, id: '2'}, {name: '香蕉', price: 8, number: 6, id: '3'} ], checkgroup: [], isAll:false, }, methods:{ getPrice(){ var sum_price=0 for(i in this.checkgroup){ sum_price+=this.checkgroup[i]['number']*this.checkgroup[i]['price'] } return sum_price }, handleCheck(){ // console.log('xxx') if(this.checkgroup.length>0){ this.checkgroup=[] }else { this.checkgroup=this.datalist } }, handleOne(){ console.log('选中',this.checkgroup.length) console.log('总数据',this.datalist.length) if(this.checkgroup.length==this.datalist.length){ this.isAll=true }else { this.isAll=false } } } }) </script> </html>

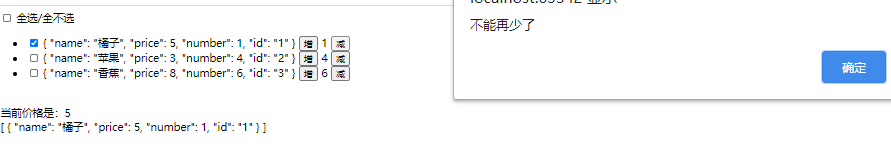
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="js/vue.js"></script> <title>Title</title> </head> <body> <div id="box"> <input type="checkbox" v-model="isAll" @change="handleCheck"> 全选/全不选 <div></div> <ul> <!--<li v-for="item in datalist">商品名字:{{item.name}},商品数量:{{item.number}}</li>--> <li v-for="item in datalist"> <input type="checkbox" :value="item" v-model="checkgroup" @change="handleOne"> {{item}} <button @click="item.number++">增</button> {{item.number}} <button @click="handleJ(item)">减</button> </li> </ul> <br> 当前价格是:{{getPrice()}} <br> {{checkgroup}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { datalist: [ {name: '橘子', price: 5, number: 1, id: '1'}, {name: '苹果', price: 3, number: 4, id: '2'}, {name: '香蕉', price: 8, number: 6, id: '3'} ], checkgroup: [], isAll:false, }, methods:{ getPrice(){ var sum_price=0 for(i in this.checkgroup){ sum_price+=this.checkgroup[i]['number']*this.checkgroup[i]['price'] } return sum_price }, handleCheck(){ // console.log('xxx') if(this.checkgroup.length>0){ this.checkgroup=[] }else { this.checkgroup=this.datalist } }, handleOne(){ console.log('选中',this.checkgroup.length) console.log('总数据',this.datalist.length) if(this.checkgroup.length==this.datalist.length){ this.isAll=true }else { this.isAll=false } }, handleJ(item){ if(item.number<=1){ alert('不能再少了') item.number=1 }else { item.number-- } } } }) </script> </html>