一、函数的定义与调用(与python类同)
// 无参函数 function f1() { console.log("Hello world!"); }; f1(); // 有参数函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(arguments[0],arguments[1]); console.log(a, b); }; f2(10,20); // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
二、函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2) // 3 2 注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
三、函数的全局变量和局部变量
#局部变量: 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,局部变量就会被删除。 #全局变量: 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 #变量生存周期: JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
四、作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。另外函数的作用域关系是在定义阶段就固定死的,与调用位置无关
//举例,用法 跟python查找变量的顺序一致 var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //ShenZhen var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // BeiJing var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); //ShangHai
五、javascript中的变量提升和函数提升
1、在js中只有两种作用域
全局作用域、函数作用域
ps:在ES6之前,js是没有块级作用域。
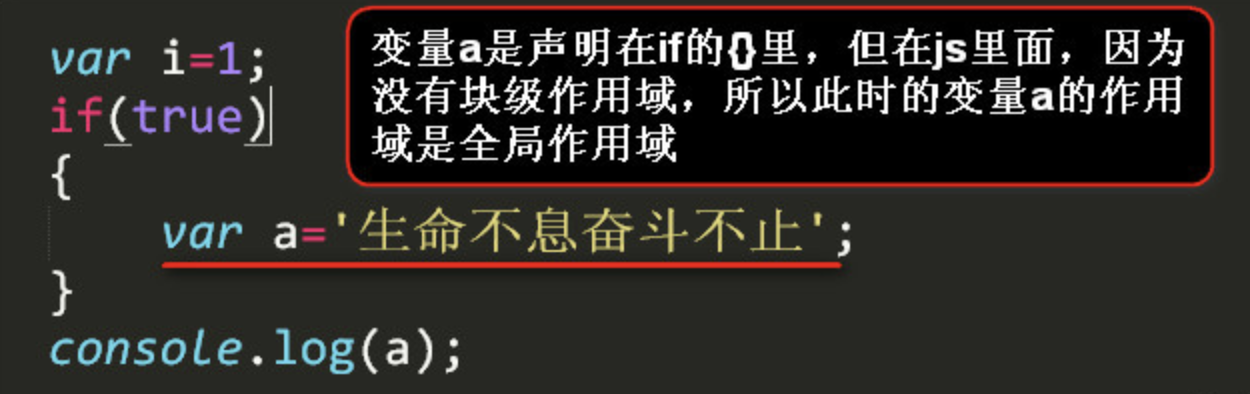
2、什么是没有块级作用域?

3、什么是变量提升?
在js中,代码执行时分两步走:1、解析 2、一步一步执行
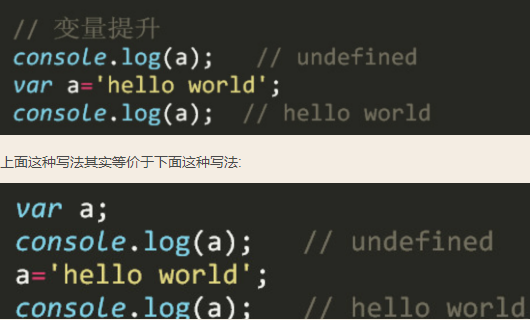
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。

举例分辨:

4、什么是函数提升?
举例1:
fn(); //此处可以正常调用 console.log(fn); function fn(){ console.log("哈哈哈哈") } fn(); //此处也可以正常调用 //输出结果: 哈哈哈哈 { console.log("哈哈哈哈") } 哈哈哈哈 //注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
举例2:
函数表达式声明的函数
console.log(fn); //undefined var fn=function (){ console.log("举例2") }; console.log(fn); //输出结果: ƒ (){ console.log("举例2") }
举例3:
如果函数声明和变量声明使用的是同一个变量名称,函数声明的优先级高于变量声明的优先级
console.log(fn); function fn(){"举例3"}; var fn="hello"; console.log(fn); //输出结果: ƒ fn(){"举例3"} hello
总结:
#1:所有的声明都会提升到作用域的最顶上去。 #2:同一个变量只会声明一次,其他的会被忽略掉。 #3:函数声明的优先级高于变量申明的优先级,并且函数声明和函数定义的部分一起被提升。