一、BOM介绍
BOM:Browser Object Model,浏览器对象模型。
window代表BOM对象 ,浏览器窗口页面:滚动条,顶部tab页,整个导航条,浏览器弹窗
BOM操作只能在整个文档页面来操作
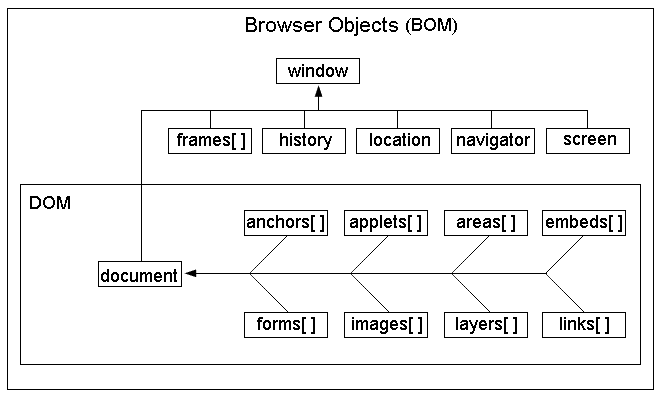
BOM的结构图:

从上图可以看出来:
(1)DOM对象也是BOM的一部分
(2)window对象是BOM的顶层(核心)对象
注意:
(1)在调用window对象的方法和属性时,可以省略window,例如:window.document.location可以简写为document.location (2)全局变量也是windows对象的属性,全局的函数是window对象的方法
二、对象history、navigator、screen(了解)
#1、history对象包不包含浏览器的历史 history.back() //后退一页,等同于history.go(-1) history.forward() //前进一页,等同于history.go(1) history.go(0) //0是刷新 用的不多。因为浏览器中已经自带了这些功能的按钮: #2、navigator对象包含了浏览器相关信息。 navigator.appName // Web浏览器全称 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统 #3、可以用screen对象得到可用的屏幕宽度和高度 screen.availWidth //可用的屏幕宽度 screen.availHeight //可用的屏幕高度
举例:点击进入上一页/下一页

================page11.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>第一个页</p> <a href="page22.html">点我进入下一页</a> </body> </html> ================page22.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>第二个页</p> <a href="page33.html">点我进入下一页</a> </body> </html> ================page33.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function back() { window.history.back() } </script> </head> <body> <p>第三个页</p> <input type="button" value="点我进入上一页" onclick="back()"> </body> </html>
三、localtion对象(要用)
location.href //获取URL location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面
location.href
练习1:点击盒子,跳转页面
<body>
<div id="div1">点我一下</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick = function () {
location.href = 'https://www.baidu.com';
}
</script>
</body>
//或
<body>
<div class="box">我是div,点我</div>
<script>
document.getElementsByClassName("box")[0].onclick=function () {
location.href="http://www.baidu.com"
}
</script>
</body>
练习2:3s后,自动跳转页面
<body> <div>这天下,本就是大争之世,孤的儿子,不仅要争,而且要争的光芒万丈</div> <script> setTimeout(function () { location.href = 'https://www.baidu.com'; }, 3000) </script> </body>
练习3:3s后让网页整个刷新
<body> <div>这天下,本就是大争之世,孤的儿子,不仅要争,而且要争的光芒万丈</div> <script> setTimeout(function () { location.reload(); }, 3000) </script> </body>
四、弹出系统对话框
alert在测试代码时要用
alert(1)是window.alert(1)的简写,因为它是window的子方法。 系统对话框有三种: alert("人丑还不读书,是找不到女朋友的"); //不同浏览器中的外观是不一样的 confirm("你真的要这么做吗小伙子"); //兼容不好 prompt("输入用户名:"); //不推荐使用 // 示例 alert("弹框内内容") var res=confirm("弹框内信息 比如:你确定删库吗?") console.log(res) //接收弹框内容的返回值 true false var username=prompt("请输入用户名: ") //弹框让输入用户名 var password=prompt("请输入密码: ") console.log(username,password)
五、打开关闭窗口(了解)
#1、open("url地址","新窗口的位置_blank或者_self","新窗口的特征")
window.open("http://www.w3school.com.cn","_blank", "width=400, height=400")
#2、close()关闭当前窗口
var x=window.open("http://www.w3school.com.cn","_blank", "width=400, height=400") //_self代表在当前页面打开,_blank代表在新页面打开
x.close() #这个是点击立即关闭,可以自己设置关闭事件
六、浏览器窗口内部的高度和宽度
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
七、 定时器
#1.setTimeOut() 只在指定时间后执行一次,通常用于延迟执行某方法或功能(多长时间之后干什么事) //定时器 异步运行 function say(){ alert("hello"); } //使用方法名字执行方法 var t1 = setTimeout(hello,1000); var t2 = setTimeout("hello()",3000); //使用字符串执行方法 clearTimeout(t2); //去掉定时器 #2.setInterval() 在指定时间为周期循环执行,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。 //实时刷新时间单位为毫秒 var t3 = setInterval(say,3000); var t4 = setInterval('say()',3000); clearInterval(t3); clearInterval(t4);
举例:
setTimeout(function () { location.href="http://www.baidu.com" location.reload() console.log(123) //3秒后打印出123 },3000) setInterval(function () { location.href="http://www.baidu.com" location.reload() console.log(123) //每隔3秒运行一次 },3000) var s1=setTimeout(function () { alert(123) },3000) clearTimeout(s1) //清理掉 var s2=setInterval(function () { alert(123) },2000) clearInterval(s2) //清理掉
