web开发流程图解

一、需求分析阶段
产品经理PM召集项目相关人员,开需求讨论会、讲解原型
相关人员需理解产品需求,提出质疑:这是什么功能,怎么做,为何这么做:
(1)评估实现难度和实现成本,是否有潜在技术问题/风险
(2)对比一下自己理解的需求图,如有与自己想的不符的,提出质疑
(3)理解PM提出此需求的目的,明白哪些内容是重点,哪些次要,可适当取舍
(4)如有产品要求提供时间,简单项目可以评估,复杂项目不可以马上给出时间,需要仔细评估,评估时间包含开发、自测、测试人员测试、修复bug、上线准备
二、项目开发阶段
相关人员分头行动:评审----->分头开发---->合并&联调
2.1产品设计--->PMUEUI
(1)产品经理PM--->画出“产品原型图”(草图),侧重:产品的核心
梳理出所有产品功能及流程逻辑 ,每个功能页面上需要哪些功能和数据需要呈现表达出来。
(2)交互式设计师UE--->画出真正的“产品原型图”(细图),侧重:用户的使用感受,人性化,让用户爽
协助细化功能点,考虑交互逻辑是否成立,对整个产品交互逻辑要表现清楚,比如:哪个地方需要呈现加载状态,哪个地方创建数据表达,哪里使用弹窗等
(3)视觉设计师UI--->PSD,侧重:使用界面要漂亮
ps:UE和UI非常关键,尤其是在手机app和网站开发中,UE是主观的UI是客观的
*论产品美观
*论产品交互体验
2.2测试用例--->QA
测试OA人员编写测试用例
2.3前端设计--->FD
前端人员拿到UI设计图,先自我解析需求,画出思维导图,流程图
在未拿到UI给定的PSD时,可以先理清我们的需求
(1)依赖外部资源
后端提供的接口
UI出土的大概布局、脚本、样式
后期频繁改动的地方
(2)需要实现的效果
下拉刷新
动画效果
吸顶效果
懒加载、预加载、防抖、节流
2.4后端设计-->RD
项目经理PM(通常由公司有经验的RD担任)组织部门内小型需求项目相关讨论会,完善文档,整理有疑问的地方,与产品、设计等其他人进行反复确认
文档是程序开发的灵魂,除了设计相关的文档外, 在正式进入开发流程前,还需要架构师或项目经理处需求分析文档 需求文档(见底部附件)要对整个项目的历史背景,系统开发软硬件要求、版本信息等等 另一个是有服务端工程师提供的接口文档,包括一些请求类型,传参的数目与健名,还有服务端返回的参数约定等(开发的灵魂,以后测试回溯的标注或依据)
之后项目经理独立或协同部门内人员
(1)设计数据库:把业务流程转换成表结构,表与表之间的关系
(2)缺点开发项目的整体架构:前端、程序、数据库之间以什么方式对接
(3)其他需要考虑的技术关键点
(4)人员安排和时间节点-->定制排期表
优先级排序(项目上线改bug优先)
业务模块划分(具体到团队中谁要做什么时间节点是什么)
(5)定制规范
开发规范

代码规范
源码管理
版本管理
安全管理
2.5开发
前后端各自开发,然后合并&联调
2.6测试
先开发手动自测
然后提测--测试人员测试,一旦测试出bug,开发人员第一时间修复bug
关于测试



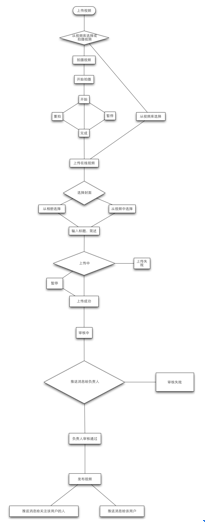
2.7上线
上线准备
(1)域名申请
(2)备案申请
(3)服务器申请
(4)部署
(5)测试上线环境
有bug回复修护bug环节
(6)日志监控
调动栈 sourcemap 本地日志 用户环境、IP 低成本接入 统计功能 报警功能
2.8维护
技术创新
(1)提高效率
jenkins构建部署
减少成本
提升稳定性
安全性
三、项目开发周期
新手程序员预估项目完成时间法则: A = 自己按照经验,给出比较宽裕的时间。 B = A*2,报给leader C = B*1.5,报给PM D = C*1.5,PM最终的估算和报价基础。 最终大概是原始估计的4.5倍以上,对于大多数程序员,其实还是完成不了的,如果不考虑预算之类的因素,请再*1.5
四、项目版本号

五、其他
需求分析附件
1.需求描述
先用一两句简单的话说清楚这个需求是什么,入口在哪里,对原来的板块有什么影响。
例:在资讯板块增加视频直播的入口,用户点击后进入我的视频板块。
2.页面跳转示意图

3.主要交互

4.逻辑说明(包括流程图)

5.特殊说明/分支交互
