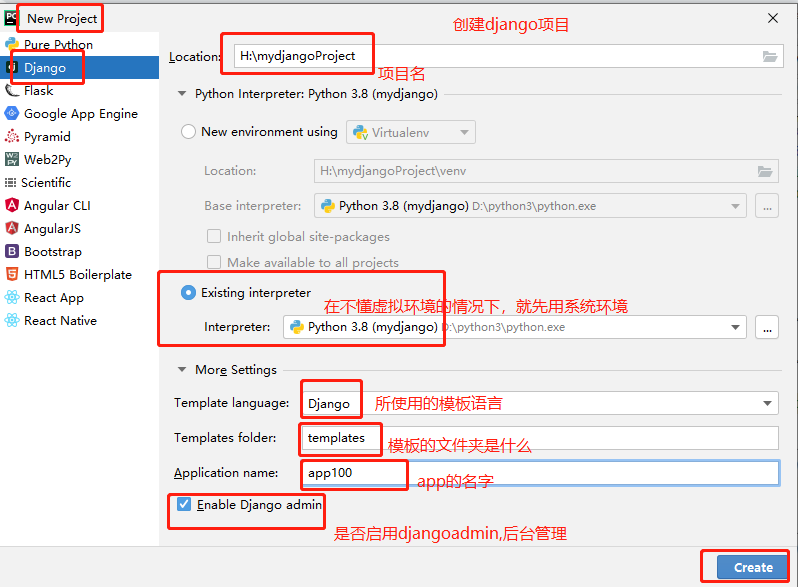
一、django目录介绍

-mydjangoProject 项目名 -app100 app的名字 -migrations 数据库变更相关记录(你不要删,也不要改) -admin.py 后台管理(创建项目如果没有选,就没有) -apps.py app的相关配置,不用管 -models.py 数据库相关(重点) -tests.py 测试相关(不用管) -views.py 视图函数(重点) -mydjangoProject 跟项目名同名目录(项目总体配置相关,配置文件,路由) -settings.py 很重要,整个项目的启动,由配置文件决定 -urls.py 路由(总路由) -wsgi.py wsgi服务器的配置,不需要管(后期上线会改一点点) -templates 模板文件(一个一个的html),pycharm创建出来才有这个文件夹 -manage.py 启动项目,创建app,各种命令的操作 # 重点的是 -views.py -models.py -urls.py -templates文件夹
二、app介绍
0 app可以理解为一个包,项目中一个独立的功能
1 创建 python3 manage.py startapp app名字 2 是什么,有什么用? -没有app完全可以(一般情况下,一个项目,至少有一个app) -解耦合,把相同类似的功能写到一起组成一个app -多个app的作用是:区分不同的功能 -比如淘宝:用户相关功能,商品相关功能,订单相关功能 可以放在不同的app中 3 创建第二个app,叫app02(项目根路径,pycharm的terminal中敲) python3 manage.py startapp app02 4 创建完以后,一定要注册 ******************** -在配置文件中INSTALLED_APPS列表中写 -两种配置方式只能由一种存在 INSTALLED_APPS = [ ... #'app02.apps.App02Config', # 第一种方式 'app02' # 第二种方式 ]
三、django的运行方式
1 启动django的方式 -pycharm中偏右上有绿色箭头,没有可以设置,详见下图
-通过manage.py 启动,在terminal中敲 python3 manage.py runserver 127.0.0.1:8080 python3 manage.py runserver 8080 python3 manage.py runserver 0.0.0.0:8080 # 项目上线,使用它 ctrl+c 停止 2 django中默认情况下socket用的是wsgiref(自己写的web框架),性能很低,仅仅用于测试,真正后期上线需要使用性能更高的【web服务器】uwsgi

四、配置文件讲解
import os # BASE_DIR:项目根路径 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # SECRET_KEY:密钥,项目中默认的一些加密用它(不需要关注,可以改,但是不能删) SECRET_KEY = 'dk_' # DEBUG:调试模式,开,开发阶段是true,上线阶段把它设成false # 设置成开报错信息更完善 DEBUG = True # ALLOWED_HOSTS:上线阶段使用,允许谁访问 ALLOWED_HOSTS = ['*'] # INSTALLED_APPS 项目所有的app,新建的app要在里面注册 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 'app01.apps.App01Config', 'app01', # 'app02.apps.App02Config', # 'app02' # ] # MIDDLEWARE 中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] # ROOT_URLCONF 根路由是哪个文件,根路由的位置可以变 ROOT_URLCONF = 'day60.urls' # TEMPLATES 模板文件存放路径(如果使用django-admin创建的项目,需要手动配,否则找不到) TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] # WSGI_APPLICATION wsgi服务器使用的是哪个 WSGI_APPLICATION = 'day60.wsgi.application' # DATABASES 数据库链接配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # 不用管(内置app相关) AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # 国际化相关,语言,时区 LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # 静态文件配置相关 STATIC_URL = '/static/'
## 重点: 1 数据库 2 静态文件相关 3 根路由 4 模板文件 5 是否是调试模式
五、路由讲解
1 地址和视图函数的映射关系---urls.py 文件 #谨记,视图函数写好一定要配个路由,不然没办法映射
# urlpatterns列表,列表内放了url函数的执行结果 # 使用很简单,复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址 urlpatterns = [ url(r'^admin/', admin.site.urls), # 在内部,请求来了,路径匹配成功,内部自动调用index(request),把request传入 url(r'^index', views.index), ] 2 现阶段使用 -复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址 100 了解: django项目中顶格写的代码,程序一允许就会执行 函数和方法的区别
六、视图讲解
1 视图函数 views.py 函数(可以不放在views中,但是通常放在里面) 2 视图函数之请求对象 -# 1 请求方式(GET,POST) 浏览器地址栏中发出的请求都是get请求 print(request.method)#判断请求方式 -# 2 请求参数 get 如果请求这种形式:http://127.0.0.1/index?name=lqz&age=18 print(request.GET) # 把它当成字典 # print(request.GET.get('name')) print(request.GET['name']) # 可能会报错,推荐用get取值 # print(request.GET.get('age')) -# 3 post形式提交的数据(数据放在请求体中,也叫body体) print(request.POST) # 可以把它当成字典,实际是继承了字典的类 2 视图函数之响应对象 -三件套 #1 -HttpResponse:返回字符串形式 #2 -返回模板文件:render 本质是函数,函数返回值还是HttpResponse的对象 #3 -重定向: redirect

解释request 和 response
request /response 都被封装成对象,request /response 里有http协议里所有的东西,看到的是返回的对象,
其实在django内部把对象拆拆拆成一堆字符串,符合http协议丢回去
(所有的web框架本质都一样,把http的请求包装成这个语言的对象,返回的时候把这个语言的对象转成http的响应返回,用任何语言写任何东西,本质都会有一个请求,对象一个响应对象)
七、
#把样式和配置文件分别放到不同的地方就需要静态文件配置了 1 js,css这些静态文件如果分开了 2 需要在setting中配 3 使用步骤 -1 在setting.py中 # 静态文件配置相关 在项目跟路径下先创建static,底层写好的 STATIC_URL = '/static/' # 再配一个STATICFILES_DIRS=列表(列表内写路径),单词一个字母都不能错 #可以有多个static文件夹 STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static1'), os.path.join(BASE_DIR,'static2'), ] -2 新建一个static文件夹(static可以叫别的名字,但是不要改) -新建img,js,css文件夹,以后相应目录放相应代码 -3 在模板中使用 src="/static/js/jquery.min.js"#映射的路径都这样类似的写